目录
引出
html是啥,常见的标签,几个例子
一、概述
1.1 HTML是什么?
Hyper Text Markup Language (超文本标记语言) 简写:HTML,HTML 通过标签来标记要显示的网页中的各个部分。网页文件本身是一种文本文件, 通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)
1.2 网页的组成部分
页面由三部分内容组成,
分别是内容(结构)、表现、行为。
内容(结构),是在页面中可以看到的数据。称之为内容。一般内容 使用 html 技术来展示。
表现,指的是这些内容在页面上的展示形式。比如。布局,颜色,大小等等。一般使用 CSS 技术实现
行为,指的是页面中元素与输入设备交互的响应。一般使用 javascript 技术实现。
示例:
x <button type="button" style="background: #7ED321;width: 80px;height: 40px;color: #ffffff" onclick="alert('题目还未答完')">提交答案</button>

1.3 页面中的元素
文字显示,图片,按钮,输入框

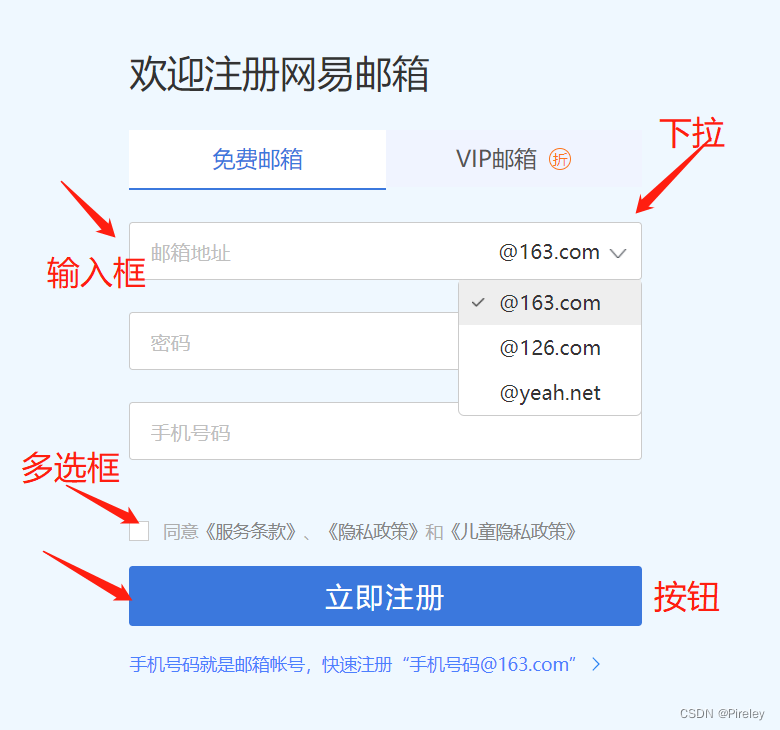
输入框,多选框,下拉框

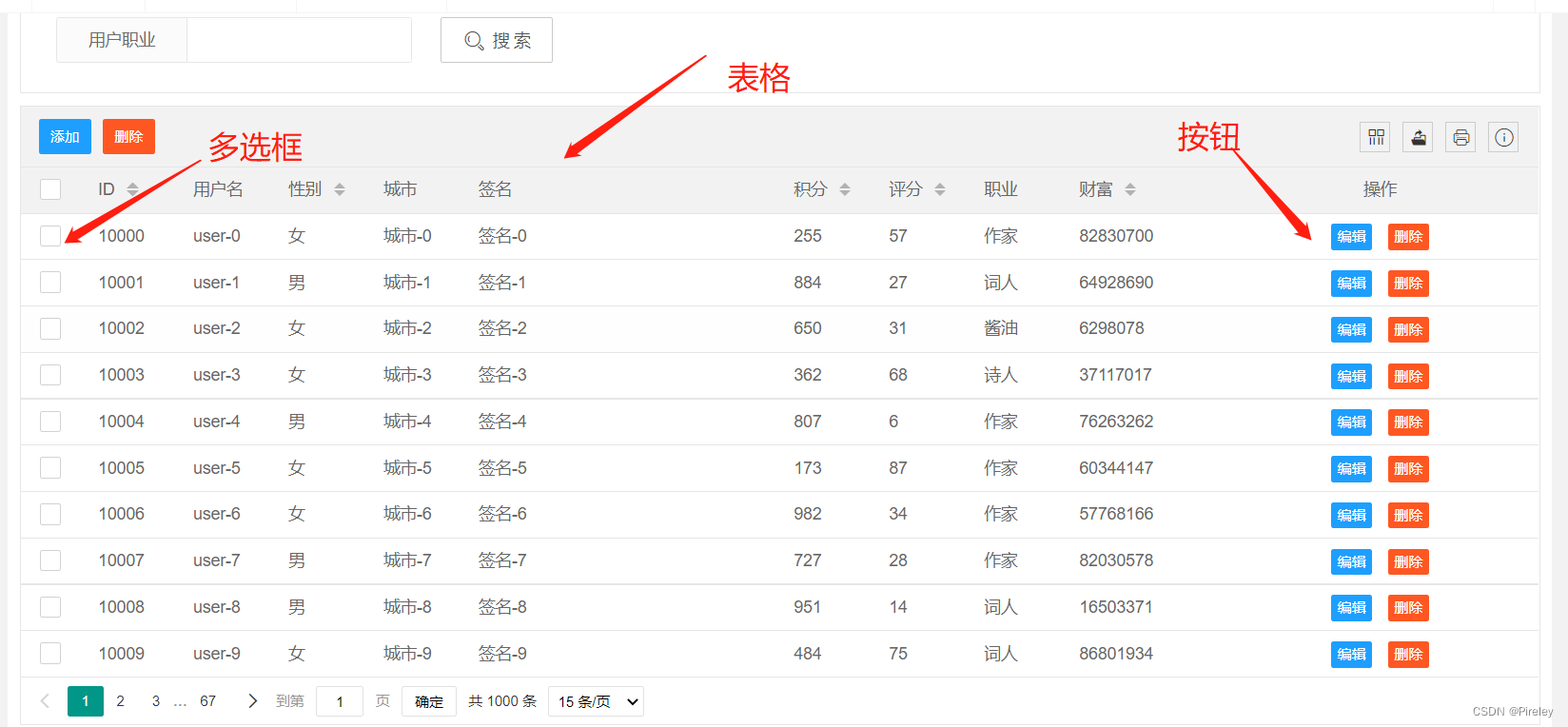
表格,多选框,按钮

二、创建HTML文件
写html用一般的文字编辑器都可以,也可以使用专业的工具,Hbuilder,webstorm ,VScode等;
和Java文件的区别:
1.Java文件需要先编译,再通过Java虚拟机运行;
2.HTML文件不需要编译,直接由浏览器进行解析;
三、HTML骨架
html 表示整个文档
head 管理头的部分,包括title和编码
title 整个网页的标题,会显示在浏览器的上面
body 身体的部分,未来要显示的标签都在<body></body>中间
<!DOCTYPE html><!--约束 申明 -->
<html lang="zh_CN"><!--html的开始,包括head body lang表示用的语言 -->
<head><!--表示头 一般包括title css js -->
<meta charset="UTF-8"><!--当前页面的编码 -->
<title>Title</title><!--标题 -->
</head>
<body><!--html的正文内容 -->
hello 你好
<!-- 注释-->
</body>
</html>
**Html 的代码注释 <!-- 这是 html 注释,可以在页面右键查看源代码中看到 -->**
可以使用和eclipse一样的快捷键,用ctrl+/来注释一段代码
html文件都是.html或.htm结尾
四、常用的标签
完整的标签可以参考w3c网站
4.1 排版标签
h1~h6 做标题使用,特点:
1.独占一行;
2.行间有空隙;
3.加粗
p 段落;<hr 分割线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>你好呀!</title>
</head>
<body>
你好呀,哈哈哈,中国
<!-- 做标题使用,特点:
1.独占一行;
2.行间有空隙;
3.加粗
-->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<p>
