带搜索框的jQuery下拉框美化插件 searchableSelect,一个简单而人性化的jQuery插件,为select下拉框创建一个搜索栏来快速筛选出你想要的内容,支持切换操作。
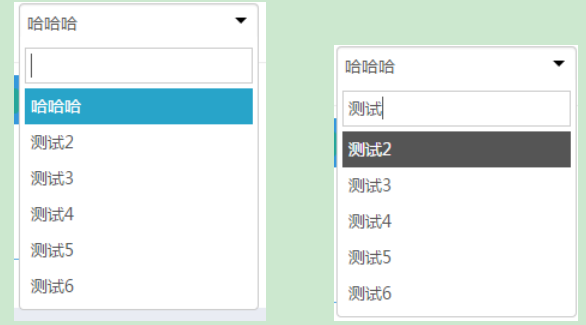
效果图:

jQuery-searchableSelect的使用方式:
1.引用
<link href="jquery.searchableSelect.css" rel="stylesheet" type="text/css">
<script src="jquery-1.11.1.min.js"></script>
<script src="jquery.searchableSelect.js"></script>
当然也可以引入其他版本的jquery包文件。
2.在html中写包含select标签
<select>
<option value="1">哈哈哈</option>
<option value="2">测试2</option>
<option value="3">测试3</option>
<option value="4">测试4</option>
<option value="5">测试5</option>
<option value="6">测试6</option>
......
</select>
3.写jquery代码
如:
<script type="text/javascript">
$(function(){
$('select').searchableSelect();
});
</script>
引用下载地址:http://download.csdn.net/detail/paulangsky/9568514
jQuery-searchableSelect(下拉搜索框)
最新推荐文章于 2024-02-21 14:15:55 发布























 1141
1141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










