问题描述
在执行webpack-dev-server命令的时候 遇到如下错误:
The CLI moved into a separate package: webpack-cli
Please install 'webpack-cli' in addition to webpack itself to use the CLI
-> When using npm: npm i -D webpack-cli
-> When using yarn: yarn add -D webpack-cli
internal/modules/cjs/loader.js:983
throw err;
^
Error: Cannot find module 'webpack-cli/bin/config-yargs'
Require stack:
- F:\xxx\xxx\xxx\node_modules\_webpack-dev-server@3.10.3@webpack-dev-server\bin\webpack-dev-server.js
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:980:15)
at Function.Module._load (internal/modules/cjs/loader.js:862:27)
at Module.require (internal/modules/cjs/loader.js:1042:19)
at require (internal/modules/cjs/helpers.js:77:18)
at Object.<anonymous> (F:\xxx\xxx\xxx\node_modules\_webpack-dev-server@3.10.3@webpack-dev-server\bin\webpack-dev-server.js:65:1)
at Module._compile (internal/modules/cjs/loader.js:1156:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1176:10)
at Module.load (internal/modules/cjs/loader.js:1000:32)
at Function.Module._load (internal/modules/cjs/loader.js:899:14)
at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:74:12) {
code: 'MODULE_NOT_FOUND',
requireStack: [
'F:\\xxx\\xxx\\xxx\\node_modules\\_webpack-dev-server@3.10.3@webpack-dev-server\\bin\\webpack-dev-server.js'
]
}
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! webpack-study@1.0.0 dev: `webpack-dev-server --open --port 8888 --contentBase src --hot`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the webpack-study@1.0.0 dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
原因
其实并不是大多数人所说的webpack和webpack-dev-server的版本不一致问题
而是未安装webpack-cli的问题
在webpack的3.x版本中 webpack和webpack-cli是在同一个包中
但在4.x的新版本中 Webpack已经将两者分开来 以更好地管理它们
我的版本:

解决方法
* 解决方法一:
安装webpack-cli即可:
cnpm i webpack-cli -D
(更推荐此解决方法 无需更换版本)
* 解决方法二:
卸载当前版本的webpack和webpack-dev-server:
cnpm uninstall webpack -g
cnpm uninstall webpack-dev-server -g
指定老版本安装:
cnpm i webpack@3.8.0 -D
cnpm i webpack-dev-server@2.9.7 -D

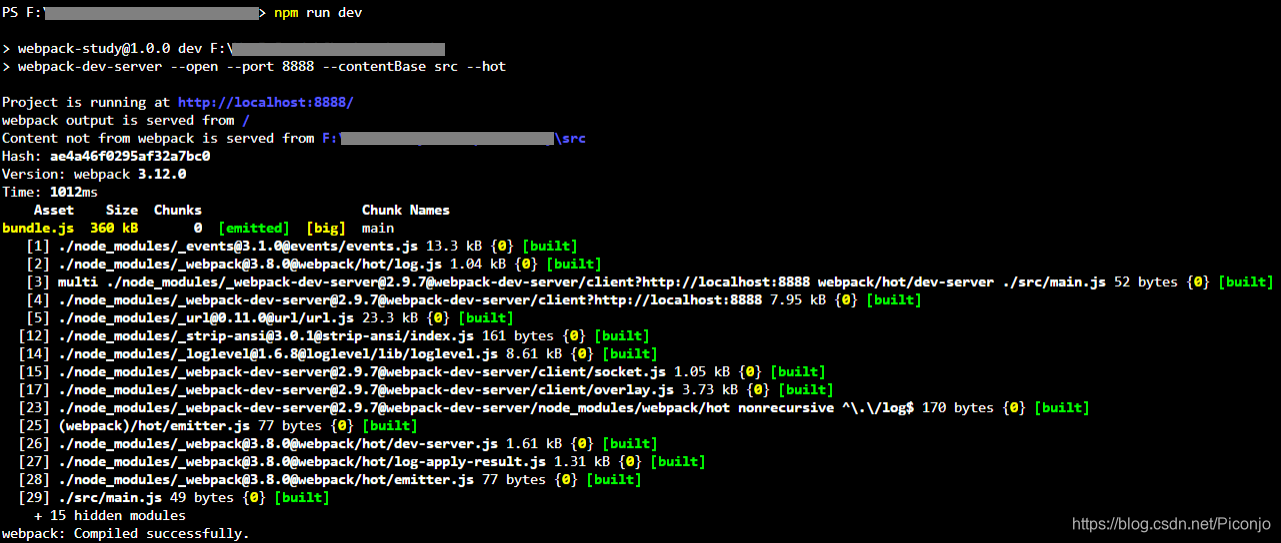
完美解决:






















 1974
1974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