具有良好的沟通能力与团队合作能力;性格开朗,勇于挑战;良好的人际关系,对技术有更高的追求。
</p>
test
<br>
test
分割线<hr>
</body>
</html>
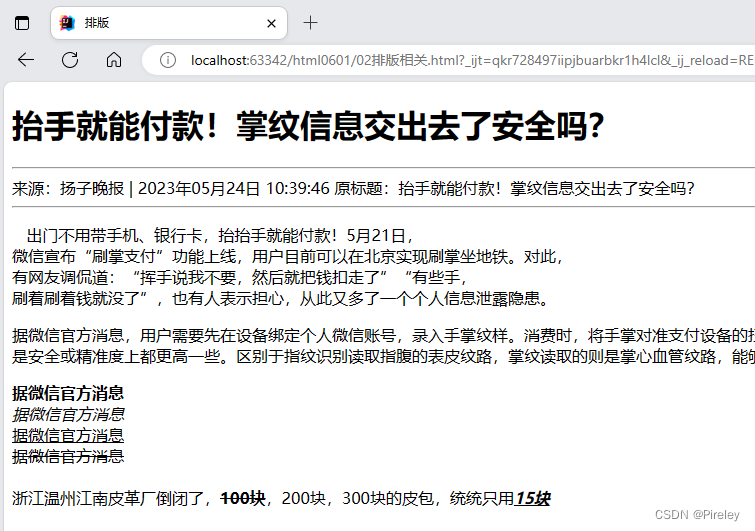
4.1 排版案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>排版</title>
</head>
<body>
<!-- h1标题,独占一行,加粗,段前段后间距-->
<h1>抬手就能付款!掌纹信息交出去了安全吗?</h1>
<!-- hr 一条横线 -->
<hr>
来源:扬子晚报 | 2023年05月24日 10:39:46
原标题:抬手就能付款!掌纹信息交出去了安全吗?
<hr>
<!-- p 段落-->
<!-- 缩进的非正规写法-->
<!-- <br>换行-->
<p>
出门不用带手机、银行卡,抬抬手就能付款!5月21日,<br>微信宣布“刷掌支付”功能上线,用户目前可以在北京实现刷掌坐地铁。对此,<br>有网友调侃道:“挥手说我不要,然后就把钱扣走了”“有些手,<br>刷着刷着钱就没了”,也有人表示担心,从此又多了一个个人信息泄露隐患。
</p>
<p>
据微信官方消息,用户需要先在设备绑定个人微信账号,录入手掌纹样。消费时,将手掌对准支付设备的扫描区,确认后即可完成支付。相比刷脸支付,刷掌支付无论是安全或精准度上都更高一些。区别于指纹识别读取指腹的表皮纹路,掌纹读取的则是掌心血管纹路,能够避免暴露在外以及复制伪造。
</p>
<!-- <b> 加粗-->
<b>据微信官方消息</b><br>
<!-- <i> 斜体-->
<i>据微信官方消息</i><br>
<!-- <u> 下划线-->
<u>据微信官方消息</u><br>
<!-- <s> 删除-->
<s>据微信官方消息</s><br><br>
浙江温州江南皮革厂倒闭了,<b><s>100块</s></b>,200块,300块的皮包,统统只用<b><i><u>15块</u></i></b>
</body>
</html>
4.2 图片【重点】
[1] 图片看成一个对象,属性
1.src指向什么地方,源头;网络或者本地【需要在当面目录】
2.宽和高,width=,等比例缩小
3.title 央视 鼠标移动上去的效果
4.border 边框,弃用
5.alt 只有图片找不到时候才会显示
[2] 相对路径和绝对路径
j2se中相对路径:从工程名开始
绝对路径:/user/download/1.jpg
Web中的相对路径:
. 表示当前文件所在的目录,如果文件在同一目录,./可以省略不写
…表示当前文件所在的上一级目录
绝对路径:https://hanyu-word-gif.cdn.bcebos.com/b22108502548d479dbab406e2d7657ab2.gif
<img src="1.gif" height="200" width="200" border="20" alt="牛被吹飞了"/>
<img src="./1.gif" height="200" width="200" border="20" alt="牛被吹飞了"/>
<img src="../imgs/1.gif" height="200" width="200" border="20" alt="牛被吹飞了"/>
