若依框架,当下快速构建项目的框架,非常好用,特别是代码生成部分,对增删改查起到了很好的帮助。
若依框架很值得学习,这个是Spring boot版的管理系统,用的技术不是太多同时对新手非常友好,基本上就是spring boot + bootstrap来进行搭建的。
后面还得分析分析这个若依框架,非常值得学习与借鉴。哎不得不说,为了建一个增删改查的页面,其中的bug我也是费了蛮久时间的,只能说,不熟悉若依框架的人不要瞎改文件格式内容,否则得找好久的了。
希望对刚接触Spring boot 与若依框架的你有所帮助!
环境搭建
本次使用的jdk版本是jdk 8.0,尽量选择jdk8.0否则会出现OpenJDK 64-Bit Server VM warning: Options -Xverify:none and -noverify were deprecated in JDK 13 and will likely be removed in a future release.这样的报错,原因就是在于你的JDK版本和项目JDK版本不一样。mysql版本5.7,当然在此之前你需要搭建好maven环境。
使用命令,在本地下载好:
git clone https://gitee.com/y_project/RuoYi.git
然后直接打开项目(可以先打开项目pom.xml文件,然后idea会提示open as project的)
此时保证网络通畅,maven的包依赖就可以自动生成了,第一次加载需要时间。(我一开始druid池版本出现了警告,由于我使用的是阿里源,可能存在延迟情况,多次加载就可以了)
在数据库中建立ry数据库:
CREATE DATABASE IF NOT EXISTS ry DEFAULT CHARSET utf8;
然后导入ruoyi文件下的sql文件

