原生的javascript 实现异步的方式其实远远不至7种,
大可以分3类,
1,延迟类型:setTimeout(setInterval也是可以的)、requestAnimationFrame、setImmediate(IE10及以上)
2,监听事件实现的类型:监听new Image加载状态、监听script加载状态、监听iframe加载状态、Message
3,带有异步功能类型 Promise、ajax( XMLHttpRequest、ActiveXObject)、Worker;
考虑到
1.iframe 效率过慢;
2.ajax 在ie下一定要加载真实的文件才能触发open及send;
3.Worker 虽然具有异步特性,但它属于多线程的范畴,需要将主要的算法写在单独的js文件中才能完整体现其优点,若单单为了异步化而使用的话太浪费了。
所有这3种方式就不列出。
一、实现异步的方式
1.setTimeout
2.setImmediate
3.requestAnimationFrame
4.监听new Image加载状态
5.监听script加载状态
6.Message
7.Promise
1,setTimeout
这个是最简单的
setTimeout( function() {
console.log(1);
});
console.log(2);
2,setImmediate
IE10添加的新功能,专门用于解放ui线程。IE10以下及其他浏览器不支持
setImmediate(function(){
console.log(1);
});
console.log(2);
3,requestAnimationFrame
HTML5/CSS3时代新产物,专门用于动画。低级浏览器不支持
var asynByAniFrame = (function(){
var _window = window,
frame = _window.requestAnimationFrame
|| _window.webkitRequestAnimationFrame
|| _window.mozRequestAnimationFrame
|| _window.oRequestAnimationFrame
|| _window.msRequestAnimationFrame;
return function( callback ) { frame( callback ) };
})();
asynByAniFrame(function(){
console.log(1);
})
console.log(2);
4,监听new Image加载状态实现
通过加载一个data:image数据格式的图片,并监听器加载状态实现异步。
尽管部分浏览器不支持data:image图片数据格式,但仍然可以触发其onerror状态实现异步,但IE8及以下对data:image数据格式的图片,onerror为同步执行
function asynByImg( callback ) {
var img = new Image();
img.onload = img.onerror = img.onreadystatechange = function() {
img = img.onload = img.onerror = img.onreadystatechange = null;
callback();
}
img.src = "data:image/png,";
}
asynByImg(function(){
console.log(1);
});
console.log(2);
5,监听script加载状态实现
原理同new Image是一样的,生成一个data:text/javascript的script,并监听其加载状态实现异步。
尽管部分浏览器不支持data:text/javascript格式数据的script,但仍然可以触发其onerror、onreadystatechange事件实现异步。
var asynByScript = (function() {
var _document = document,
_body = _document.body,
_src = "data:text/javascript,",
queue = [];
return function( callback ) {
var script = _document.createElement("script");
script.src = _src;
queue[ queue.length ] = callback;
script.onload = script.onerror = script.onreadystatechange = function () {
script.onload = script.onerror = script.onreadystatechange = null;
_body.removeChild( script );
script = null;
queue.shift()();
};
_body.appendChild( script );
}
})();
asynByScript( function() {
console.log(1);
} );
console.log(2);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
6,Message
html5新技能,通过监听window.onmessage事件实现,然后postMessage发送消息,触发onmessage事件实现异步
var asynByMessage = (function() {
var queue = [];
window.addEventListener('message', function (e) {
if ( e.data === 'asynByMessage' ) {
e.stopPropagation();
if ( queue.length ) {
queue.shift()();
}
}
}, true);
return function( callback ) {
queue[ queue.length ] = callback;
window.postMessage('asynByMessage', '*');
};
})();
asynByMessage(function() {
console.log(1);
});
console.log(2);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
7,Promise(目前广泛使用的异步方式之一)
以下简单介绍,详见博文:
ES6的新技能,具有异步性质
var asynByPromise = (function() {
var promise = Promise.resolve({
then : function( callback ) {
callback();
}
});
return function( callback ) {
promise.then(function(){
callback();
})
};
})();
asynByPromise(function() {
console.log(1);
});
console.log(2);
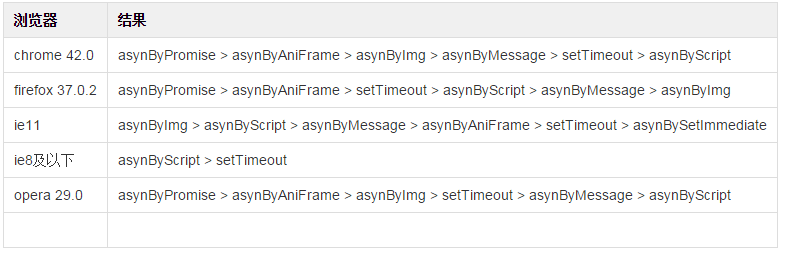
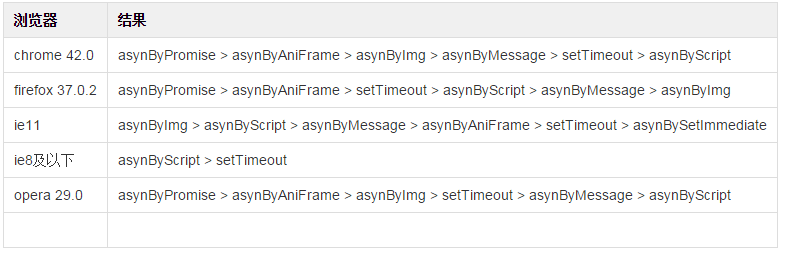
二、各种异步方式的运行效率

测试代码
function isNativeFunc( func ) {
return typeof func === 'function' && /^[^{]+\{\s*\[native \w/.test( func );
}
var _window = window,
frame = _window.requestAnimationFrame
|| _window.webkitRequestAnimationFrame
|| _window.mozRequestAnimationFrame
|| _window.oRequestAnimationFrame
|| _window.msRequestAnimationFrame;
_window = null;
var asynByPromise = isNativeFunc( window.Promise ) && (function() {
var promise = Promise.resolve({
then : function( callback ) {
callback();
}
});
return function( callback ) {
promise.then(function(){
callback();
})
};
})();
var asynByAniFrame = isNativeFunc( frame ) && function( callback ) {
frame( callback );
};
var asynByWorker = (function() {
var worker = new Worker('asynWorker.js'),
