写在开篇
为啥说胡乱自学黑客的,能骂醒一个算一个。因为很多人学会个工具就觉得自己是黑客了,其实在真正的黑客眼里,你就是个脚本小子。

首先我谈下对黑客/网络安全的认知。
其中最重要的是 兴趣热爱!它们不仅推动个人的学习和成长,还有助于构建一个积极、健康的网络安全环境。
其次是道德和责任!网安技术是否有消息影响,取决于使用它的人。因此你需要自觉地遵守道德规范,将自己的技术用于保护网络安全,而不是进行非法活动。
如何自学黑客&网络安全?
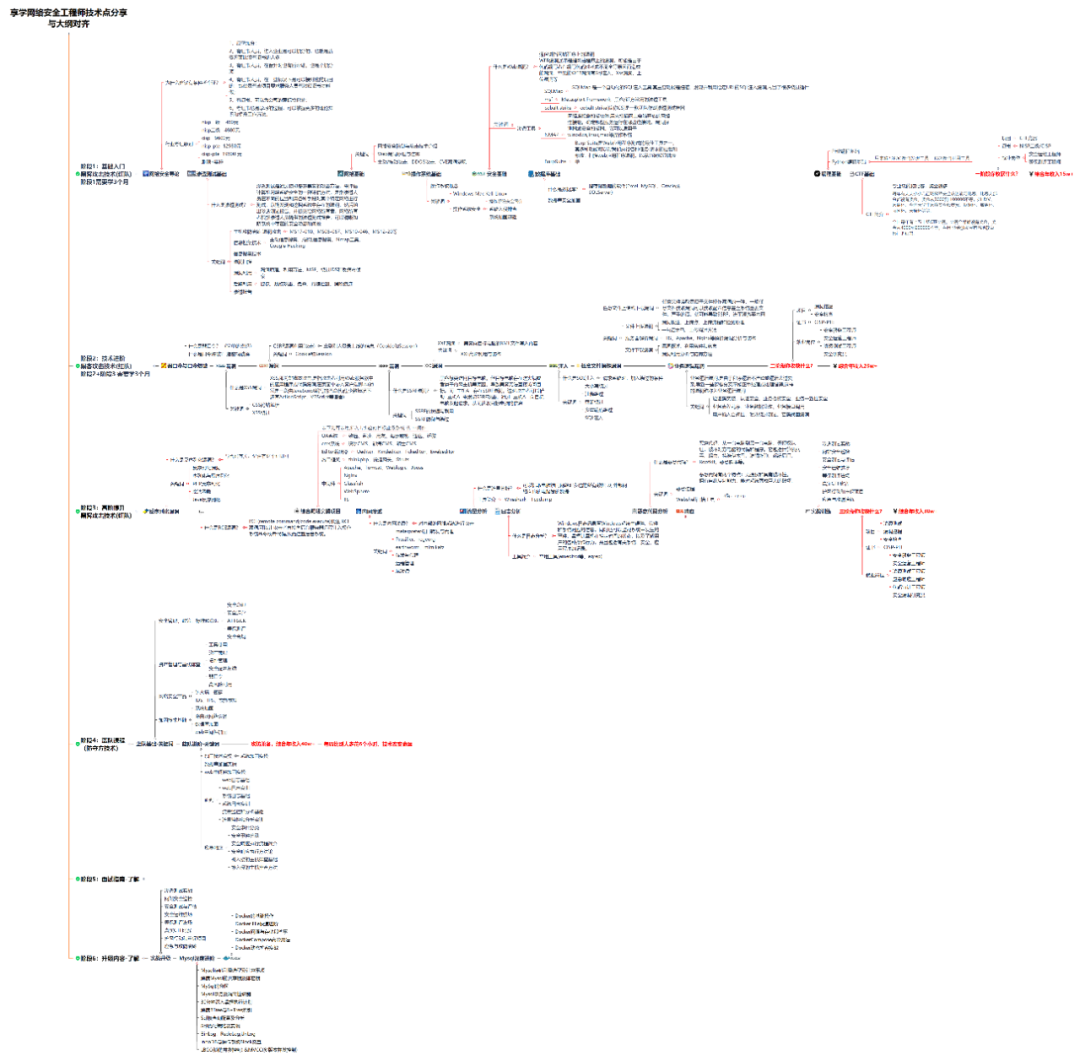
黑客零基础入门学习路线&规划
初级黑客
1、基础知识掌握
①网络基础
②Linux基础
2、网络安全入门核心知识
①安全趋势概览
②网络安全基础
③MySQL/MSSQL
④Docker
3、信息安全基础
①渗透测试学习框架
②渗透测试技术要点
③攻防环境搭建
④信息收集
4、信息安全工具使用
①扫描工具(X-Ray、Nessus、App-Scan等)
②抓包工具(Wireshark、BurpSuite)等
5、渗透测试
①SQL注入漏洞攻防
②XSS漏洞攻防
③上传验证绕过
④文件包含漏洞
⑤目录遍历漏洞
⑥CSRF攻防
⑦SSRF漏洞
⑧XXE原理利用防御
⑨远程代码执行
⑩编辑器漏洞
…
6、等级保护
①等保基础
②等保要求
恭喜你,如果学到这里,你基本可以从事一份网络安全相关的工作,比如渗透测试、安全服务、等保测评等岗位。在薪资区间5k-15k,取决于你学习的程度。
到此为止,大概2-3个月的时间。那么你还想往下探索吗?
7、风险评估
①风险评估基础
②风险评估实施
8、安全巡检
①漏洞扫描
②策略检查
③安全巡检
9、MSF
①MSF基本介绍
②MSF漏洞利用
10、渗透测试进阶
①安全防御体系
②WAF绕过
③数据库权限提升
④获取webshell总结
⑤Linux/windows权限提升
11、应急响应
①入侵排查
②日志分析
③权限维持
④windows实战
12、代码审计
①PHP 代码审计
②Java代码审计
13、Kubernetes安全
①K8s安全加固
②云原生安全
③云安全架构
④更新Docker容器
14、安全开发
黑客&网络安全如何学习
今天只要你给我的文章点赞,我私藏的网安学习资料一样免费共享给你们,来看看有哪些东西。
1.学习路线图

