一、居中方法
android自带的toolbar有设置title的功能,但是设置的title都是居左的,但是很多需求都是要title居中,主要的方法就是:不使用setTitle,而是在toolBar的xml定义中插入一个TextView,然后设置其layout_gravity为center,它就在正中间了。。
1、定义toolbar的xml文件
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="@color/primary">
<TextView
android:id="@+id/toolbar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:singleLine="true"
android:textColor="@color/white"
android:textSize="20sp" />
</android.support.v7.widget.Toolbar>
具体代码中使用toolbar
public Toolbar initToolbar(int id, int titleId, int titleString) {
Toolbar toolbar = (Toolbar) findViewById(id);
// toolbar.setTitle("");
TextView textView = (TextView) findViewById(titleId);
textView.setText(titleString);
setSupportActionBar(toolbar);
android.support.v7.app.ActionBar actionBar = getSupportActionBar();
if (actionBar != null){
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setDisplayShowTitleEnabled(false);
}
return toolbar;
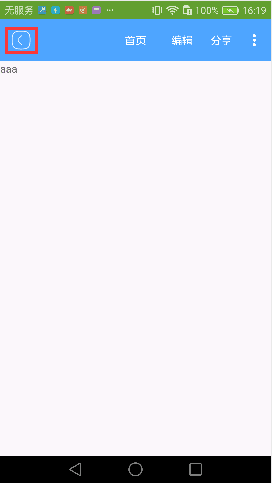
}3、修改toolbar的返回按钮图标
在toolbar里面添加如下几句话,
xmlns:app="http://schemas.android.com/apk/res-auto"
app:navigationIcon="@drawable/navigationIcon"
android:navigationIcon="@drawable/navigationIcon"全部xml
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:navigationIcon="@drawable/navigationIcon"
android:navigationIcon="@drawable/navigationIcon"
android:background="@color/primary">
<TextView
android:id="@+id/toolbar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:singleLine="true"
android:textColor="@color/white"
android:textSize="20sp" />
</android.support.v7.widget.Toolbar>效果

4、修改一些属性
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/primary</item>
<item name="colorPrimaryDark">@color/primary_dark</item>
<item name="android:textColorPrimary">@color/white</item>
<item name="colorAccent">@color/primary</item>
<!-- Toolbar Theme / Apply white arrow -->
<item name="colorControlNormal">@android:color/white</item>
<!--Navigation icon颜色设置-->
<item name="drawerArrowStyle">@style/AppTheme.MyDrawerArrowStyle</item>
</style>
<!--加入一個新的 navigation drarwer 的風格-->
<style name="AppTheme.MyDrawerArrowStyle" parent="Widget.AppCompat.DrawerArrowToggle">
<!--將 spinBars 屬性設定為 false-->
<item name="spinBars">false</item>
<!--設定 drawer arrow 的顏色-->
<item name="color">@android:color/white</item>
</style>效果如下:
二、注意事项
这些方法很简单,网上的处理一大推,这边主要讲解的是一些注意事项。
1、定义toolbar的时候,尽量使用
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"而不是
android:layout_width="match_parent"
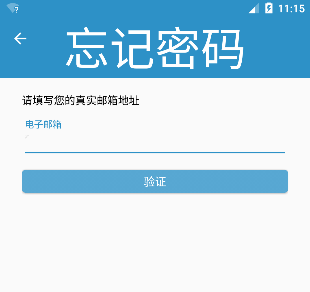
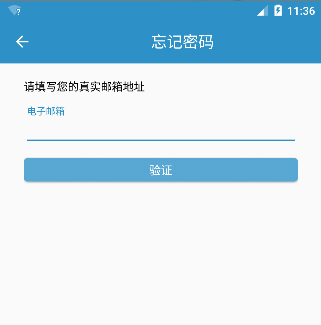
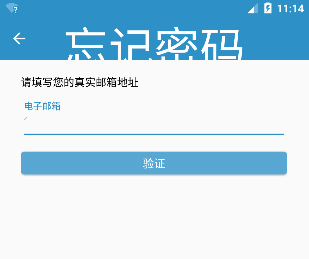
android:layout_height="?attr/actionBarSize"因为当toolbar里面的textView的字体太大的时候,第一种方法能够包裹住,而第二种方法字体就会显示不全。如下图所示
这是使用第一种方法的:

这是使用第二种方法的:
2、textview尽量使用android:singleLine="true"这个不解释了。
3、让原始的toolbar的title不显示,可以使用
actionBar.setDisplayShowTitleEnabled(false);或者
toolbar.setTitle("");4、TextView尽量直接包在ToolBar下面,布局使用android:layout_gravity="center"
如果TextView还在另外一个布局里面,例如:
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="@color/primary">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/toolbar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_gravity="center"
android:singleLine="true"
android:textColor="@color/white"
android:textSize="20sp" />
</RelativeLayout>
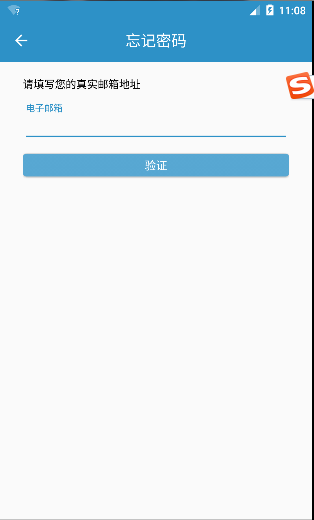
</android.support.v7.widget.Toolbar>则title会减去toolbar那个返回按钮的宽度再让title居中,效果会是这样的:

就是不居中了。








 本文介绍如何在Android中自定义Toolbar的标题居中显示,并提供了避免字体过大导致显示不全的解决方案。此外,还分享了在Toolbar中修改返回按钮图标、调整属性以实现美观和功能性的技巧。
本文介绍如何在Android中自定义Toolbar的标题居中显示,并提供了避免字体过大导致显示不全的解决方案。此外,还分享了在Toolbar中修改返回按钮图标、调整属性以实现美观和功能性的技巧。


















 8218
8218

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








