1. react中的setState是同步还是异步?
setState到底是异步还是同步?_卖菜的小白的博客-CSDN博客_this.setstate是同步还是异步
总结:
React会将多个setState的调用合并为一个来执行,也就是说,当执行setState的时候,state中的数据并不会马上更新。
可以通过回调函数来获得更新后的数据。
setState本身并不是异步,只是因为react的性能优化机制体现为异步。在react的生命周期函数或者作用域下为异步,在原生的环境下为同步。
要解决这个问题,可以让 setState() 接收一个函数而不是一个对象。这个函数用上一个 state 作为第一个参数,将此次更新被应用时的 props 做为第二个参数-----react官网 State & 生命周期 – React。
2. 什么是高阶组件,请举例说明?
高阶组件就是一个函数,且该函数接受一个组件作为参数,并返回一个新的组件。基本上,这是从React的组成性质派生的一种模式,我们称它们为 “纯”组件, 因为它们可以接受任何动态提供的子组件,但它们不会修改或复制其输入组件的任何行为。
const EnhancedComponent = higherOrderComponent(WrappedComponent);- 高阶组件(HOC)是 React 中用于复用组件逻辑的一种高级技巧
- 高阶组件的参数为一个组件返回一个新的组件
- 组件是将 props 转换为 UI,而高阶组件是将组件转换为另一个组件
举例:在使用react-redux框架的时候,有一个connect的概念,这里的connect其实就是一个高阶组件。也包括类似react-router-dom中的withRouter的概念。
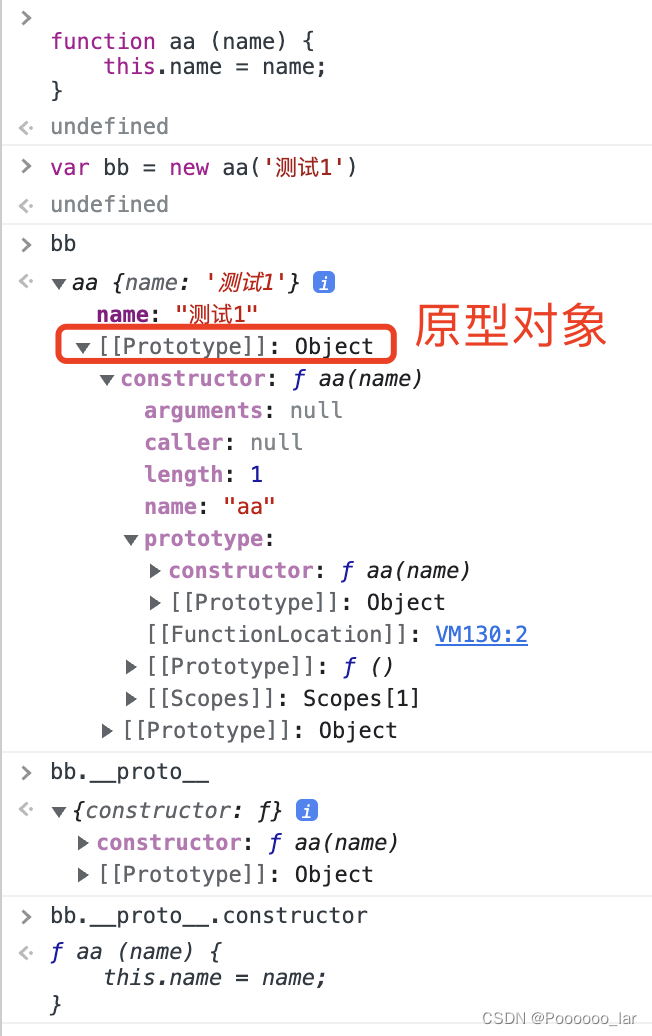
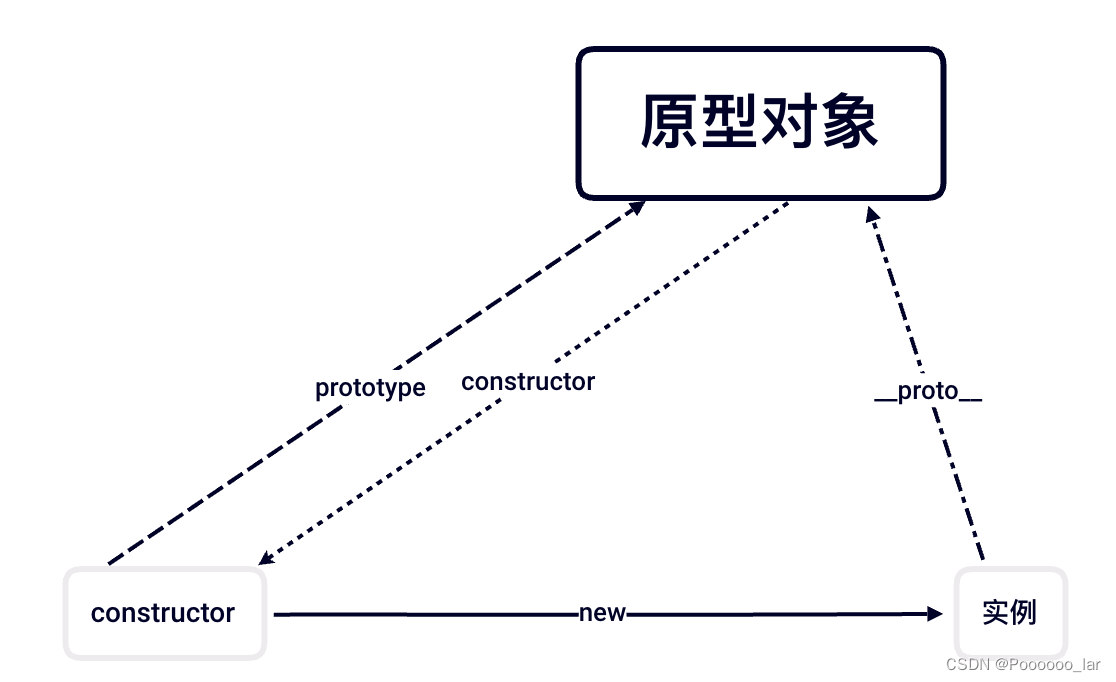
3. 解释一下原型链
什么是原型链?超详细讲解_偏居闹市背后的博客-CSDN博客_原型链的定义
 。
。 
4. instanceof原理
https://www.jianshu.com/p/00244783a0b5
instanceof 是通常用于检测某个实例对象是否是这个构造函数的实例。
构造函数的prototype 属性指向 这个构造器的原型对象,实例对象的proto指向的也是原型对象。即 p1.proto === P.prototype 为true就代表是它的实例。
5. apply和call的作用及区别?
https://www.jianshu.com/p/26193e4573b5
6. position有哪些值?作用分别是什么?
static,relative,absolute,fixed
position有哪些值?分别有什么作用?_熏猿先森的博客-CSDN博客_position的值
7. 说一下你对DOM树的理解?
什么是DOM?你了解DOM树吗?_二哈汪汪叫的博客-CSDN博客_dom树
8. 重排和重绘是什么,有什么区别?
重绘和重排的区别_野生松的博客-CSDN博客_重排和重绘的区别
9. https加密过程是怎样的?----看不懂
