《超级课程表》的课表界面设计
话不多说,直接看效果图
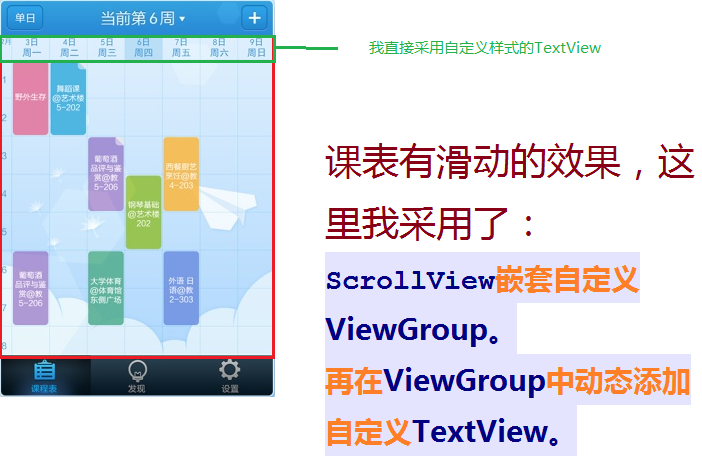
下面我们来看《超级课程表的界面》
这样的话,我们需要自定义三种视图:
1.自定义 View方格背景
2.自定义 ViewGroup来装课表信息
3.自定义 TextView显示课表信息
三者的关系是:自定义View提供背景,自定义ViewGroup提供装载 课表视图 的容器,自定义TextView显示课表信息。
首先我们先画背景!丛里往外进行设计
1.自定义View,画出方格背景
1.画网格线需要先测量出两横线之间的距离和两竖线之间的距离,这里我直接令两竖线的距离和两横线的距离相等。
2.两竖线之间的距离直接将手机屏幕的宽度 width 除于 7;
//实现View中的OnMeasure方法进行测量
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
width = MeasureSpec.getSize(widthMeasureSpec);
// widthLine = 7:一周
sectionWidth = width / widthLine;
sectionHeight = sectionWidth;
//heightLine = 12:一天一般有12节课
height = (int) (sectionHeight * heightLine);
setMeasuredDimension(width,height);
}3.测量出View的高度和宽度以及两线之间的距离sectionHeight==heightLine后,我们开始画线:
//实现onDraw方法,其中mPaint需要在构造函数进行一些初始化和设定工作
@Override
protected void onDraw(Canvas canvas) {
//画横线
for(int i = 0;i<=heightLine;i++){
canvas.drawLine(0,(float)( i*sectionHeight),
(float)width,(float)(i*sectionHeight),mPaint);
}
//画竖线
for(int i =0;i<=widthLine;i++){
canvas.drawLine((float)( i*sectionWidth),0,
(fl







 本文详细介绍了如何在Android中设计《超级课程表》的课表界面,包括自定义View画出方格背景,自定义ViewGroup作为容器,以及自定义TextView展示课表信息。通过自定义组件,实现了背景网格线的绘制,并讨论了如何动态向ViewGroup中添加自定义课表视图。
本文详细介绍了如何在Android中设计《超级课程表》的课表界面,包括自定义View画出方格背景,自定义ViewGroup作为容器,以及自定义TextView展示课表信息。通过自定义组件,实现了背景网格线的绘制,并讨论了如何动态向ViewGroup中添加自定义课表视图。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