攻击和防守要学的东西也不少,具体要学的东西我都写在了上面的路线图,如果你能学完它们,你去就业和接私活完全没有问题。
2.视频教程
网上虽然也有很多的学习资源,但基本上都残缺不全的,这是我自己录的网安视频教程,上面路线图的每一个知识点,我都有配套的视频讲解。
内容涵盖了网络安全法学习、网络安全运营等保测评、渗透测试基础、漏洞详解、计算机基础知识等,都是网络安全入门必知必会的学习内容。

(都打包成一块的了,不能一一展开,总共300多集)
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
3.技术文档和电子书
技术文档也是我自己整理的,包括我参加大型网安行动、CTF和挖SRC漏洞的经验和技术要点,电子书也有200多本,由于内容的敏感性,我就不一一展示了。

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
4.工具包、面试题和源码
“工欲善其事必先利其器”我为大家总结出了最受欢迎的几十款款黑客工具。涉及范围主要集中在 信息收集、Android黑客工具、自动化工具、网络钓鱼等,感兴趣的同学不容错过。
还有我视频里讲的案例源码和对应的工具包,需要的话也可以拿走。

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
最后就是我这几年整理的网安方面的面试题,如果你是要找网安方面的工作,它们绝对能帮你大忙。
这些题目都是大家在面试深信服、奇安信、腾讯或者其它大厂面试时经常遇到的,如果大家有好的题目或者好的见解欢迎分享。
参考解析:深信服官网、奇安信官网、Freebuf、csdn等
内容特点:条理清晰,含图像化表示更加易懂。
内容概要:包括 内网、操作系统、协议、渗透测试、安服、漏洞、注入、XSS、CSRF、SSRF、文件上传、文件下载、文件包含、XXE、逻辑漏洞、工具、SQLmap、NMAP、BP、MSF…

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
























 1265
1265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