HTTPS加密过程详解_兴涛的博客-CSDN博客_https加密过程
累了,真的看不懂就算了。。放弃。
10. 实现add(1)(2)(3)
实现add(1)(2)(3)_xianghong_yang的博客-CSDN博客_add(1)(2)(3)
参数长度不固定的时候,代码修改一下才对,如下:
function add(...args){
return args.reduce((a,b)=> a+b);
};
function currying(fn){
let args=[]
return function temp(...newArgs){
if(newArgs.length){
args = [...args, ...newArgs]
return temp
} else {
console.log(args)
let val = fn.apply(this, args)
args = []
return val
}
}
}
let addCurry = currying(add);
console.log(addCurry(1)(2)(3)(4, 5)());
console.log(addCurry(1)(2)(3, 4, 5)());
console.log(addCurry(1)(2, 3, 4, 5)());11. react为什么需要有合成事件?
如果react事件绑定在了真实DOM节点上,一个节点同事有多个事件时,页面的响应和内存的占用会受到很大的影响。因此SyntheticEvent作为
中间层出现了。

ref:react合成事件和DOM原生事件的区别_jiuwanli666的博客-CSDN博客_react合成事件和原生事件的区别
12. 为什么有时候react两次setState只执行一次?
React中setState的怪异行为 ——setState没有即时生效_小敏哥的博客-CSDN博客_setstate什么时候生效
13. redux有哪些原则?---需要再看一下redux的api叫啥
Redux的基本原则_Anita-Sun的博客-CSDN博客_redux原则约束
14. es5实现继承---难
7种方法实现ES5中的继承_六叶草~的博客-CSDN博客_es5继承
第五点正解。其他的看看缺点是啥就好。
15. 实现一个promise---我废了。
简单实现一个promise_吴大宝。的博客-CSDN博客_实现一个promise
16. 强制缓存和协商缓存?
强制缓存是浏览器 自导自演 的行为,发起请求时看该文件是否过期,没过期直接使用。协商缓存是浏览器发现文件过期了,需要和 服务器端通讯 ,让服务器判断是否过期,没过期就还是用浏览器缓存,过期了就用服务器新返回的文件。
根据返回头部里的内容来决定:
当 expires和 cache-control都存在, cache-control优先级高。expires可能会有时区导致的事件不同的问题。
17. 判断链表中是否有环
判断链表中是否有环_SimpleTuT的博客-CSDN博客_判断链表中是否有环
18. 虚拟dom和真实dom





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








