最近在写一个剧院管理系统的前端页面,需要动态生成座位,给每个座位都要注明它的状态,查了一些资料,可以给每个座位绑定一个属性,在用的时候只要获得座位的id,调用属性就行。
就用了setAttribute(”class”,”value”)这个方法。
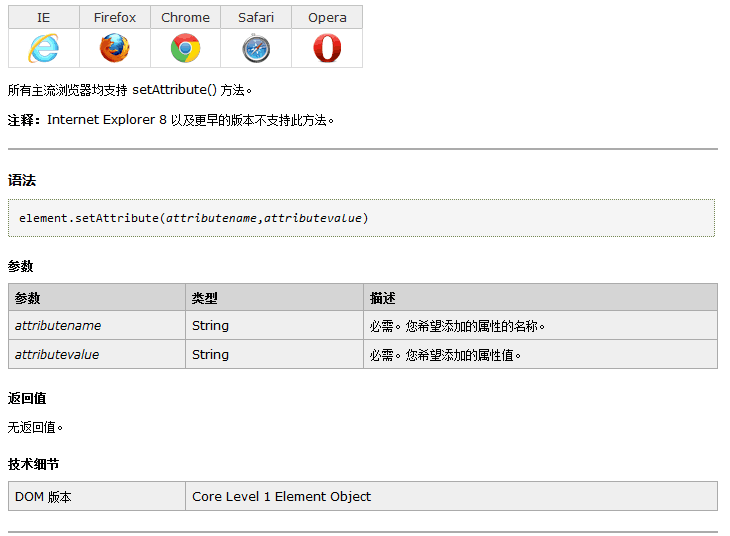
这是w3school里的方法说明:

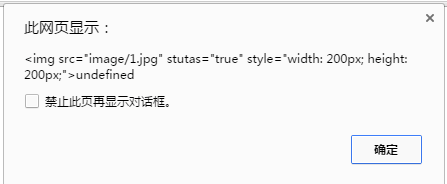
看到两个参数都是string类型,就想着自己要添加的是座位状态,就写了这么一行代码:img.setAttribute("stutas","true");,结果在引用时就出错了,弹出来对话框说它是undefined,因此又写了这么一行代码:alert(img.parentNode.innerHTML+" "+this.stutas);却是存在这个属性的。如图:

当将stutas改为name时就可以正确引用了。
可以看出自定义的属性是存在的,可是直接引用是弹不出来的,后查资料表明,对于自定义属性只有IE浏览器支持,其他浏览器均不支持访问。因此使用setAttribute()这个方法时最好使用已存在的属性,而不能自己在那瞎定义。所以在用的时候要明确每个标签都有哪些属性,防止出错。





















 5690
5690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








