1、v-if
<body>
<div id="app">
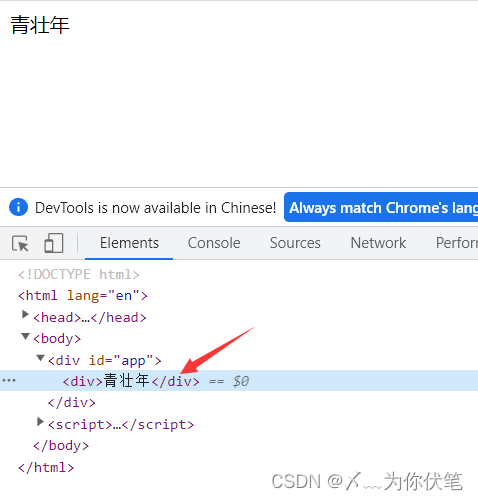
<div v-if="age < 18">未成年</div>
<div v-else-if=" age < 60">青壮年</div>
<div v-else>暮年</div>
</div>
<script>
const vm = new Vue({
el:"#app",
data(){
return {
age:22
}
}
})
</script>
</body>
只会显示符合条件的代码。(动态的向DOM树中添加或删除DOM元素)
2、v-show
<body>
<div id="app">
<div v-show="isshow">显示</div>
</div>
<script>
const vm = new Vue({
el:"#app",
data(){
return {
isshow : false
}
}
})
</script>
</body>
通过display来控制显示与隐藏
总结:v-if不符合条件的会直接删除,符合时需要重新加载,而v-show则通过display控制。
所以反复开关一个东西用v-show因为他几乎不影响性能






















 324
324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








