JavaScript高级程序设计里面讲的很清楚 JavaScript里面的都是有符号整数
对于有符号位来说负数>> 右移时候就补1 左移时补0
C语言中位操作-3>>31值为什么是-1?
C语言中位操作-3>>31值为什么是-1?请讲解下值为什么是-1?是把哪位向右移31位?是符号那位右移吗? -1是怎么得出的? 请讲解下具体得出的过程,谢谢右移操作时,连同符号位同时移动,且
符号位是1(负数)时,补1,符号位是0(正数)时补0。char a = -3(-3) = (11111101)2事实上,右移2位后,该数为11111111,次数已经是-1了。
C语言中,假设你的机器字长一个字节是32位,那么你注意:-3在计算机补码中表示:1111 1111 1111 1111 1111 1111 1111 1101右移(带符号)31位:1111 1111 1111 1111 1111 1111 1111 1111(最后一个1是原先最高的符号位的那个1)。这串数字的补码的原码是-1C语言中位操作-3>>31值为什么是-1?_百度知道
不是不能比,是你未比出正确结果,两个数的区间不一样,可以内码却有可能相同,你得如此比法,例如:
int si;
unsigned int ui;
ui = si = -100;
int res = (si<0) ? -1 : (ui>>31) ? 1 : (ui-si);
当有符号数小于0时,不用比,总是有符号的小,
当无符号数最高位为1时不用比,总是无符号位大,
有符号数不小于0而无符号数最高位不是1时才做比较,就可以得出正确结果
对于一段话的理解 我在看一本javascript的书,请大家看一下如何理解:_百度知道
重温整数
ECMAScript 整数有两种类型,即有符号整数(允许用正数和负数)和无符号整数(只允许用正数)。在 ECMAScript
中,所有整数字面量默认都是有符号整数,这意味着什么呢?
有符号整数使用 31 位表示整数的数值,用第 32 位表示整数的符号,0 表示正数,1 表示负数。数值范围从 -2147483648 到
2147483647。
可以以两种不同的方式存储二进制形式的有符号整数,一种用于存储正数,一种用于存储负数。正数是以真二进制形式存储的,前 31 位中的每一位都表示 2 的幂,从第 1
位(位 0)开始,表示 20,第 2 位(位 1)表示 21。没用到的位用 0
填充,即忽略不计。例如,下图展示的是数 18 的表示法。
18 的二进制版本只用了前 5 位,它们是这个数字的有效位。把数字转换成二进制字符串,就能看到有效位:
| 1 2 |
|
这段代码只输出 "10010",而不是 18 的 32 位表示。其他的数位并不重要,因为仅使用前 5 位即可确定这个十进制数值。如下图所示:
负数也存储为二进制代码,不过采用的形式是二进制补码。计算数字二进制补码的步骤有三步:
确定该数字的非负版本的二进制表示(例如,要计算 -18的二进制补码,首先要确定 18 的二进制表示)
求得二进制反码,即要把 0 替换为 1,把 1 替换为 0
在二进制反码上加 1
| 1 2 3 4 5 6 |
|
因此,-18 的二进制表示即 1111 1111 1111 1111 1111 1111 1110 1110。记住,在处理有符号整数时,开发者不能访问
31 位。
有趣的是,把负整数转换成二进制字符串后,ECMAScript
并不以二进制补码的形式显示,而是用数字绝对值的标准二进制代码前面加负号的形式输出。例如:
var iNum = -18;
alert(iNum.toString(2)); //输出 "-10010"
这段代码输出的是 "-10010",而非二进制补码,这是为避免访问位 31。为了简便,ECMAScript
用一种简单的方式处理整数,使得开发者不必关心它们的用法。
另一方面,无符号整数把最后一位作为另一个数位处理。在这种模式中,第 32 位不表示数字的符号,而是值
231。由于这个额外的位,无符号整数的数值范围为 0 到 4294967295。对于小于 2147483647
的整数来说,无符号整数看来与有符号整数一样,而大于 2147483647 的整数则要使用位 31(在有符号整数中,这一位总是 0)。
把无符号整数转换成字符串后,只返回它们的有效位。
注意:所有整数字面量都默认存储为有符号整数。只有 ECMAScript
的位运算符才能创建无符号整数。
位运算 NOT
位运算 NOT 由否定号(~)表示,它是 ECMAScript 中为数不多的与二进制算术有关的运算符之一。
位运算 NOT 是三步的处理过程:
把运算数转换成 32 位数字
把二进制数转换成它的二进制反码
把二进制数转换成浮点数
例如:
| 1 2 3 |
|
位运算 NOT 实质上是对数字求负,然后减 1,因此 25 变 -26。用下面的方法也可以得到同样的方法:
| 1 2 3 |
|
位运算 AND
位运算 AND 由和号(&)表示,直接对数字的二进制形式进行运算。它把每个数字中的数位对齐,然后用下面的规则对同一位置上的两个数位进行 AND
运算:
第一个数字中的数位 第二个数字中的数位 结果
1
1
1
1
0
0
0
1
0
0
0
0
