(1)json类型数据的基本结构
var student=[{
num:"0001",
name:"张三",
sex:"男"
},{ num:"0002",
name:"李四",
sex:"男"
}];
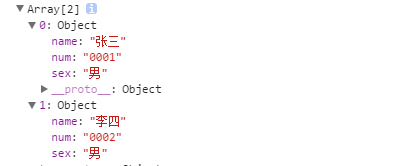
console.log(student); (2)json串的添加
var s={
num:"0003",
name:"王五",
sex:"女",
};
student.push(s);
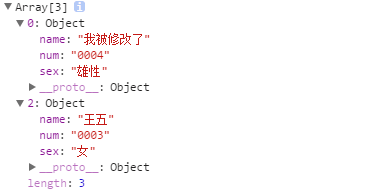
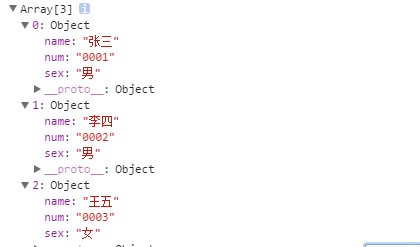
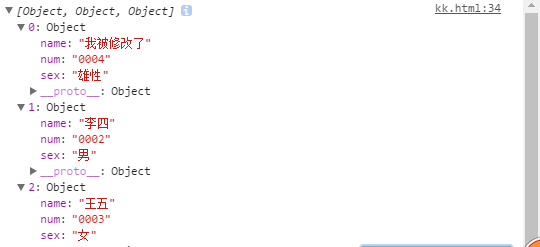
console.log(student); (3)json串的修改
for (var i = 0; i < student.length; i++)
{
if (i == 0)
{
student[i].num = "0004";
student[i].name = "我被修改了";
student[i].sex = "雄性";
}
}
console.log(student); (4)json串的删除
for (var i = 0; i < student.length; i++)
{
if (student[i].num == "0002")
{
delete student[i];
}
}
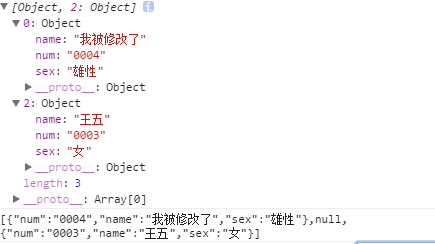
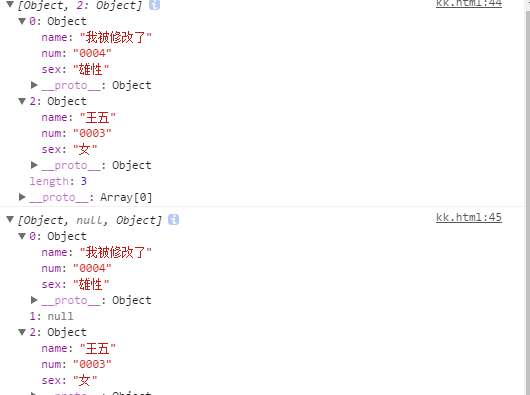
console.log(student);
从控制台可以看出,它的长度是3,虽然删除了,可是它的空间还在,只是将值赋为null,如图:
(5)json类型值的相互转换
将json转换为字符串类型:
var str =JSON.stringify(student);
console.log(student);
console.log(str);
将字符串转换为json类型:
var str =JSON.stringify(student);
var jsonObj = JSON.parse(str);
console.log(student);
console.log(jsonObj);以上是关于Json串的基本操作的一个小小的总结,它有多种读取方法,也可以json[“name”]这样取值,个人比较喜欢这样写,做个总结,突然觉得明朗多了,嘻嘻。。



























 7377
7377

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








