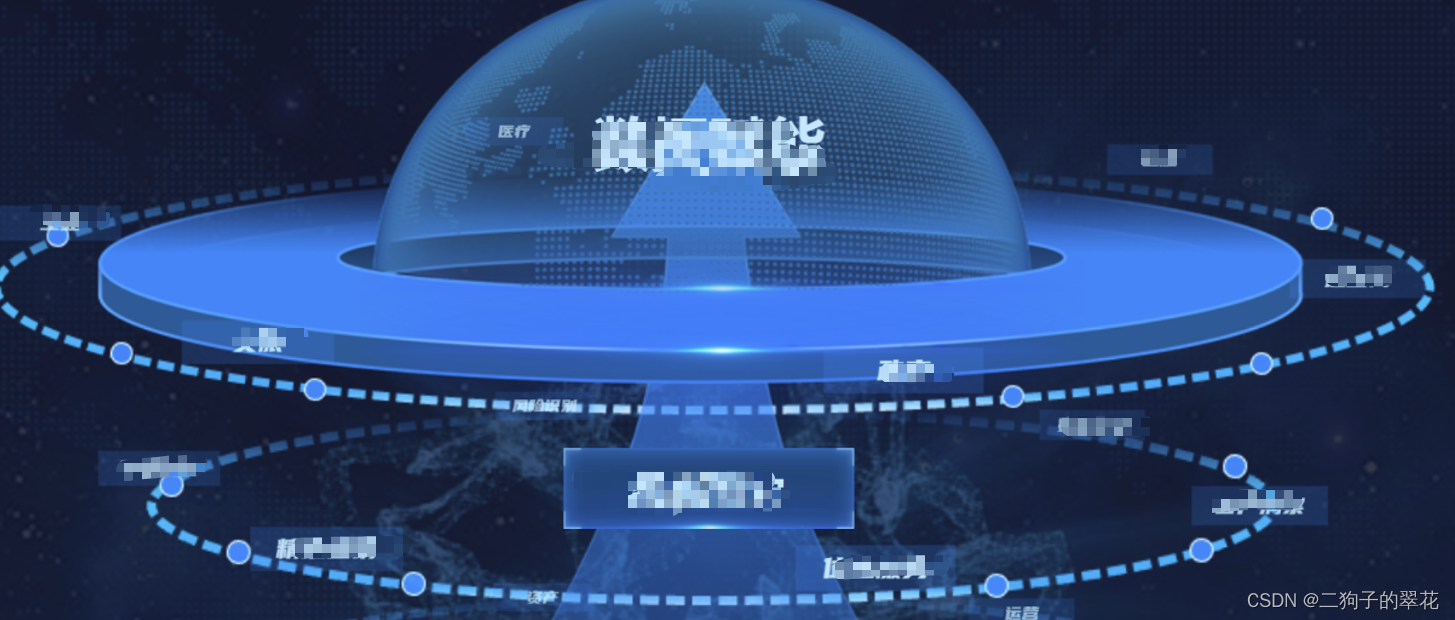
如下图所示,虚线圆环上的文字已经打码,实际效果就是文字围绕圆环旋转,并到背面的时候文字虚化。
圆环直接使用的图片,文字自己绘制并添加动画。
原理:
利用动画的时间差,都让元素在同一个位置开始动画,运动轨迹使用塞尔曲线cubic-bezier()来定义,到元素背后的时候使用scale将透明度变高,让元素类似被遮盖一样。
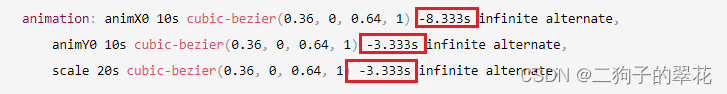
注意:动画时间用负数,在第一次渲染的时候才不会出问题。

<div class="topcenterbigitembox">
<div class="topcenbox1">
<div class="topcenboxitem topcenboxitem1">
文字
</div>
<div class="topcenboxitem topcenboxitem2">
文字
</div>
<div class="topcenboxitem topcenboxitem3">
文字
</div>
<div class="topcenboxitem topcenboxitem4">
文字
</div>
<div class="topcenboxitem topcenboxitem5">
文字
</div>
<div class="topcenboxitem topcenboxitem6">
文字
</div>
</div>
<div>
//css
<style>
.topcenbox1 {
width: 100%;
height: 2rem;
position: relative;
}
.topcenboxitem {
display: flex;
align-items: center;
justify-content: center;
font-size: 0.18rem;
font-family: YouShe;
// background-image: -webkit-linear-gradient(bottom, #90e1ff, #d6eff8, #e5f6fd);
// -webkit-background-clip: text;
// -webkit-text-fill-color: transparent;
color: #C0E7FF;
background: rgba(0, 133, 247, 0.22);
position: absolute;
width: 1rem;
z-index: 99;
}
.topcenboxitem1 {
animation: animX0 10s cubic-bezier(0.36, 0, 0.64, 1) -5s infinite alternate,
animY0 10s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate,
scale 20s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate;
}
.topcenboxitem2 {
animation: animX0 10s cubic-bezier(0.36, 0, 0.64, 1) -8.333s infinite alternate,
animY0 10s cubic-bezier(0.36, 0, 0.64, 1) -3.333s infinite alternate,
scale 20s cubic-bezier(0.36, 0, 0.64, 1) -3.333s infinite alternate;
}
.topcenboxitem3 {
animation: animX0 10s cubic-bezier(0.36, 0, 0.64, 1) -11.666s infinite alternate,
animY0 10s cubic-bezier(0.36, 0, 0.64, 1) -6.666s infinite alternate,
scale 20s cubic-bezier(0.36, 0, 0.64, 1) -6.666s infinite alternate;
}
.topcenboxitem4 {
animation: animX0 10s cubic-bezier(0.36, 0, 0.64, 1) -14.999s infinite alternate,
animY0 10s cubic-bezier(0.36, 0, 0.64, 1) -9.999s infinite alternate,
scale 20s cubic-bezier(0.36, 0, 0.64, 1) -9.999s infinite alternate;
}
.topcenboxitem5 {
animation: animX0 10s cubic-bezier(0.36, 0, 0.64, 1) -18.332s infinite alternate,
animY0 10s cubic-bezier(0.36, 0, 0.64, 1) -13.332s infinite alternate,
scale 20s cubic-bezier(0.36, 0, 0.64, 1) -13.332s infinite alternate;
}
.topcenboxitem6 {
animation: animX0 10s cubic-bezier(0.36, 0, 0.64, 1) -21.665s infinite alternate,
animY0 10s cubic-bezier(0.36, 0, 0.64, 1) -16.665s infinite alternate,
scale 20s cubic-bezier(0.36, 0, 0.64, 1) -16.665s infinite alternate;
}
//animX0 和animY0 控制运动的位置
@keyframes animX0 {
0% {
left: 0.05rem;//最左边的位置
}
100% {
left: 8.3rem;//最右边的位置
}
}
@keyframes animY0 {
0% {
top: 1rem;//最高
}
100% {
top: 2.55rem;//最低
}
}
@keyframes scale {
0% {
transform: scale(0.6);
opacity: 0.7;
}
50% {
transform: scale(1);
opacity: 1;
}
100% {
transform: scale(0.6);
opacity: 0.7;
}
}
</style>
























 706
706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








