一、什么是this指向
在js中this指向可以理解为‘当前’,它并不是一成不变的,它会随着函数不同的运行环境进行变化,但是它永远指向其所在函数的真实调用者;如果没有调用者,就指向全局对象window。this中有句话是“谁调用,就指向谁”
二、全局下的this
在全局的作用域下与普通的函数内部,this指向window


console.log()是简写,全写是window.console.log()。函数名+()的方式也是简写,全写是window.函数名+()。在这里window调用了log与函数x,使用this指向window
三、对象内部的this
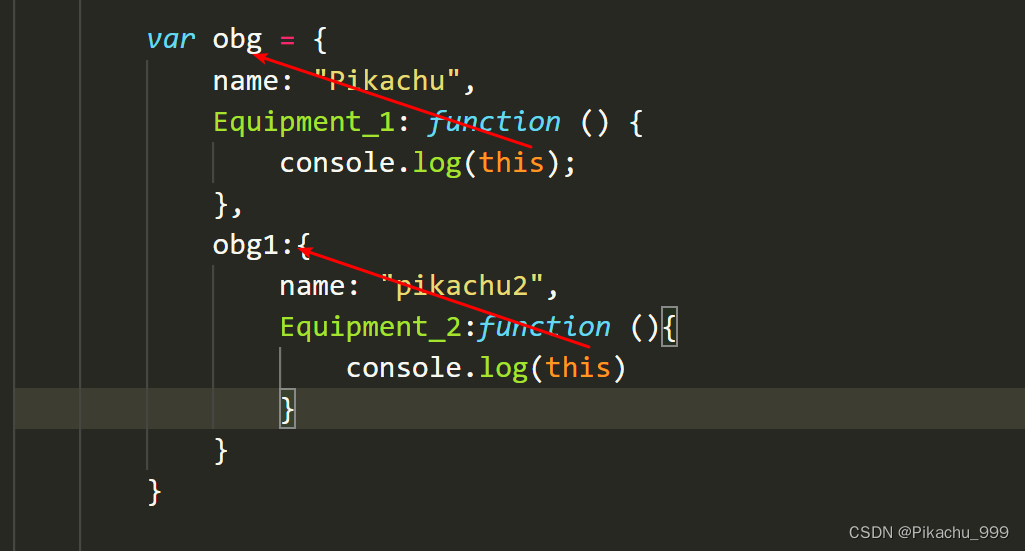
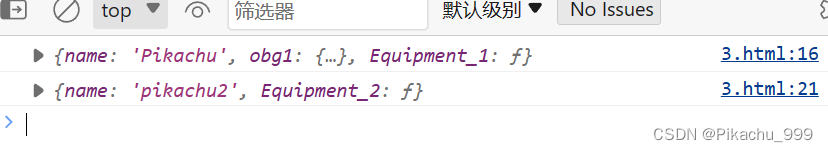
在对象中的this指向所在的对象。即this指向距其最近的对象


四、箭头函数的this
箭头函数,自身不能绑定this,因此找它的上一级作用域。如果父级作用域还是箭头函数,就再往上找,一层一层的直到直到this的指向。


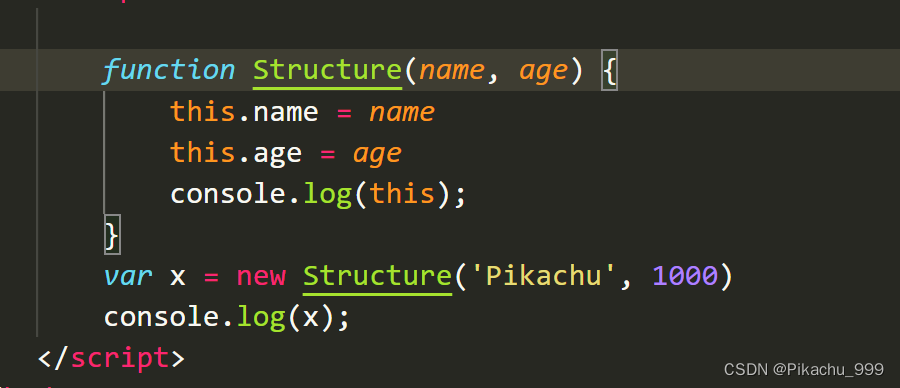
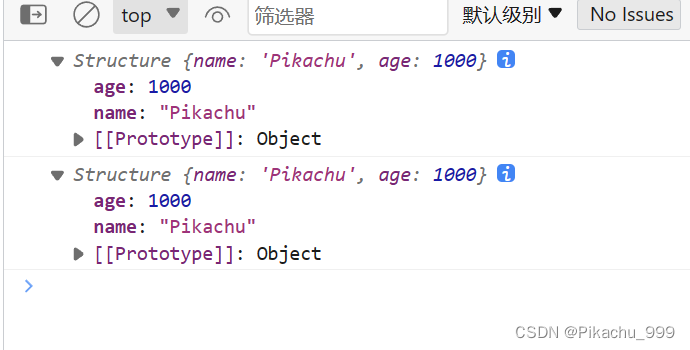
五、构造函数的this
构造函数中this指向创造的实例























 539
539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








