1、如果需要传参,在页面中的是实参,methods中的是形参。
<div id="app">
<div @click = "btn1('我是实参')">点我</div>
</div>
<script>
const app = new Vue({
el:"#app",
data(){
return {
}
},
methods:{
btn1(value){
console.log(value);
}
}
})
</script>
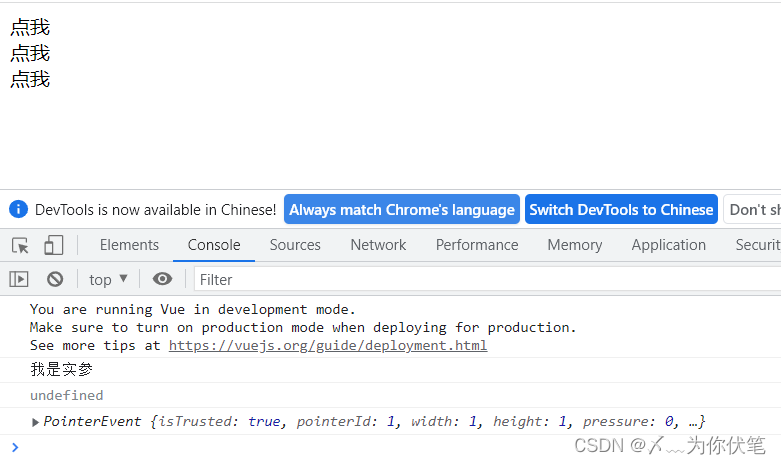
2、如果在页面中没有写实参但保留括号,而methods中保留了形参,会打印undefined。
如果在页面中没写实参也没保留括号,而methods保留形参,会打印event.
<div id="app">
<div @click = "btn1('我是实参')">点我</div>
<div @click = "btn1()">点我</div>
<div @click = "btn1">点我</div>
</div>
3、如果你既想获得event,又想获得形参
<div @click = "btn2($event,'111')">点我</div>





















 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