4.2 图片案例(音视频)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 图片看成一个对象,属性
1.src指向什么地方,源头;网络或者本地【需要在当面目录】
2.宽和高,width=,等比例缩小
3.title 央视 鼠标移动上去的效果
4.border 边框,弃用
5.alt 只有图片找不到时候才会显示-->
<img alt="我是央视图片" border="1" title="哈哈哈" width="200px" src="https://p1.img.cctvpic.com/photoAlbum/templet/common/DEPA1565315968922641/yangshiwang_logo_18897_190809.png">
<br>
<!-- ../ 表示出上一级目录,如果再上一级,../../ -->
<img width="400px" src="../img/微信图片_20220312230228.jpg">
<br>
<!-- 从项目路径开始 找 -->
<img width="400px" src="/html0601/img/微信图片_20220312230228.jpg">
</body>
</html>
音频 、视频
音频,controls 显示控制,autoplay自动播放,loop 循环播放
视频,controls 显示控制,autoplay不起作用被禁用【浏览器】,loop 循环播放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img width="400px" src="img/微信图片_20220312230228.jpg">
<br>
<!-- 音频,controls 显示控制,autoplay自动播放,loop 循环播放-->
<audio src="mp3/niu2.mp3" controls autoplay></audio>
<!-- 视频,controls 显示控制,autoplay不起作用被禁用【浏览器】,loop 循环播放-->
<video ></video>
<audio src="https://hanyu-word-pinyin-short.cdn.bcebos.com/niu2.mp3" controls></audio>
</body>
</html>
4.3 超链接【重点】
超链接,<a
中间可以是文字,图片,按钮等
跳转的方式,target _blank打开新页面
_self 自己,可不写
<a href="http://www.baidu.com">百度</a><br/>
<a href="http://www.baidu.com" target="_self">百度_self</a><br/>
<a href="http://www.baidu.com" target="_blank">百度_blank</a><br/>
4.3 超链接案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接</title>
</head>
<body>
<!-- 超链接,<a>
中间可以是文字,图片,按钮等
跳转的方式,target _blank打开新页面
_self 自己,可不写-->
<a href="https://baidu.com">百度</a><br>
