如果写一个能重用布局的自定义视图是否会更加简单?从我几年前刚开始写Android应用时开始这个问题就一直卡在我脑海里。
在AbsListView API 中缺乏合理的扩展钩子一直都是让我最恼火的几个点之一。社区里已经提出了不同的布局实现,它们多数都是基于AbsListView但都没有真正解决框架的问题。
因此几个月前,我终于开始着手于 TwoWayView 新的API开发,它会提供自定义视图布局重用的框架。我已经取得了很好的进展但接着Google就在IO大会上发布了RecyclerView然后一切都变了。
初看下来,RecyclerView似乎和新的TwoWayView 的API一样. 在一番研究之后才发现,RecyclerView比我开发的扩展性更强。所以我决定接受RecyclerView并且在它的基础上重建TwoWayView。
新的TwoWayView 现在已经功能完备,也是时候得到一些早期反馈了。这篇文章会涉及到即将发布的API和一般的布局管理者。
创建你自己的布局
RecyclerView自身其实并没有做多少事情。它实现了子视图的状态处理,触摸事件以及适配器变化,然后把真正的行为分别委托给几个组件—— LayoutManager,ItemDecoration, ItemAnimator等等。这就意味着你仍然还是要写一些实际意义的代码来创建你自己的布局。
LayoutManager 是一个低级别的API。它只是简单的提供给你处理滚动和布局的扩展点。对多数布局来说,一个LayoutManager 实现的通用结构会十分相似——回收视图,用户滚动时添加新视图,列表废弃项等等。
如果你可以用更高级的更加关注布局本身的API来实现LayoutManager岂不是更好?请进入新TwoWayView API。
TwoWayLayoutManagercode 是一个基于LayoutManager的简单API,它将为你完成所有繁重的工作来让你可以把重点放到视图测量,摆放和从RecyclerView分离的方面.
为了便于理解,请看这些例子:SimpleListLayout 是一个列表布局,GridAndListLayout 是一个更复杂的例子,它的头N项以表格形式展现而剩余的项则表现得像列表。如你所见,你只需要重写一些简单的方法来创建你自己的布局。
内建布局
新的布局固然漂亮但我也想通过一般的布局管理者创建合并布局。目前为止Google只提供了LinearLayoutManager.。他们可能在今年晚些时候发布一些新的布局但目前,我们只有这个。

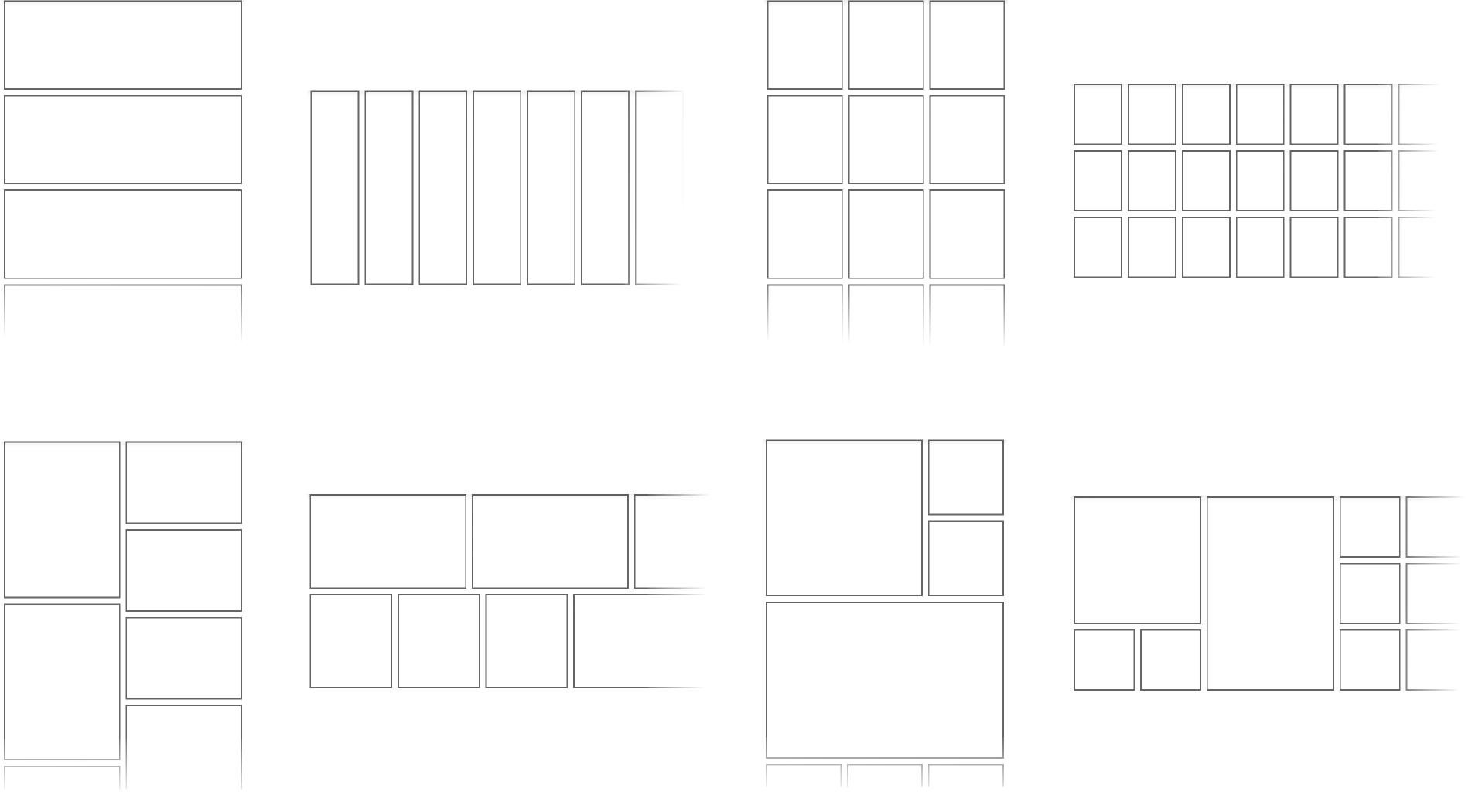
这是新的TwoWayView 提供的四种内建布局的集合:List,Grid, Staggered Grid, and Spannable Grid。
这些布局支持RecyclerView的所有特性:item 动画, decorations, 直接滚动到指定点, 平滑到指定点,视图状态保存等等。他们都可以横向和纵向滚动——毕竟该项目叫TwoWayView。
你可能知道List和Grid布局的实现。Staggered Grid通过它的方向将i不同高宽放进不同的行或列。
Spannable Grid 是一个格子数固定的表格布局,允许格子可以跨越多行或多列,你可以在子视图里如下定义行和列的跨度。
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:colSpan="2"
app:rowSpan="3">
...
</FrameLayout>
实用性
新的TwoWayView API 将可以在XML里指定布局管理者类。
<org.lucasr.twowayview.widget.TwoWayView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutManager="ListLayoutManager"/>
这样你就可以根据设备特点和参数样式利用资源系统来设置布局管理者。
You can also use ItemClickSupport to use ListView-style item (long) click listeners. You can easily plug-in support for those in any RecyclerView (seesample).

























 847
847

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