例如,要对数字 25 和 3 进行 AND 运算,代码如下所示:
| 1 2 |
|
25 和 3 进行 AND 运算的结果是 1。为什么?分析如下:
| 1 2 3 4 |
|
可以看出,在 25 和 3 中,只有一个数位(位 0)存放的都是 1,因此,其他数位生成的都是 0,所以结果为 1。
位运算 OR
位运算 OR 由符号(|)表示,也是直接对数字的二进制形式进行运算。在计算每位时,OR 运算符采用下列规则:
第一个数字中的数位 第二个数字中的数位 结果
1 1
1
1
0
1
0
1
1
0
0
0
仍然使用 AND 运算符所用的例子,对 25 和 3 进行 OR 运算,代码如下:
| 1 2 |
|
25 和 3 进行 OR 运算的结果是 27:
| 1 2 3 4 |
|
可以看出,在两个数字中,共有 4 个数位存放的是 1,这些数位被传递给结果。二进制代码 11011 等于 27。
位运算 XOR
位运算 XOR 由符号(^)表示,当然,也是直接对二进制形式进行运算。XOR 不同于 OR,当只有一个数位存放的是 1 时,它才返回
1。真值表如下:
第一个数字中的数位 第二个数字中的数位 结果
1
1
0
1
0
1
0
1
1
0
0
0
对 25 和 3 进行 XOR 运算,代码如下:
var iResult = 25 ^ 3;
alert(iResult); //输出 "26"
25 和 3 进行 XOR 运算的结果是 26:
25 = 0000 0000 0000 0000 0000 0000 0001 1001
3 = 0000 0000 0000 0000 0000 0000 0000 0011
---------------------------------------------
XOR = 0000 0000 0000 0000 0000 0000 0001 1010
可以看出,在两个数字中,共有 4 个数位存放的是 1,这些数位被传递给结果。二进制代码 11010 等于 26。
左移运算
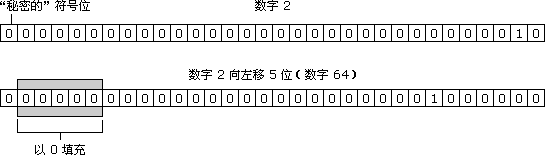
左移运算由两个小于号表示(<<)。它把数字中的所有数位向左移动指定的数量。例如,把数字 2(等于二进制中的 10)左移 5 位,结果为
64(等于二进制中的 1000000):
var iOld = 2; //等于二进制 10
var iNew = iOld << 5; //等于二进制 1000000 十进制 64
注意:在左移数位时,数字右边多出 5 个空位。左移运算用 0 填充这些空位,使结果成为完整的
32 位数字。
注意:左移运算保留数字的符号位。例如,如果把 -2 左移 5 位,得到的是 -64,而不是
64。“符号仍然存储在第 32 位中吗?”是的,不过这在 ECMAScript 后台进行,开发者不能直接访问第 32
个数位。即使输出二进制字符串形式的负数,显示的也是负号形式(例如,-2 将显示 -10。)
有符号右移运算
有符号右移运算符由两个大于号表示(>>)。它把 32
位数字中的所有数位整体右移,同时保留该数的符号(正号或负号)。有符号右移运算符恰好与左移运算相反。例如,把 64 右移 5 位,将变为 2:
var iOld = 64; //等于二进制 1000000
var iNew = iOld >> 5; //等于二进制 10 十进制 2
同样,移动数位后会造成空位。这次,空位位于数字的左侧,但位于符号位之后。ECMAScript 用符号位的值填充这些空位,创建完整
无符号右移运算
无符号右移运算符由三个大于号(>>>)表示,它将无符号 32
位数的所有数位整体右移。对于正数,无符号右移运算的结果与有符号右移运算一样。
用有符号右移运算中的例子,把 64 右移 5 位,将变为 2:
var iOld = 64; //等于二进制 1000000
var iNew = iOld >>> 5; //等于二进制 10 十进制 2
对于负数,情况就不同了。
无符号右移运算用 0 填充所有空位。对于正数,这与有符号右移运算的操作一样,而负数则被作为正数来处理。
由于无符号右移运算的结果是一个 32 位的正数,所以负数的无符号右移运算得到的总是一个非常大的数字。例如,如果把 -64 右移 5 位,将得到
134217726。如何得到这种结果的呢?
要实现这一点,需要把这个数字转换成无符号的等价形式(尽管该数字本身还是有符号的),可以通过以下代码获得这种形式:
var iUnsigned64 = -64 >>> 0;
然后,用 Number 类型的 toString() 获取它的真正的位表示,采用的基为 2:
alert(iUnsigned64.toString(2));
这将生成 11111111111111111111111111000000,即有符号整数 -64 的二进制补码表示,不过它等于无符号整数
4294967232。
出于这种原因,使用无符号右移运算符要小心。

























 683
683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