<a href="https://baidu.com" target="_blank">百度</a><br>
<a href="https://baidu.com" target="_self">百度</a><br>
<a href="html/04图片路径.html">图片路径</a><br>
<a href="html/04图片路径.html"><button>跳转到图片</button></a><br>
<a href="https://baidu.com"><img width="400px" src="/html0601/img/微信图片_20220312230228.jpg"></a><br>
</body>
</html>
4.3 招聘网站案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>哈哈哈技术股份有限公司Java开发工程师</h1>
<hr>
<b><i>上海 | 5-7年经验 | 本科 | 11-09发布</i></b><br>
<hr>
<h2>职位信息</h2>
<p>1.本科以上学历,计算机软件或相关专业;</p>
<p>2.5年以上Java/J2EE开发经验,有2年以上大型项目开发经验,具有高并发WEB应用项目经验;</p>
<p>3.精通Java核心API,精通J2EE各核心模块,精通Java各种设计模式;</p>
<p>8.具备很强的学习能力及沟通能力;</p>
<p>9.具有良好的沟通能力与团队合作能力;性格开朗,勇于挑战;良好的人际关系,对技术有更高的追求</p><br>
<h2>工作地址</h2>
上班地址:哈哈大厦
<h2>部门信息</h2>
所属部门:上海总部
<h2>官方网站</h2>
<a href="https://baidu.com" target="_blank">wind信息网</a>
</body>
</html>
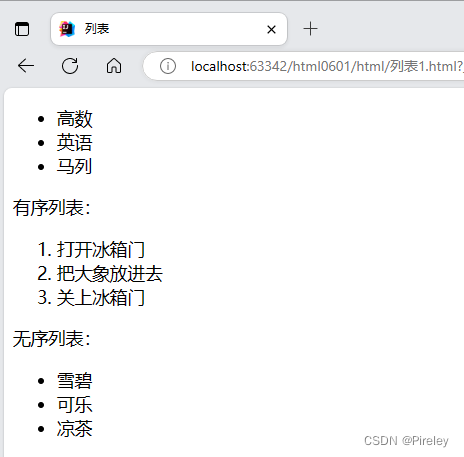
4.4 列表标签(了解)
有序列表,无序列表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<ul>
<li>高数</li>
<li>英语</li>
<li>马列</li>
</ul>
<p>有序列表:</p>
<ol>
<li>打开冰箱门</li>
<li>把大象放进去</li>
<li>关上冰箱门</li>
</ol>
<p>无序列表:</p>
<ul>
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
</ul>
</body>
</html>
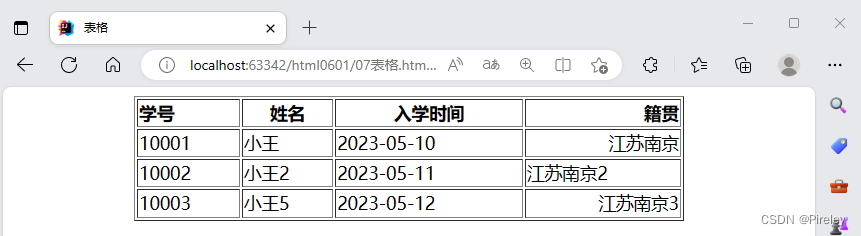
4.5 表格标签【重点】
table 表示一个表
tr表示表格的一行,th表示表头,td普通的格子
align 表格居中
border 边框
width 宽度

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<!-- table 表示一个表-->
<!-- tr表示表格的一行,th表示表头,td普通的格子
align 表格居中
border 边框
width 宽度-->
<table align="center" border="1px" width="500px ">
<tr>
<th align="left">学号</th>
