因为这次做的是popush前端的小优化,需要完成用户注册后自动登录的功能。队友们配置文件很辛苦,而我的简单配置也遇到瓶颈,就来先梳理一下工程的backbone结构,想想怎么来实现功能吧!
Popush工程github地址:https://github.com/liuq880077/popush
本篇主要是整合一下这两天看到的backbone的一些资料,方便回顾,也分享给大家,下一篇进入正题,分析代码并提炼结构。
官方文档:http://documentcloud.github.io/backbone/ (英文)
http://www.csser.com/tools/backbone/backbone.js.html (中文)
博客:http://www.the5fire.com/backbone-tutorials-catalogue.html (excellent)
http://weakfi.iteye.com/blog/1391990
也有一些别的很好的博客,但是感觉上面那个是梳理得最好的,而且博主很nice地总结成了pdf版本,好人!用例亲测有效。
总觉得刚开始学习一个东西就去看英文是一件略痛苦的事情,就先看点中文打个基础再看英文详细点,也会从官方文档看到更新的用法。比如在博客里通常用的都是bind(..., ...),但是在官方文档以及popush的工程中用的多是object.listenTo(other, event, callback)
他们的内容在这里就不再赘述了,读完上述博客,浏览文档,基本就可以入门。大概可以明白:
Backbone是主要由以下三个部分组成:模型model, 用来绑定键值数据和自定义时间; 集合collections, 是模型的集合, 附有可枚举函数的丰富API;视图views,声明事件处理函数,并通过RESTful JSON接口连接到应用程序。
还记得小学期苦大仇深地和MVC干了半个月,这个架构也是一款MVC的js架构。
而在过程中,也学习了一些小的知识,分享一下:
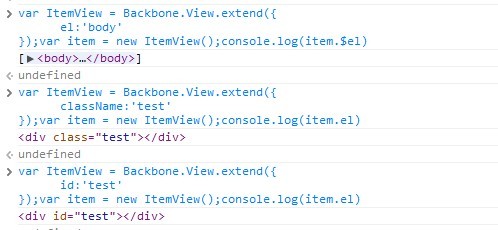
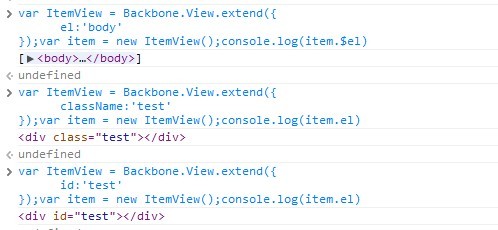
backbone中的el属性
摘自:http://zhangyaochun.iteye.com/blog/1811266
没有指定就是默认div
严格模式:"usestrict"
http://qianduan-notes.diandian.com/post/2012-06-02/40027620460
http://qianduan-notes.diandian.com/是一个写的很好的前端笔记。


























 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








