JavaScript
一、JavaScript简介
JavaScript是一个编程语言,允许用户在浏览器页面上完成复杂的事情。浏览器页面并不总是静态的,往往显示一些需要动态更新的内容,交互式地图,动画,以及视频等。一个完整的Javascript包括核心(ECMAScript5),应用程序编程接口即API (比如DOM(Document Object Model),BOM(Browser Object Model)),以及其他第三方API。
JavaScript与HTML、CSS一同配合共同完成一个复杂页面的显示。
特点:
- 客户端代码 ,在客户机上执行,Js特殊的地方在于特也可以作为服务器端的代码,但需要搭建Node环境。
- 解释性语言,被内置于浏览器中的JS解析器解析执行,执行前无需编译。
- 弱类型语言 。
- 从上往下顺序解析执行。
五种基本数据类型
- Undefined :未定义类型
var a; var a = “undefined”; - Null:空引用数据类型
var a = null; - Boolean :布尔类型,通常用于条件判断
var a = false; - Number:数字类型。整数/浮点数
- String:字符串类型,需要使用单引号或者双引号括起来
var a =“true”;
var a =‘hello’;
对象及函数
ECMAScript中的对象其实就是一组数据(属性)和功能(方法)的集合。
- 创建Object实例 :
使用构造函数创建,new Object()
var person = new Object();
person.name = “briup”;
person.age = 22;
使用对象字面量表示法
不同的属性之间用’,‘分割,属性名和属性值之间用’:'分割
var person = {
name : “briup”,
age : 22
}; - 访问对象属性:
(1)点表示法
右侧必须是以属性名称命名的简单标识符
person.name
(2)中括号表示法
中括号中必须是一个计算结果为字符串的表达式,可以通过变量访问属性,如果属性名中
含语法错误的字符,或者属性名使用的是关键字或保留字,可以使用中括号
person[“first name”] - 删除属性 :
delete只是断开了属性和宿主对象的联系,而不会操作属性中的属性,并且delete只会删除自有属性,不能删除继承属性。在销毁对象时,为了防止内存泄露,遍历对象中的属性,依次删除所有属性。
语法:delete 属性访问表达式
例如:
delete stu.name //删除学生对象中的name属性 - 检测属性:
(1)in 检测某属性是否是某对象的自有属性或者是继承属性
(2)hasOwnProperty()检测给定的属性是否是对象的自有属性,对于继承属性将返回false
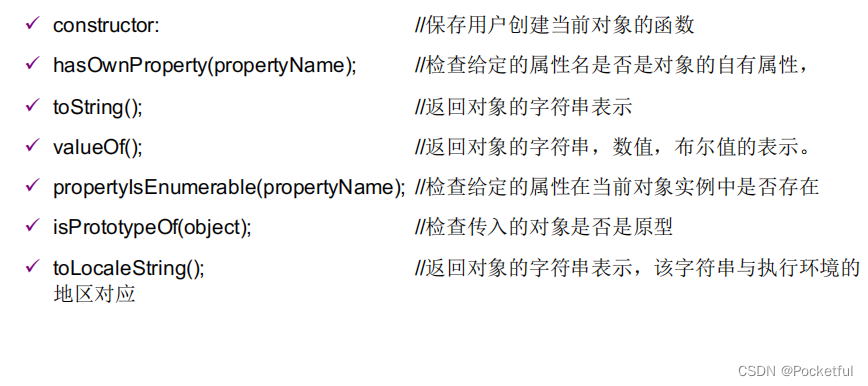
(3)propertyIsEnumerable() 检测给定的属性是否是该对象的自有属性,并且该属性是可枚举的通常由JS代码创建的属性都是可枚举的,但是可以使用特殊的方法改变可枚举性。 - Object属性及方法:Object 类型所具有的任何属性和方法也同样存在于其他对象中,任何对象继承于Object对象。
以下为主要的Object常用的方法:

- 对象序列化:对象序列化是指将对象的状态转换为字符串,也可以反序列化,将字符串还原为对象函数,RegExp,Error对象,undefined值不能序列化和反序列化。
(1)JSON.stringify(obj) //将对象序列化为Json字符串,只能序列化对象可枚举的自有属性。
(2)JSON.parse(jsonStr) //反序列化
函数
-
函数定义:函数允许我们封装一系列代码来完成特定任务。当想要完成某一任务时,只需要调用相应的代码即可。方法(method)一般为定义在对象中的函数。浏览器为我们提供了很
多内置方法,我们不需要编写代码,只需要调用方法即可完成特定功能。
var myArray = [‘I’, ‘love’, ‘chocolate’, ‘frogs’];
var madeAString = myArray.join(’ ');
var myNumber = Math.random() -
自定义函数:函数由function关键字声明,后面紧跟函数名,函数名后面为形参列表,列表后大括号括起来的内容为函数体。也可以将一个匿名函数(没有函数名的函数)赋值给一个函数变量,这种方式成为函数表达式。 解析器在向执行环境中加载数据时,会率先读取函数声明,并使其在执行任何代码之前可用;当执行器执行到函数表达式的代码的时候才会真正的解释执行。
(1)函数声明:function 函数名(形参列表){
//函数体
}
(2)函数表达式:
var 函数名 = function 函数名(形参列表){
//函数体
}
(3)函数调用:
函数声明好之后并不会直接允许,需要进行调用才能使用。
函数名(实参列表);
函数名.call(执行环境对象,实参列表);
函数名.apply(执行环境对象,实参列表数组); -
函数的内部属性:只有在函数内部才能访问的属性。
(1)arguments :
是类数组对象,包含着传入函数中参数,arguments对象还有一个callee的属性,用来指向拥有这个arguments对象的函数
(2)this:
指向的是函数赖以执行的环境对象























 1351
1351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