queue = [];
worker.addEventListener('message', function (e) {
queue.shift()();
}, true);
return function( callback ) {
queue[ queue.length ] = callback;
worker.postMessage('');
};
})();
var asynByMessage = isNativeFunc( window.postMessage ) && (function() {
var queue = [];
window.addEventListener('message', function (e) {
if ( e.data === 'asynByMessage' ) {
e.stopPropagation();
if ( queue.length ) {
queue.shift()();
}
}
}, true);
return function( callback ) {
queue[ queue.length ] = callback;
window.postMessage('asynByMessage', '*');
};
})();
function asynByImg( callback ) {
var img = new Image();
img.onload = img.onerror = img.onreadystatechange = function() {
img = img.onload = img.onerror = img.onreadystatechange = null;
callback();
}
img.src = "data:image/png,";
}
var supAsynImg = true;
asynByImg(function(){
supAsynImg = false;
})
var asynByScript = (function() {
var _document = document,
_body = _document.body,
_src = "data:text/javascript,",
queue = [];
return function( callback ) {
var script = _document.createElement("script");
script.src = _src;
queue[ queue.length ] = callback;
script.onload = script.onerror = script.onreadystatechange = function () {
script.onload = script.onerror = script.onreadystatechange = null;
_body.removeChild( script );
script = null;
queue.shift()();
};
_body.appendChild( script );
}
})();
function asynBySetImmediate( callback ) {
setImmediate( callback );
}
setTimeout(function() {
console.log('setTimeout');
});
if ( supAsynImg ) {
asynByImg(function() {
console.log('asynByImg');
});
}
asynByScript(function() {
console.log('asynByScript');
});
if ( isNativeFunc( window.setImmediate) ) {
asynBySetImmediate(function() {
console.log('asynBySetImmediate');
});
}
if (isNativeFunc( window.Promise )) {
asynByPromise(function() {
console.log('asynByPromise');
});
}
if ( isNativeFunc( frame ) ) {
asynByAniFrame(function() {
console.log('asynByAniFrame');
});
}
if ( isNativeFunc( window.postMessage ) ) {
asynByMessage(function() {
console.log('asynByMessage');
});
}
asynByWorker(function() {
console.log('asynByWorker');
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
按照这样的结果,其实留下4个就够了
高级浏览器
1,支持promise的时候 asynByPromise 最快
2,支持requestAnimationFrame的时候 比 promise 慢,比其他快
其他浏览器
1,支持data:image数据格式图片异步的,asynByImg 比 asynScript快
2,每个浏览器都支持 data:text/javascript 数据格式的异步方式
所以
asynByPromise > asynByAniFrame > asynByImg > asynByScript
奇怪的是,IE中 setImmediate 从来没跑赢过 setTimeout。
三、最终代码
function isNativeFunc( func ) {
return typeof func === 'function' && /^[^{]+\{\s*\[native \w/.test( func );
}
var _window = window,
frame = _window.requestAnimationFrame
|| _window.webkitRequestAnimationFrame
|| _window.mozRequestAnimationFrame
|| _window.oRequestAnimationFrame
|| _window.msRequestAnimationFrame,
supAsynImg = true;
_window = null;
function asynByImg( callback ) {
var img = new Image();
img.onload = img.onerror = img.onreadystatechange = function() {
img = img.onload = img.onerror = img.onreadystatechange = null;
callback();
}
img.src = "data:image/png,";
}
asynByImg(function(){
supAsynImg = false;
});
var asynFire =
isNativeFunc( window.Promise )
&&
(function() {
var promise = Promise.resolve({
then : function( callback ) {
callback();
}
});
return function( callback ) {
promise.then(function(){
callback();
})
};
})()
||
isNativeFunc( frame )
&&
function( callback ) {
frame( callback );
}
||
supAsynImg
&&
asynByImg
||
(function() {
var _document = document,
_body = _document.body,
_src = "data:text/javascript,",
queue = [];
return function( callback ) {
var script = _document.createElement("script");
script.src = _src;
queue[ queue.length ] = callback;
script.onload = script.onerror = script.onreadystatechange = function () {
script.onload = script.onerror = script.onreadystatechange = null;
_body.removeChild( script );
script = null;
queue.shift()();
};
_body.appendChild( script );
}
})();
if ( asynFire !== asynByImg ) {
asynByImg = null;
}






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