<th>姓名</th>
<th>入学时间</th>
<th align="right">籍贯</th>
</tr>
<tr>
<td>10001</td>
<td>小王</td>
<td>2023-05-10</td>
<td align="right">江苏南京</td>
</tr>
<tr>
<td>10002</td>
<td>小王2</td>
<td>2023-05-11</td>
<td>江苏南京2</td>
</tr>
<tr>
<td>10003</td>
<td>小王5</td>
<td>2023-05-12</td>
<td align="right">江苏南京3</td>
</tr>
</table>
</body>
</html>
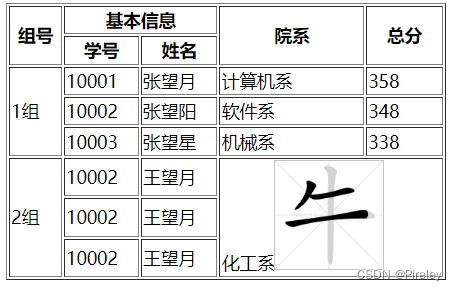
4.5 表格合并案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格合并练习</title>
</head>
<body>
<table width="400px" border="1px">
<!--表头 -->
<tr>
<th rowspan="2">组号</th>
<th colspan="2">基本信息</th>
<!-- <th>基本信息</th>-->
<th rowspan="2">院系</th>
<th rowspan="2">总分</th>
</tr>
<tr>
<!-- <th>组号</th>-->
<th>学号</th>
<th>姓名</th>
<!-- <th>院系</th>-->
<!-- <th>总分</th>-->
</tr>
<!--第一组-->
<tr>
<td rowspan="3">1组</td>
<td>10001</td>
<td>张望月</td>
<td>计算机系</td>
<td>358</td>
</tr>
<tr>
<!-- <td>1组</td>-->
<td>10002</td>
<td>张望阳</td>
<td>软件系</td>
<td>348</td>
</tr>
<tr>
<!-- <td>1组</td>-->
<td>10003</td>
<td>张望星</td>
<td>机械系</td>
<td>338</td>
</tr>
<!--第2组-->
<tr>
<td rowspan="3">2组</td>
<td>10002</td>
<td>王望月</td>
<td rowspan="3" colspan="2">化工系<img height="100px" src="https://hanyu-word-gif.cdn.bcebos.com/b22108502548d479dbab406e2d7657ab2.gif"></td>
<!-- <td>364</td>-->
</tr>
<tr>
<!-- <td >2组</td>-->
<td>10002</td>
<td>王望月</td>
<!-- <td>化工系</td>-->
<!-- <td>364</td>-->
</tr>
<tr>
<!-- <td >2组</td>-->
<td>10002</td>
<td>王望月</td>
<!-- <td>化工系</td>-->
<!-- <td>364</td>-->
</tr>
</table>
</body>
</html>
4.6 表单标签【重要】
什么是表单?
