最近学习了HTML语法知识,详见内容请戳此次HTML基础知识
遂做了此前端界面,比较简略,但是算对Web开发有了初步的认识。
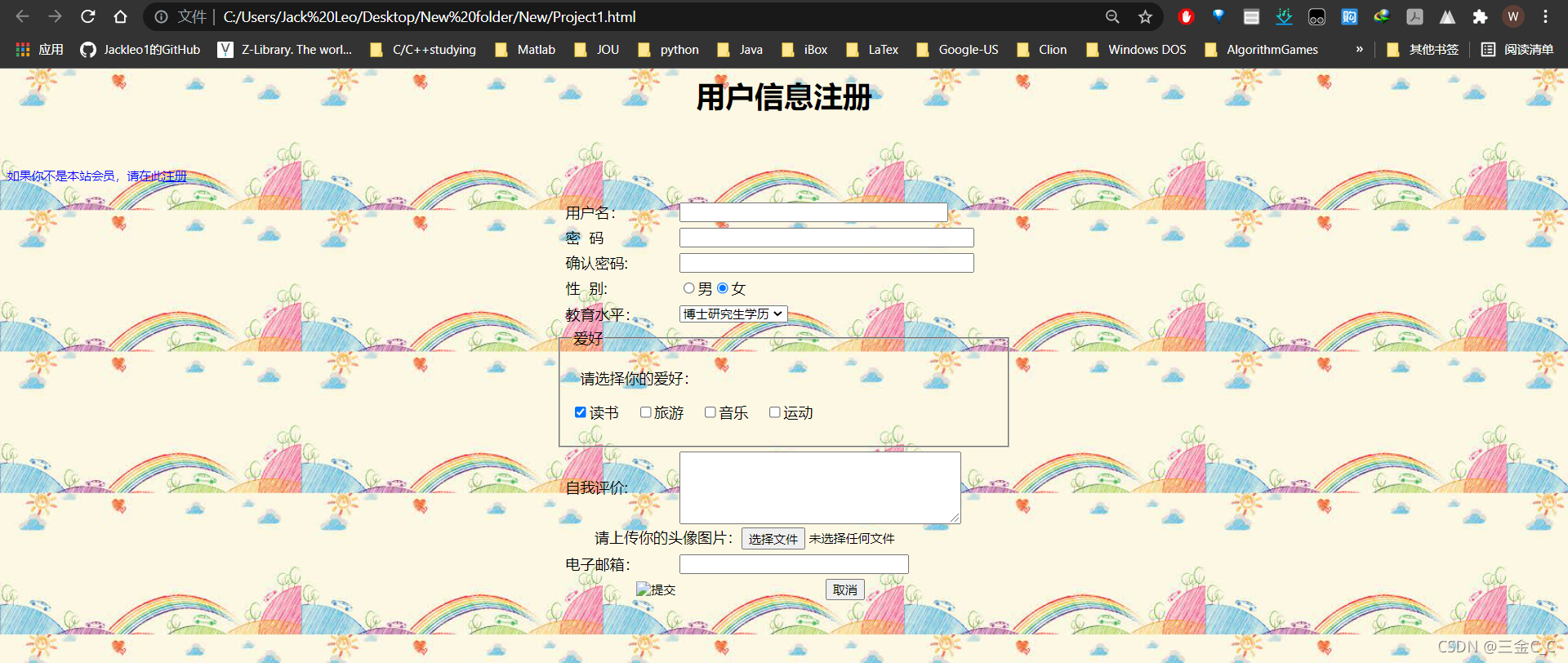
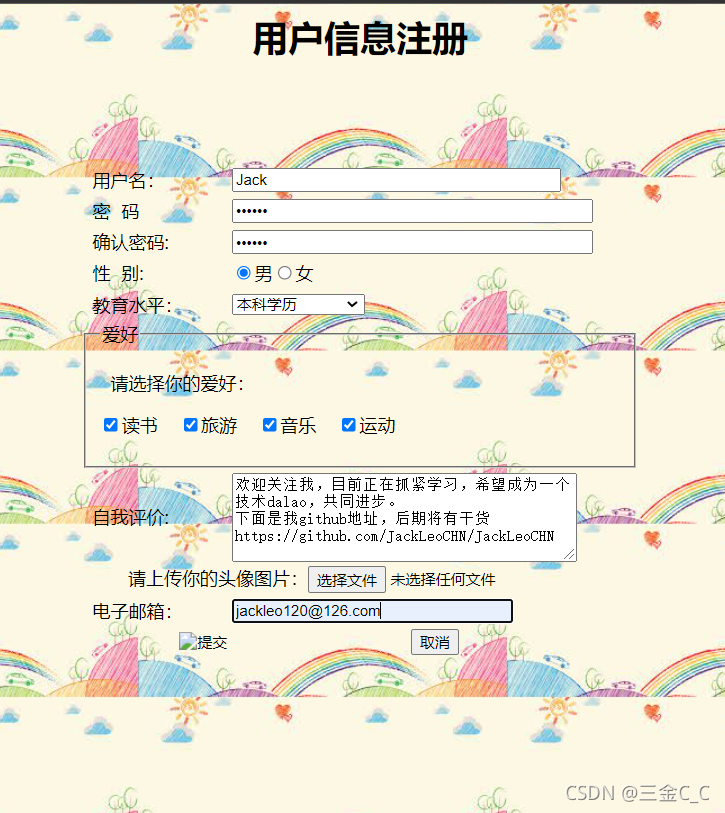
先放效果图出来。
你的三连就是我创作的动力。


HTML代码(本次知识点将会不定期补充)
<html>
<head>
<title>用户提交表单</title>
</head>
<body bgcolor="FFFFFF" text="000000" background="C:\Users\Jack Leo\Desktop\background.jpg">
<div align="center"><h1>用户信息注册</h1></div>
<form name="UserInfo" method="Post" action="UserLogin.jsp">
<table align="center" width="500">
<tr>
<td width="200" height="26"> 用户名:</td>
<td width="300" height="26"><input typr="text" name="username" size="36"></td>
</tr>
<tr>
<td width="200" height="26"> 密 码</td>
<td width="300" height="26"><input type="password" name="userkey1" size="40" maxlength="35"></td>
</tr>
<tr>
<td width="200" height="26"> 确认密码:</td>
<td width="300" height="26"><input type="password" name="userkey2" size="40" maxlength="35"></td>
</tr>
<tr>
<td width="200" height="26"> 性 别:</td>
<td width="300" height="26"><input type="radio" name="sex" value="男" checked>男<input type="radio" name="sex" value="女" checked>女</td>
</tr>
<tr>
<td width="200" height="26"> 教育水平:</td>
<td width="300" height="26">
<select name="edu">
<option value="博士研究生学历">博士研究生学历</option>
<option value="硕士学历">硕士研究生学历</option>
<option value="本科">本科学历</option>
<option value="大专及以下">大专及以下</option>
