VUE—axios的安装+使用+小demo
(下面的步骤都是基于vue init webpack构建项目完成之后,若不会请参考VUE—新建VUE项目(图文详情))
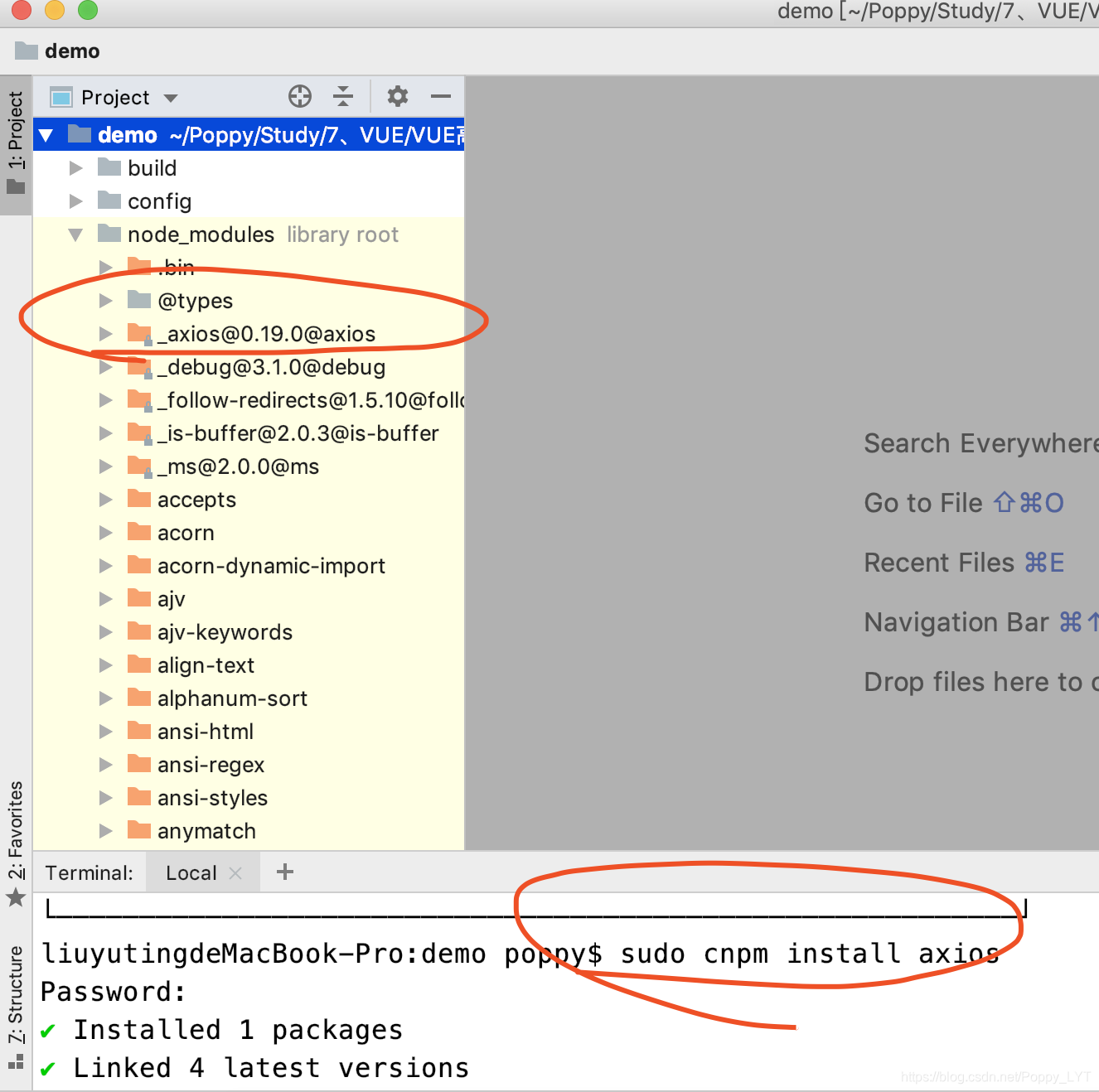
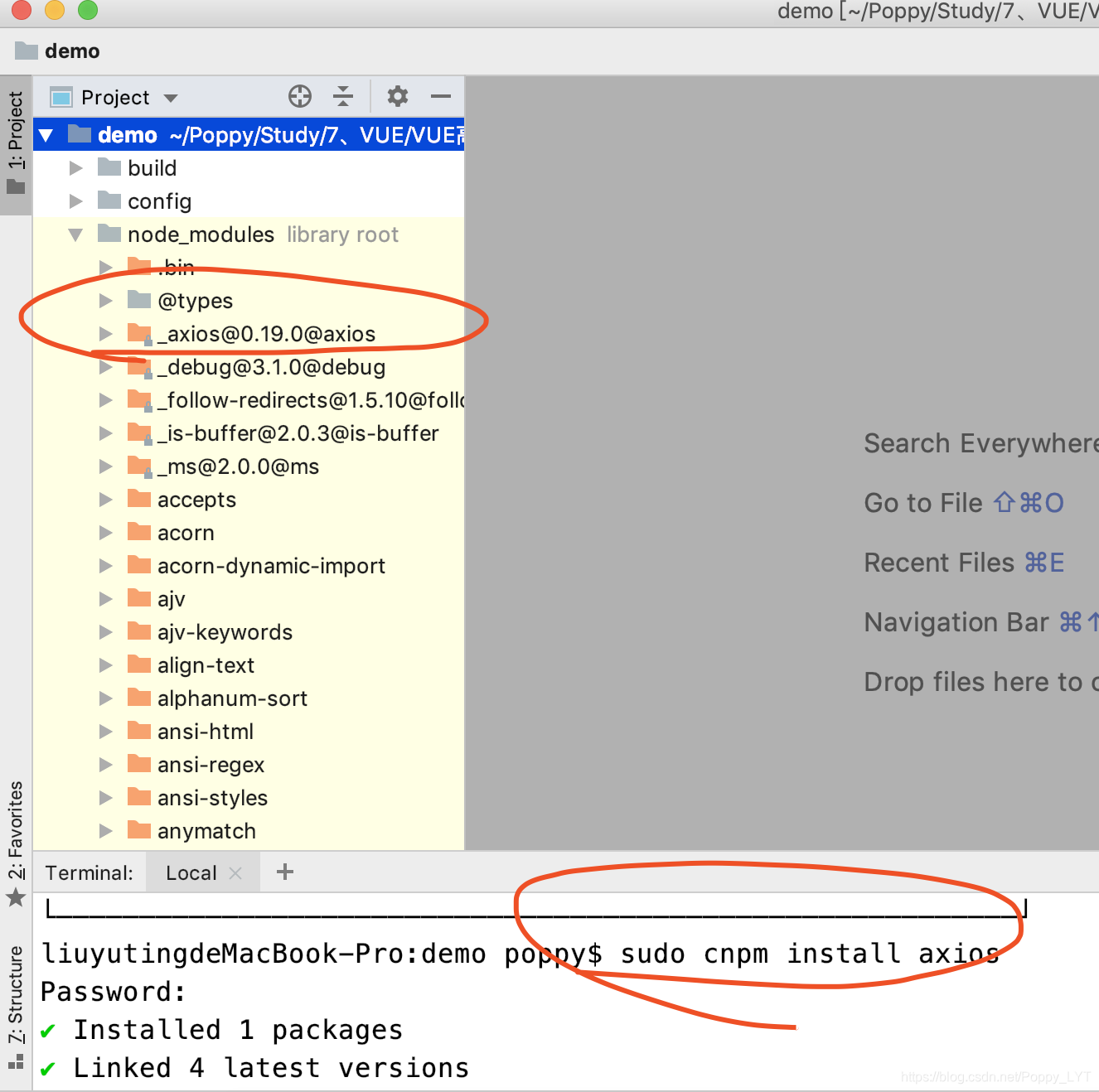
