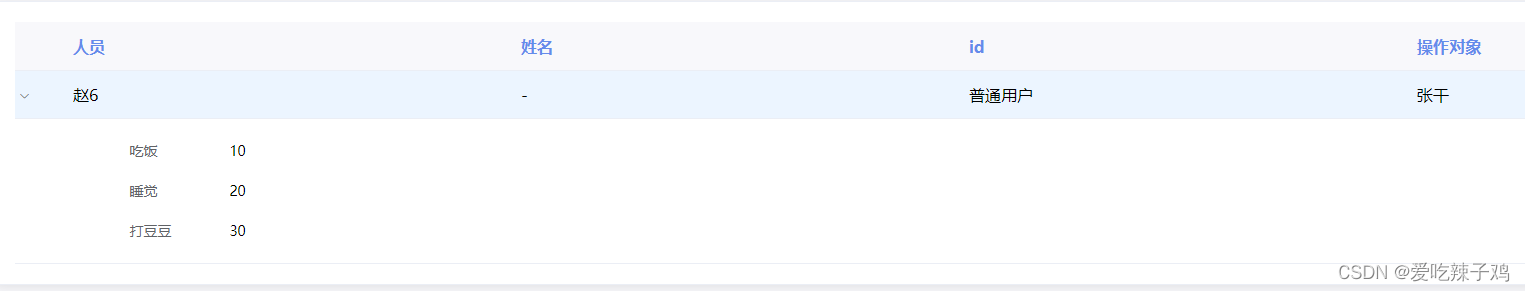
如图

要求点击任意位置不仅仅是下拉小箭头也要下拉展开.


直接复用el-element方法即可
<el-table
ref="tableRefs"
:data="listTable"
style="width: 100%"
highlight-current-row
@row-click="clickTable"
>
.....
</el-table>
methods:{
clickTable(row, index, e) {
this.$refs.tableRefs.toggleRowExpansion(row)
}
}





















 1688
1688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