</select>
</td>
</tr>
<tr>
<td colspan=2 width=400 align=left valign="top">
<fieldset>
<legend>爱好</legend>
<p> 请选择你的爱好:</p>
<p><label><input type="checkbox" name="favor1" value="favor1" checked>读书</label>
<label><input type="checkbox" name="favor2" value="favor2" >旅游</label>
<label><input type="checkbox" name="favor3" value="favor3" >音乐</label>
<label><input type="checkbox" name="favor4" value="favor4" >运动</label>
</p>
</fieldset>
</td>
</tr>
<tr>
<td width="200"> 自我评价:</td>
<td width="300"><u><textarea name="word" rows="5" cols="40"></textarea></u></td>
</tr>
<tr>
<td colspan=2 width=400 align=center valign=top>请上传你的头像图片:<input type="file" name="headpic"></td>
</tr>
<tr>
<td width="100" height="26"> 电子邮箱:</td>
<td width="400" height="26"><u><input type="text" name="email" size="30" maxlength="50"> </u></td>
</tr>
<tr>
<td width=200 align=right><input type="image" src="submit.jpg" name="image"></td>
<td width=300 align=center valign=middle><input type="reset" name="reset" value="取消"></td>
</tr>
<tr>
<tr colspan=2 align=center>
<p> </p>
<p><font size="2" color="blue">如果你不是本站会员,请在此<a href="UserInformation.html">注册</font></p>
</tr>
</tr>
</table>
</form>
</body>
</html>























 3968
3968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