第一步:cnpm install axios(mac在前面加上sudo)

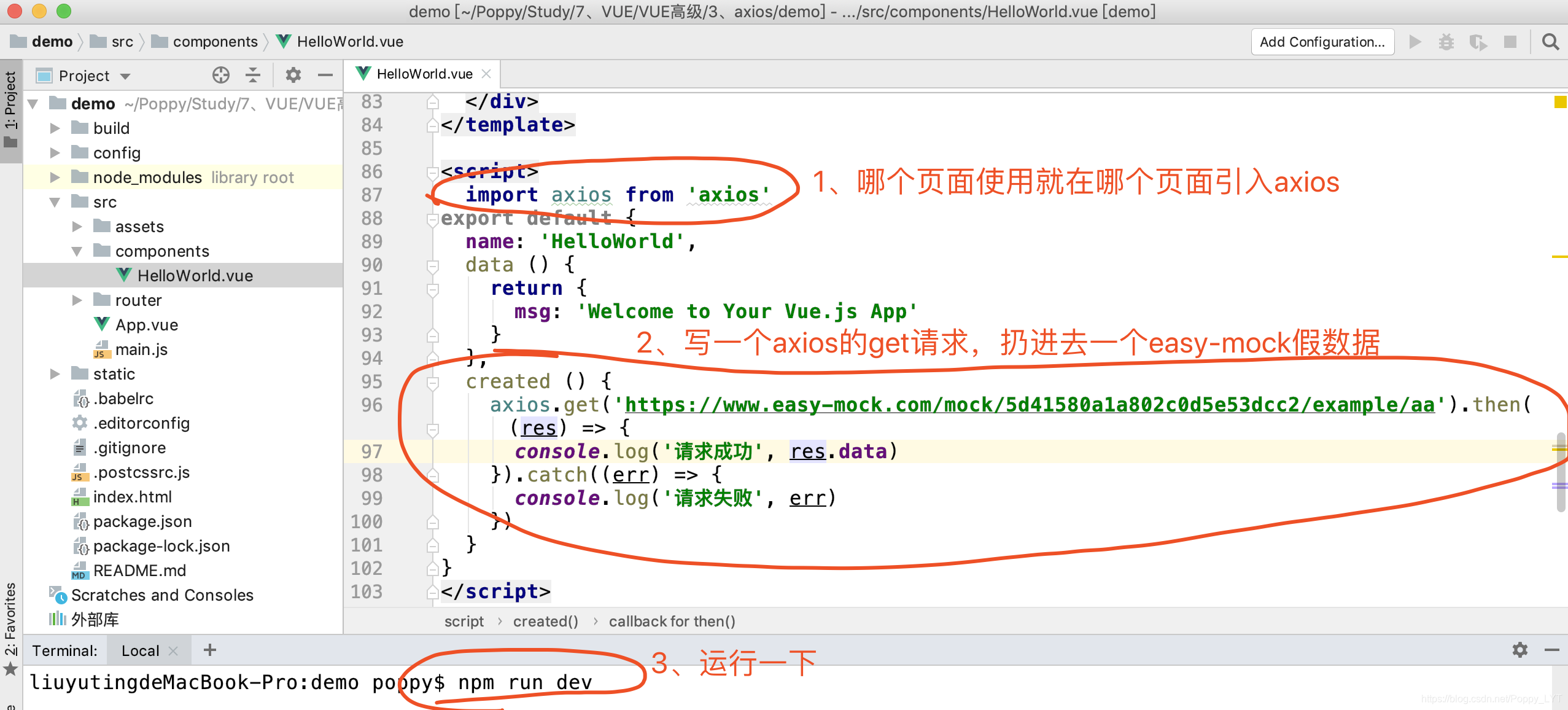
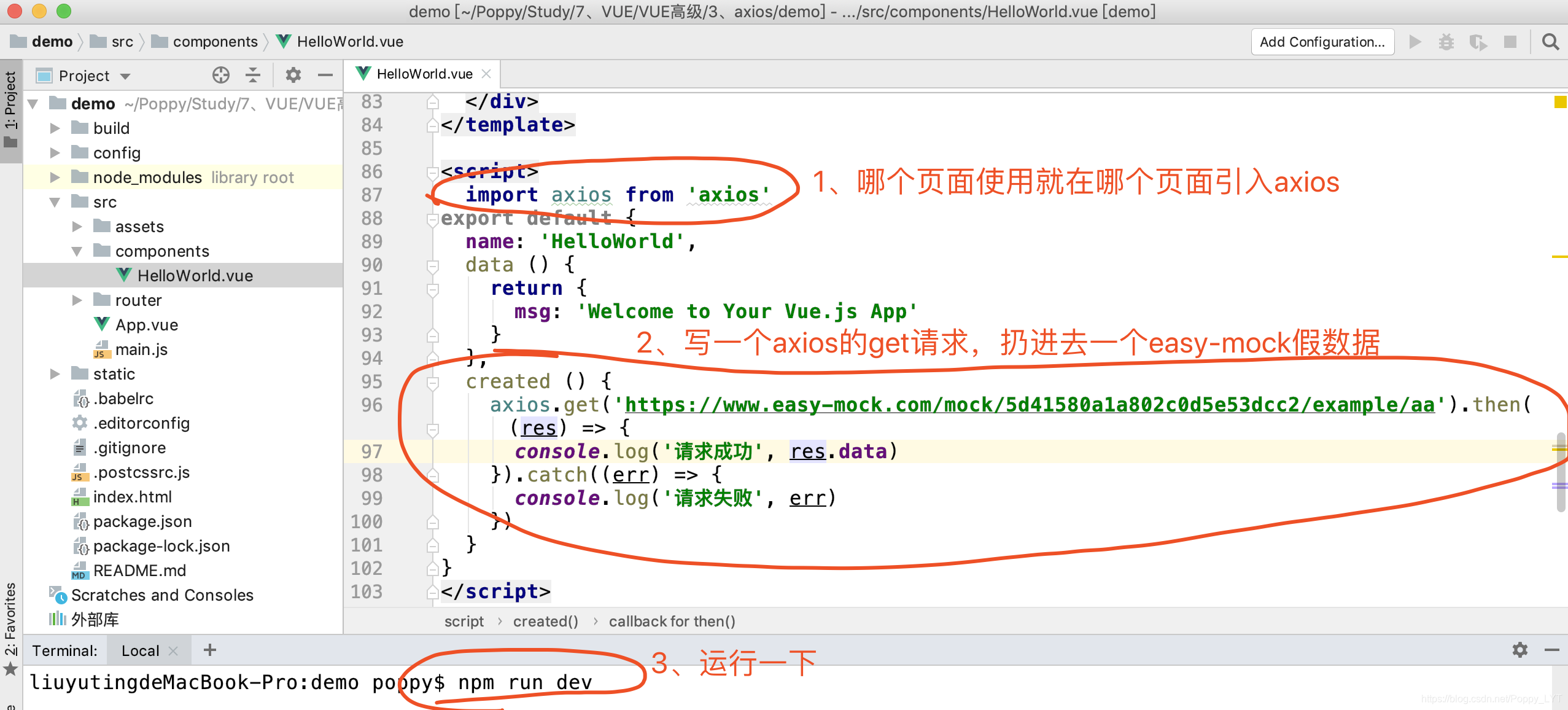
第二步:哪个页面使用就在哪个页面引入import axios from 'axios’
写个小demo,直接在helloworld.vue上写

import axios from 'axios'
created () {
axi(下面的步骤都是基于vue init webpack构建项目完成之后,若不会请参考VUE—新建VUE项目(图文详情))
第一步:cnpm install axios(mac在前面加上sudo)

第二步:哪个页面使用就在哪个页面引入import axios from 'axios’
写个小demo,直接在helloworld.vue上写

import axios from 'axios'
created () {
axi 249
249
 253
253
 8520
8520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