表单就是 html 页面中,用来收集用户信息的所有元素集合.然后把这些信息发送给服务器。比如登录页面等
action 输入框中的内容往哪里提交
method get 表示请求的方式
type text 表示文本框;
submit 表示提交框,提交所有name的值
name 提交内容;
reset 重置;
radio 单选框,name
1 输入框、密码框
身份证号:<input type="text" ><br/>
密码:<input type="password"><br/>
2 单选框
婚否:已婚<input type="radio" name="ismarry"> 未婚:<input type="radio" name="ismarry"><br/>
3 多选框
感兴趣的项目:
IT <input type="checkbox" >
电影 <input type="checkbox" >
游戏 <input type="checkbox" ><br/>
4 下拉菜单
婚否:已婚<input type="radio" name="ismarry"> 未婚:<input type="radio" name="ismarry"><br/>
5 单选框
<select >
<option value="">湖北</option>
<option value="">山东</option>
<option value="">河南</option>
<option value="">江苏</option>
</select><br/>
6 文本域
自我介绍
<textarea cols="50" rows="10"></textarea >
7 其他
隐藏域
<input type="hidden"> <br/>
文件上传
<input type="file"><br/>
颜色
<input type="color"><br/>
日期框
<input type="date"><br/>
email
<input type="email"><br/>
<br/>
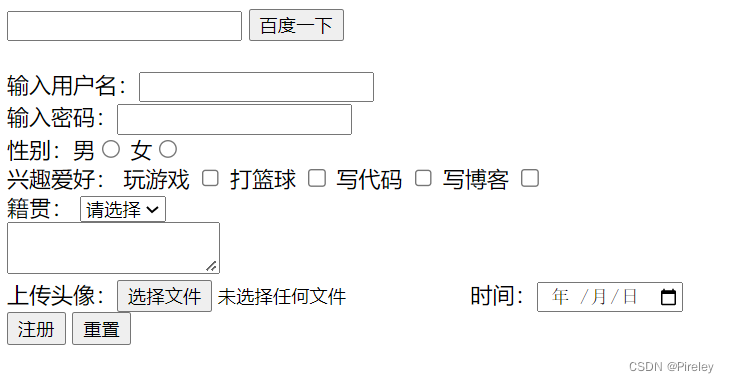
4.6 表单标签案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>输入表单</title>
</head>
<body>
<!-- action 输入框中的内容往哪里提交
method get 表示请求的方式
-->
<!--https://www.baidu.com/s?wd=java-->
<form action="https://baidu.com/s" method="get">
<!-- type text 表示文本框;
submit 表示提交框,提交所有name的值
name 提交内容;
reset 重置;
radio 单选框,name值要一样-->
<input type="text" name="wd">
<input type="submit" value="百度一下">
</form>
<form action="#" method="get">
<!-- ?username=root&password=123#-->
<br>
输入用户名:<input type="text" name="username">
<br>
输入密码:<input type="password" name="password">
<br>
<!-- 单选框 radio,name要一样,value也要定义-->
性别:男<input type="radio" name="gender" value="male"> 女<input type="radio" name="gender" value="female">
<br>
<!-- 复选框 checkbox name要有-->
兴趣爱好:
玩游戏 <input type="checkbox" value="game" name="hobby">
打篮球 <input type="checkbox" value="篮球" name="hobby">
写代码 <input type="checkbox" value="code" name="hobby">
写博客 <input type="checkbox" value="CSDN" name="hobby">
<br>
<!-- 下拉框 select + option -->
籍贯:
<select name="hometown">
<option value="">请选择</option>
<option value="江苏" >江苏</option>
<option value="NJ">浙江</option>
<option value="SH">上海</option>
</select>
<br>
<!-- 大的输入框 textarea-->
<textarea name="intro" cols="20" rows="2"></textarea>
<br>
<!-- 上传文件-->
上传头像:<input type="file" name="image">
<!-- 时间-->
时间:<input type="date">
<br>
<input type="submit" value="注册">
<input type="reset" value="重置">
</form>
<form>
</form>
</body>
</html>
4.7 语义化标签
需求 1:div 块级标签、span 行内标签的演示
<div>
<input type="button" value="按钮"><br>
<span>
<input type="text">
</span>
</div>
4.8 iframe 框架标签【内嵌窗口】

