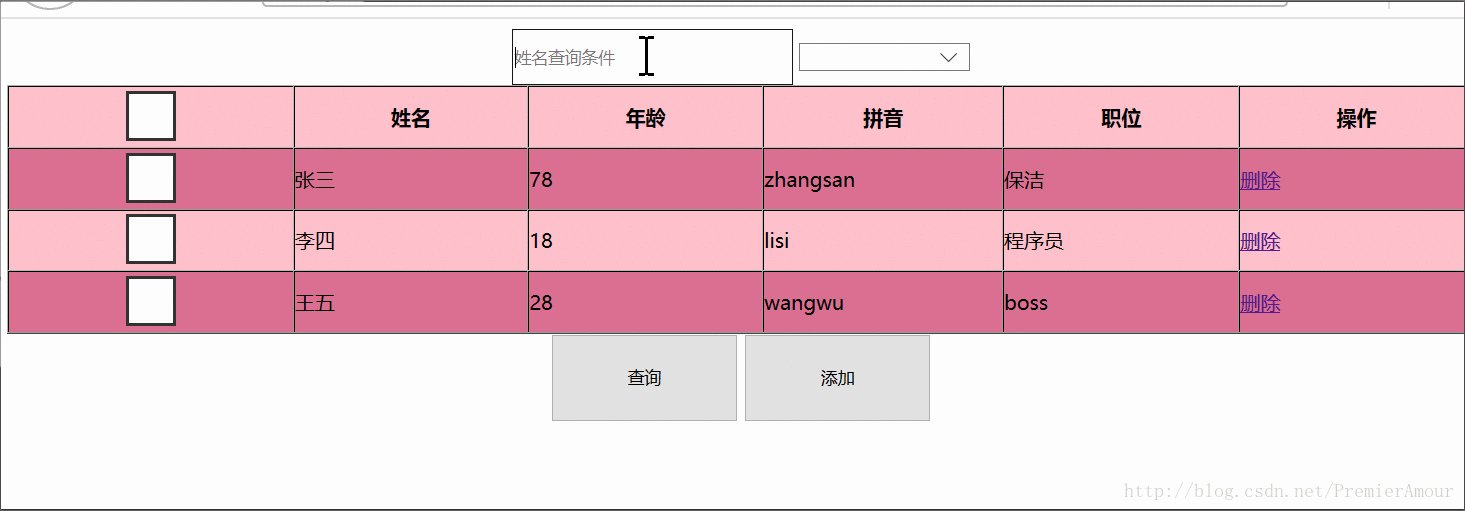
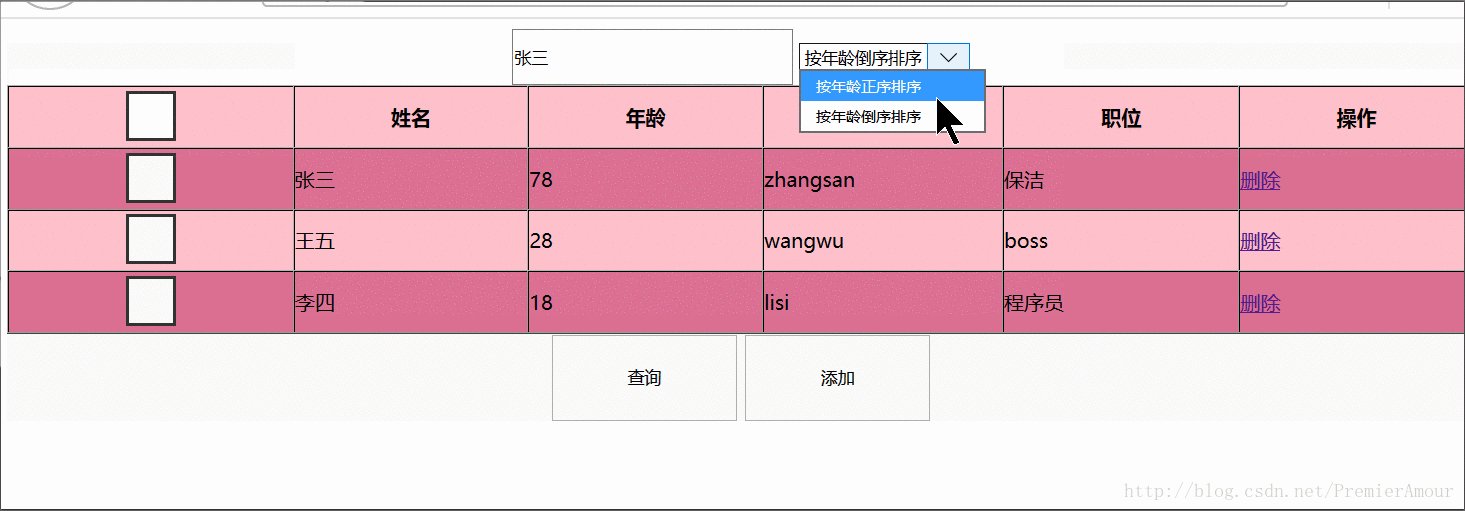
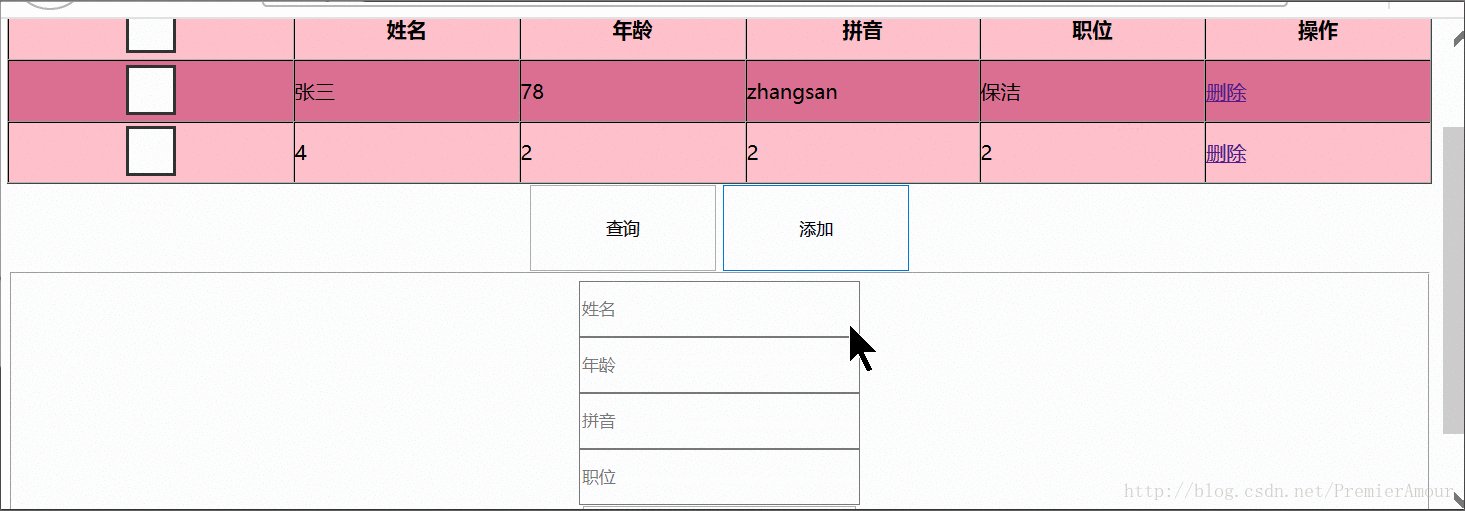
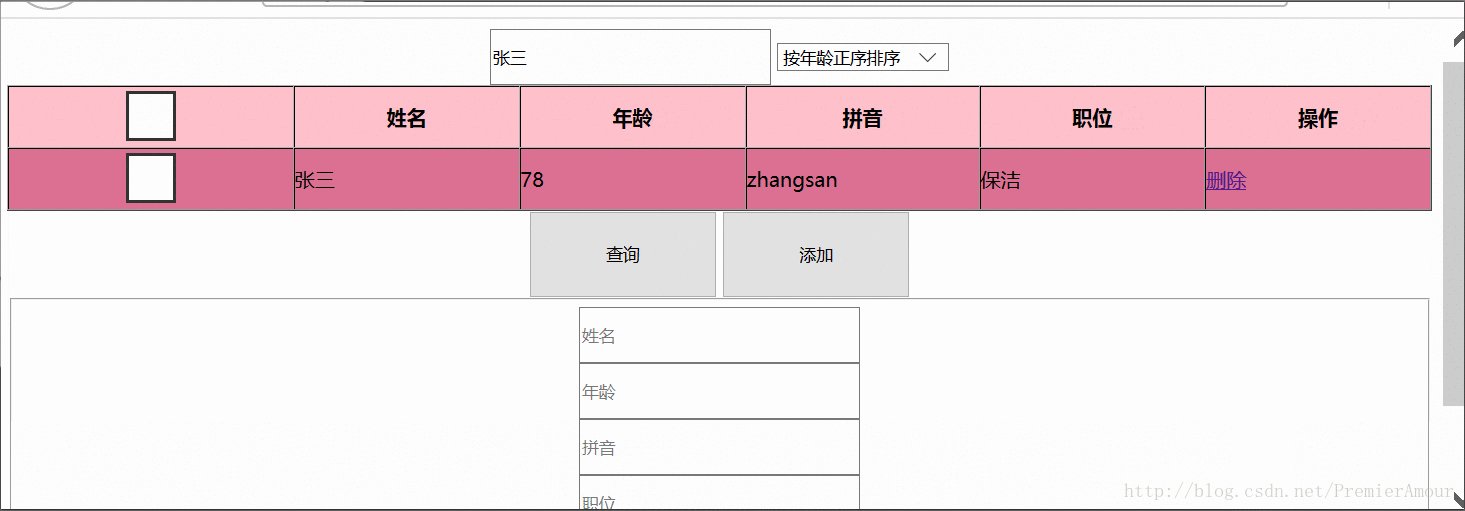
添加部分未做判断,有需要的自己加一下就可以了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/angular.min.js"></script>
<title></title>
<style>
tr {
height: 40px;
}
td {
width: 200px;
}
input{
width: 220px;
height: 40px;
}
.i {
width: 150px;
height: 70px;
}
tr:nth-of-type(odd) {
background: pink;
}
tr:nth-of-type(odd):hover {
background: #41C7DB;
}
tr:nth-of-type(even) {
background: palevioletred;
}








 本文通过实例介绍了如何在 Angular 应用中进行数据的查询、删除、添加和排序操作,虽然添加部分没有进行条件判断,但提供了基本实现,读者可根据自身需求进行扩展。
本文通过实例介绍了如何在 Angular 应用中进行数据的查询、删除、添加和排序操作,虽然添加部分没有进行条件判断,但提供了基本实现,读者可根据自身需求进行扩展。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 476
476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








