1.表单按回车就自动提交的问题
1、当form表单中只有一个<input type="text" name="name" />时按回车键将会自动将表单提交。
<form id="form1" action="post.php" method="post">
<input type="text" name="name" />
</form>
再添加一个
<input type="text" />
按下回车将不会自动提交,但是页面上显示一个不知所云的输入框挺别扭,后从网上搜到两个解决办法:
(1)添加一个
<input style="display: none;" type="text" />
不显示输入框,然后回车之后也不会提交:
<form id="form1" action="post.php" method="post">
<input type="text" name="name" />
<input style="display:none" />
</form>
(2)添加一个onkeydown事件,然后回车之后也不会显示:
<form id="form1" action="post.php" method="post">
<input type="text" name="name" οnkeydοwn="if(event.keyCode==13) return false;"/>
</form>
如果想添加回车事件可以在onkeydown事件中添加判断提交表单:
<form id="form1" action="post.php" method="post">
<input style="display:none" />
<input type="text" name="name" οnkeydοwn="if(event.keyCode==13){gosubmit();}" />
</form>
我们有时候希望回车键敲在文本框(input element)里来提交表单(form),但有时候又不希望如此。比如搜索行为,希望输入完关键词之后直接按回车键立即提交表单,而有些复杂表单,可能要避免回车键误操作在未完成表单填写的时候就触发了表单提交。
要控制这些行为,不需要借助JS,浏览器已经帮我们做了这些处理,这里总结几条规则:
如果表单里有一个type="submit"的按钮,回车键生效。
如果表单里只有一个type="text"的input,不管按钮是什么type,回车键生效。
如果按钮不是用input,而是用button,并且没有加type,IE下默认为type=button,FX默认为type=submit。
其他表单元素如textarea、select不影响,radio checkbox不影响触发规则,但本身在FX下会响应回车键,在IE下不响应。
type="image"的input,效果等同于type="submit",不知道为什么会设计这样一种type,不推荐使用,应该用CSS添加背景图合适些。
2.ajax请求数据时后台返回中文字符串乱码问题
在controller类上加@RequestMapping(value="pages/addDes",produces={"text/plan;charset=UTF-8"})即可解决

一、ajax的实现
ajax异步请求 javaScript and xml 异步请求
1、同步请求和异步请求
1、异步请求 特点:请求响应回来页面不动 只刷新页面局部
2、同步请求 特点:响应回来全部刷新(地址栏,超链接,表单 js的location.href="")
3、通过Ajax发送的请求都是异步请求 多请求之间并行处理 请求之间不会相互影响
2、Ajax实现异步请求
Ajax发送请求 通过js的异步请求对象发送请求 xhr XMLHttpRequest
js实现ajax:
1、创建异步请求对象 xhr
2、准备并且发送请求xhr.open() xhr.send();
3、处理响应
xhr.onreadyStateChang=dunction(){
if(xhr.readyState==4&&xhr.status==200{
xhr.responseText
}
}
4、ajax只认字符串
jquery实现Ajax的封装
$.ajax({}) 基础发送Ajax请求的方式
$.get(url,method,function(){})//get方式发送请求
$.post(url,method,function{},"json")
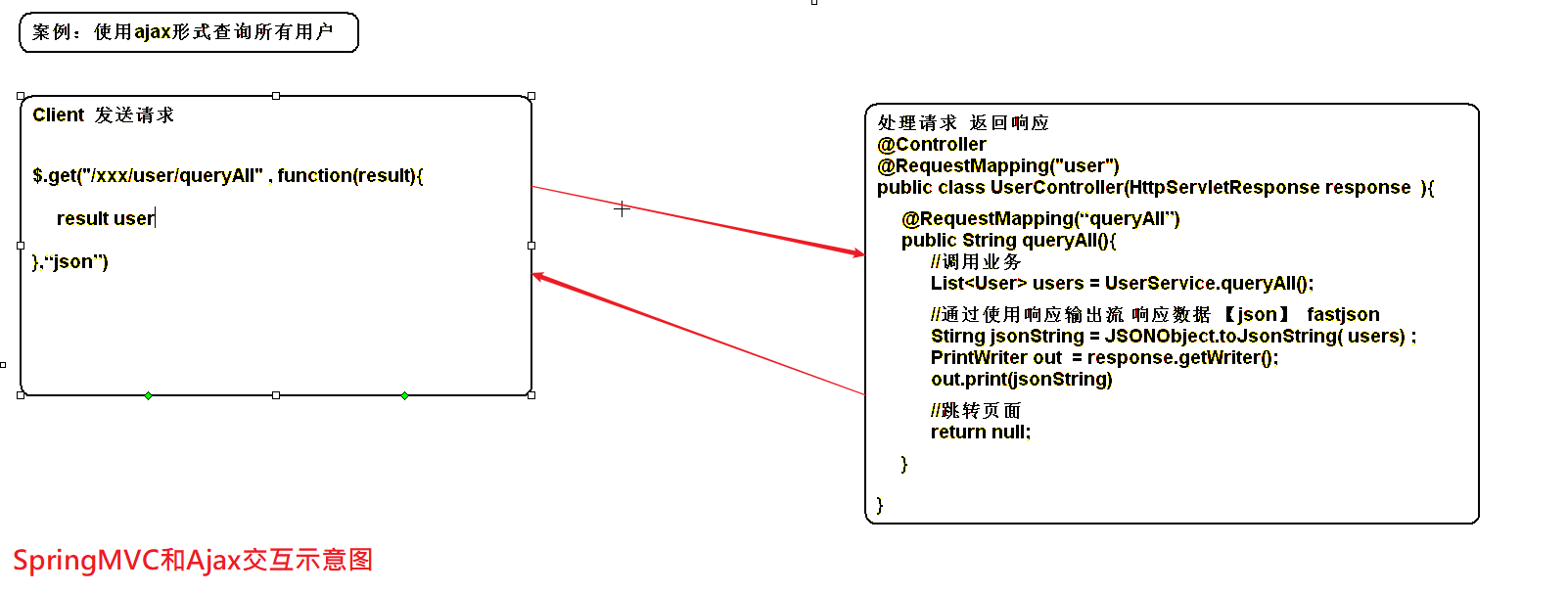
二、SpringMVC和AJAX交互(手工处理)
控制器使用的json解析工具:阿里巴巴的fastjson
<!--引入阿里巴巴json解析器fastjson-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.73</version>
</dependency>





















 129
129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