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe</title>
</head>
<body>
<a>iframe跳转</a>
<a href="../01入门案例.html" target="button">入门案例</a>
<a href="../02排版相关.html" target="button">排版相关</a>
<a href="../04图片.html" target="button">图片</a>
<br>
<iframe name="button" width="500px" height="500px"></iframe>
</body>
</html>
4.9 字符实体
空格
<小于号
<
大于号
>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符实体</title>
</head>
<body>
<hr>表示一条横线
©<br>
<<br>
><br>
</body>
</html>

五、案例-健康码
1.二维码页面

更新信息可以跳转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>二维码页面</title>
</head>
<body>
<img src="https://ff4humanity.github.io/FreeHealthCode/src/icon4.png" width="20px">
苏康码·绿码 张三
<br>
1422******32341
<br>
<img src="../img/health/QQ图片20230524185216.png" width="200px">
<br>
信息报备<a href="updateMess.html" target="_self"> 更新信息</a>
</body>
</html>
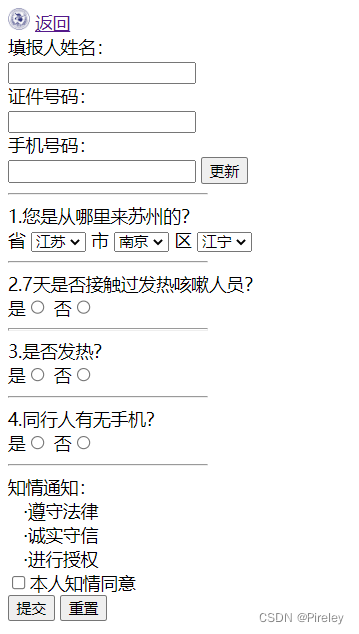
2.更新信息页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>更新信息</title>
</head>
<body>
<img src="https://ff4humanity.github.io/FreeHealthCode/src/icon4.png" width="20px">
<a href="index.html">返回</a>
<br>
<form action="#" method="get">
填报人姓名:<br>
<input type="text" name="name">
<br>
证件号码:<br>
<input type="text" name="idCard">
<br>
手机号码:<br>
<input type="text" name="phone">
<input type="submit" value="更新">
</form>
<form action="https://" method="get">
<hr width="180" align="left">
1.您是从哪里来苏州的?
<br>
省
<select name="comeFromS">
<option value="1">江苏</option>
<option value="2">浙江</option>
<option value="3">上海</option>
</select>
市
<select name="comeFromC">
<option value="1">南京</option>
<option value="2">杭州</option>
<option value="3">黄埔</option>
</select>
区
<select name="comeFromQ">
<option value="1">江宁</option>
<option value="2">宁江</option>
<option value="3">上海</option>
</select>
<br>
<hr width="180" align="left">
2.7天是否接触过发热咳嗽人员?
<br>
是<input type="radio" name="seven" value="y">
否<input type="radio" name="seven" value="n">
<br>
<hr width="180" align="left">
3.是否发热?
<br>
是<input type="radio" name="fare" value="y">
否<input type="radio" name="fare" value="n">
<br>
<hr width="180" align="left">
4.同行人有无手机?
<br>
是<input type="radio" name="hasPhone" value="y">
否<input type="radio" name="hasPhone" value="n">
<hr width="180" align="left">
知情通知:
<br>
·遵守法律<br>
·诚实守信<br>
·进行授权<br>
<input type="checkbox" value="Yes" name="know">本人知情同意
<br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
</html>
总结
1.html骨架,html常见标签;
2.表单的提交form,超链接,图片;
3.iframe框架标签,可以作为内嵌窗口;























 608
608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










