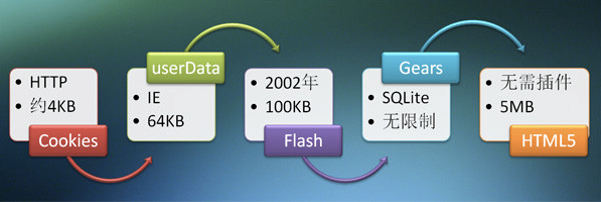
说这个之前,先说一下本地存储的发展史:

可以看出本地存储出现了好多
作为第一个成熟的本地存储cookie具有很大的意义,它的优点:
1.cookie可以跨越同域名下的多个网页使用
2.cookie可以实现跨页面全局变量
3.同一个网站中所有页面共享一套cookie
4.可以设置有效期限
当然,它也有不少缺点:
1.cookie可能被禁用;
2.cookie与浏览器相关,不能互相访问;
3.cookie可能被用户删除;
4.cookie安全性不够高;
5.cookie存储空间很小(只有4KB左右)
6.cookie操作麻烦,没有方便的API
7.每次操作会随着HTTP请求发送给服务器
所以各大IT行业高层公司开始制定自己的本地存储,比如图片中的userDate、Flash、Gears…
但是他们有他们很大的缺点:必须依赖于自己家的浏览器插件
所以推广不开!
于是新的HTML5解决了这个问题,HTML5的优点:
1.最小5MB,可以申请更大的空间
2.不会随HTTP请求发送给服务器
3.有方便的API操作
4.移动端普及高
5.有localStorage与sessionStorage两种
目前几乎所有的主流浏览器(高版本)都支持HTML5,所以也就支持HTML5的本地存储。
不过,目前cookie并没有绝迹,仍有很多人在使用。
cookie的使用也比较简单,下面是封装的设置和获取cookie的函数,还算比较实用。
设置cookie:
function setCookie(key,val,Days){//设置cookie
var dates=new Date();//当前时间对象
dates.setDate(dates.getDate()+Days);//设置有效期
document.cookie=key+'='+escape(val)+'; expires='+dates;
}*escape()是将val进行转码,避免有特殊符号而造成乱码
获取cookie:
function getCookie(key){
var arr=document.cookie.split('; ');
for (var i = 0; i < arr.length; i++) {
var arr2=arr[i].split('=');
if (arr2[0]==key) {
return unescape(arr2[1]);
};
};
return false;//没有则返回false
}*获取的时候使用unescape()进行解码
好了cookie说完了,接下来是localStorage和sessionStorage:
这两个的区别:
localStorage为永久性保存数据,不会随着浏览器的关闭而消失,可以在同域名跨页访问。
sessionStorage为临时性保存数据,当页面关闭就会消失。其他操作与localStorage一样,不能跨页面访问,它只局限在当前的标签页。
localStrage的各种方法:
1.setItem(key , value),保存或设置数据
如果key已经存在,则覆盖key对应的value
如果不存在则添加key与value
2.getItem(key); 获取key对应的value。
如果key不存在则返回null
3.key(index); 获取指定下标位置的key
4.length 获取localStorage一共有多少条数据
5.clear(); 将同域名下的所有localStorage数据都清空
6.removeItem(‘key’);删除数据,通过key来删除相应的value
7.storage事件:当同源的localStorage有更改以后,其他窗口会触发这个事件。
具体的值有:
key(被增加、删除、修改的数据的key)
oldValue(数据被修改之前的value,如果是数据被增加则为null)
newValue(数据被修改之后的value)
url(修改storage页面的url)






















 474
474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