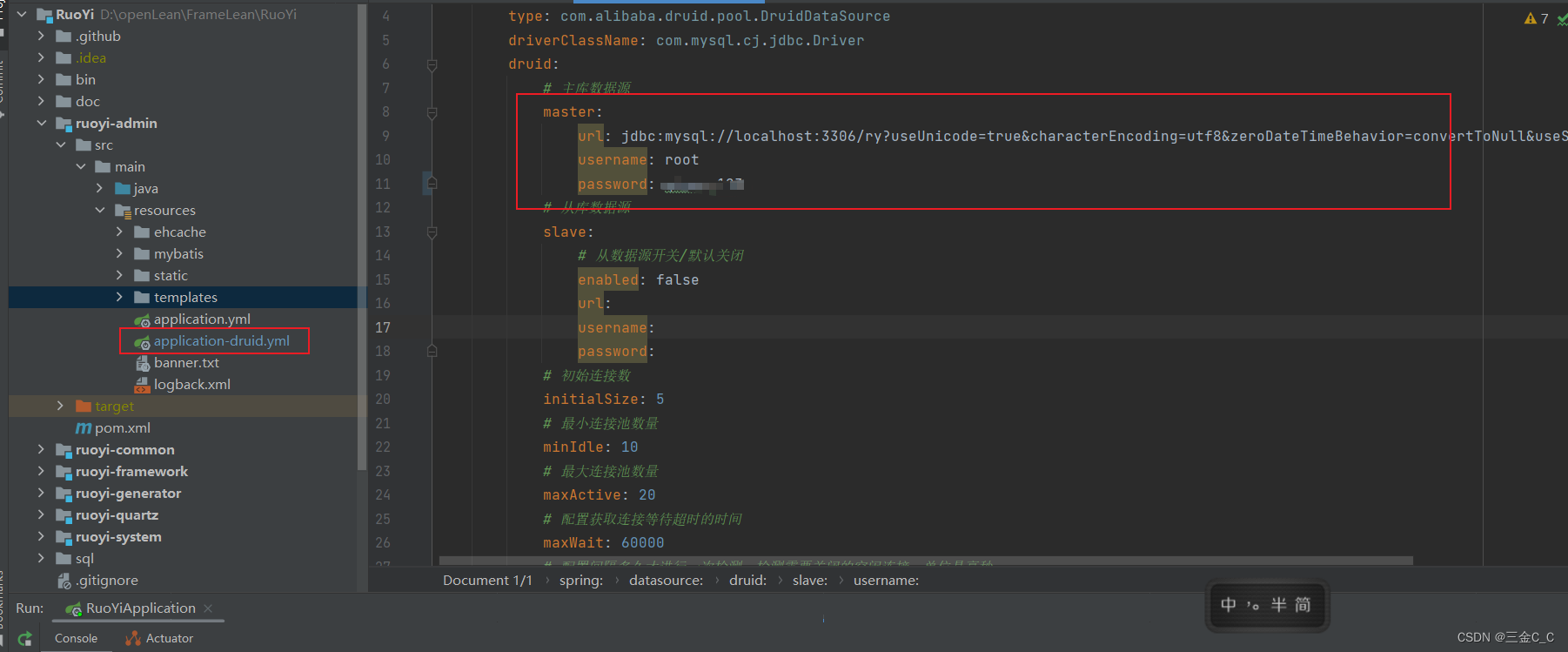
这样数据库就导入成功了。在这里更改数据库信息

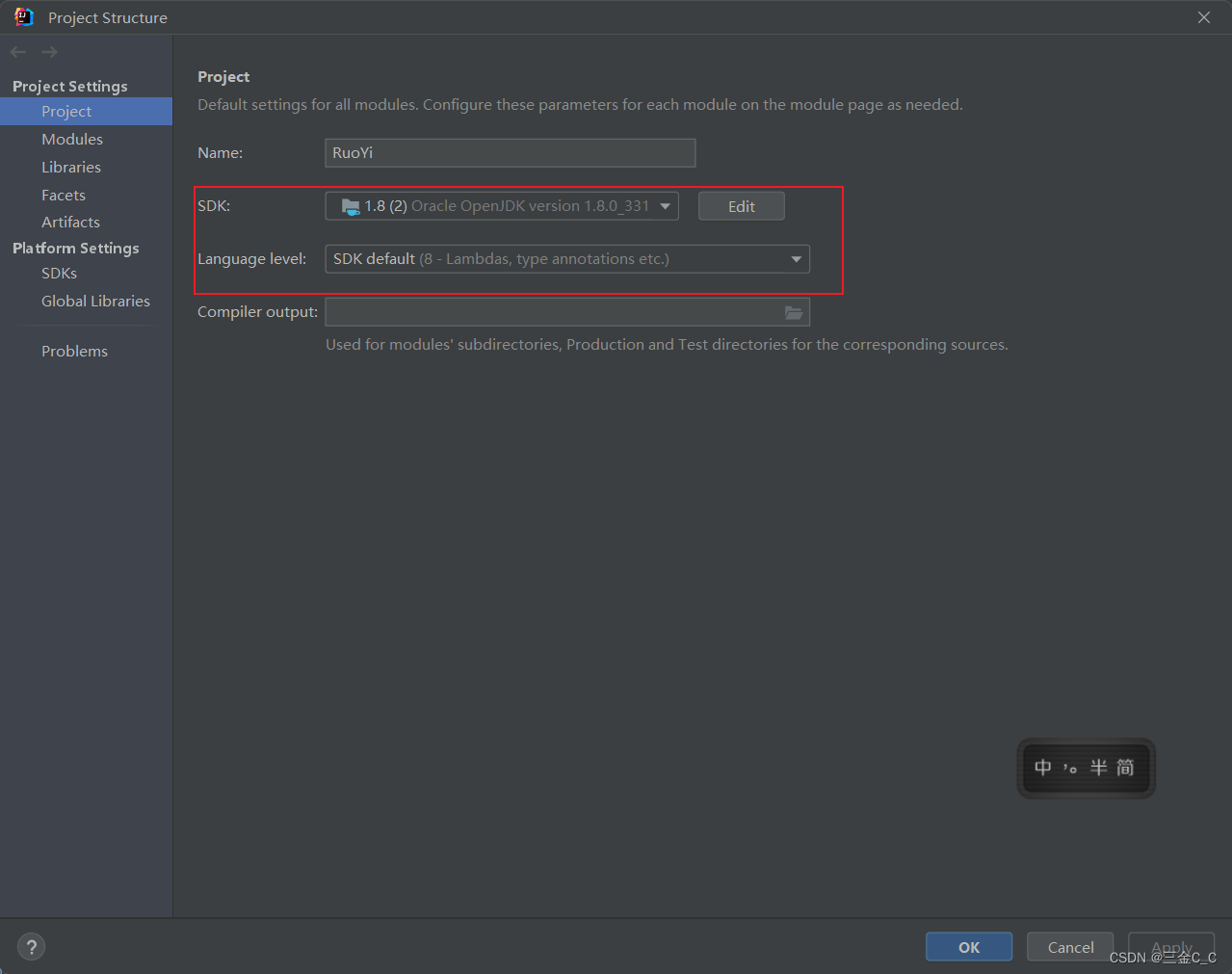
对了,需要更改你的jdk版本别忘了:

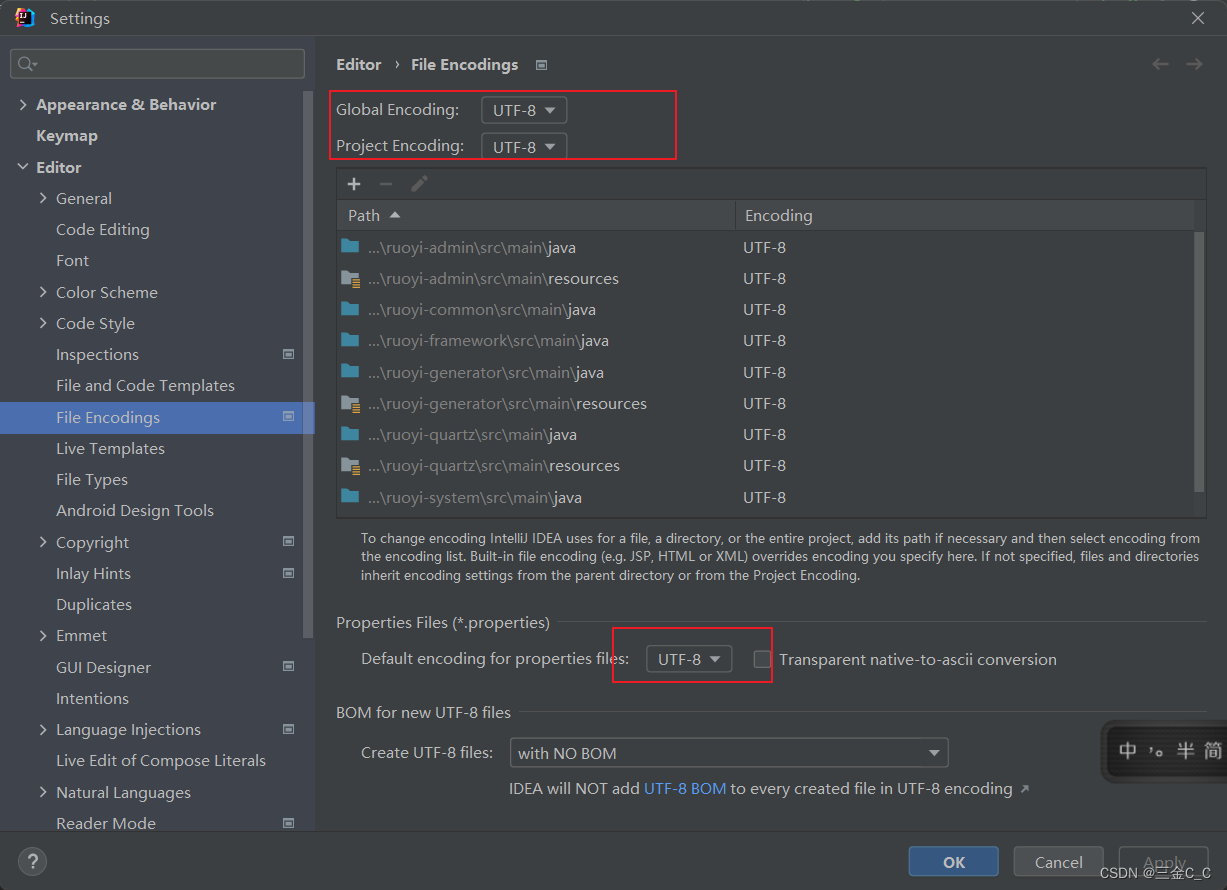
要是乱码的话记得更改utf-8:

然后启动项目,在ruoyi-admin文件下有springboot启动,打开:
浏览器输入localhost:80,进入若依框架:

总体的框架:

项目简介
本若依框架的项目结构示意图:
| 模块名称 | 说明 |
|---|---|
| ruoyi-admin | 控制器和页面,负责调用其他子模块 |
| ruoyi-common | 工具类,JSON数据处理等 |
| ruoyi-framework | 框架核心,实现了数据权限,请求拦截、异步处理 |
| ruoyi-generator | 代码生成器 |
| ruoyi-quartz | 定时任务模块 |
| ruoyi-system | 实体类,mapper接口,业务层与实现,xml |
CRUD构建
这里以图书管理系统为例进行简单的增删改查:
首先在ry数据库中建立表:
一般来说,主键都是int,然后自增模式。
use ry;
create table test_book (
id int(20) not null AUTO_INCREMENT comment '主键ISBN号',
name varchar(20) default null comment '书名',
author varchar(20) default null comment '作者',
press varchar(20) default null comment '出版社',
primary key (id)
)ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8 COMMENT='图书表';
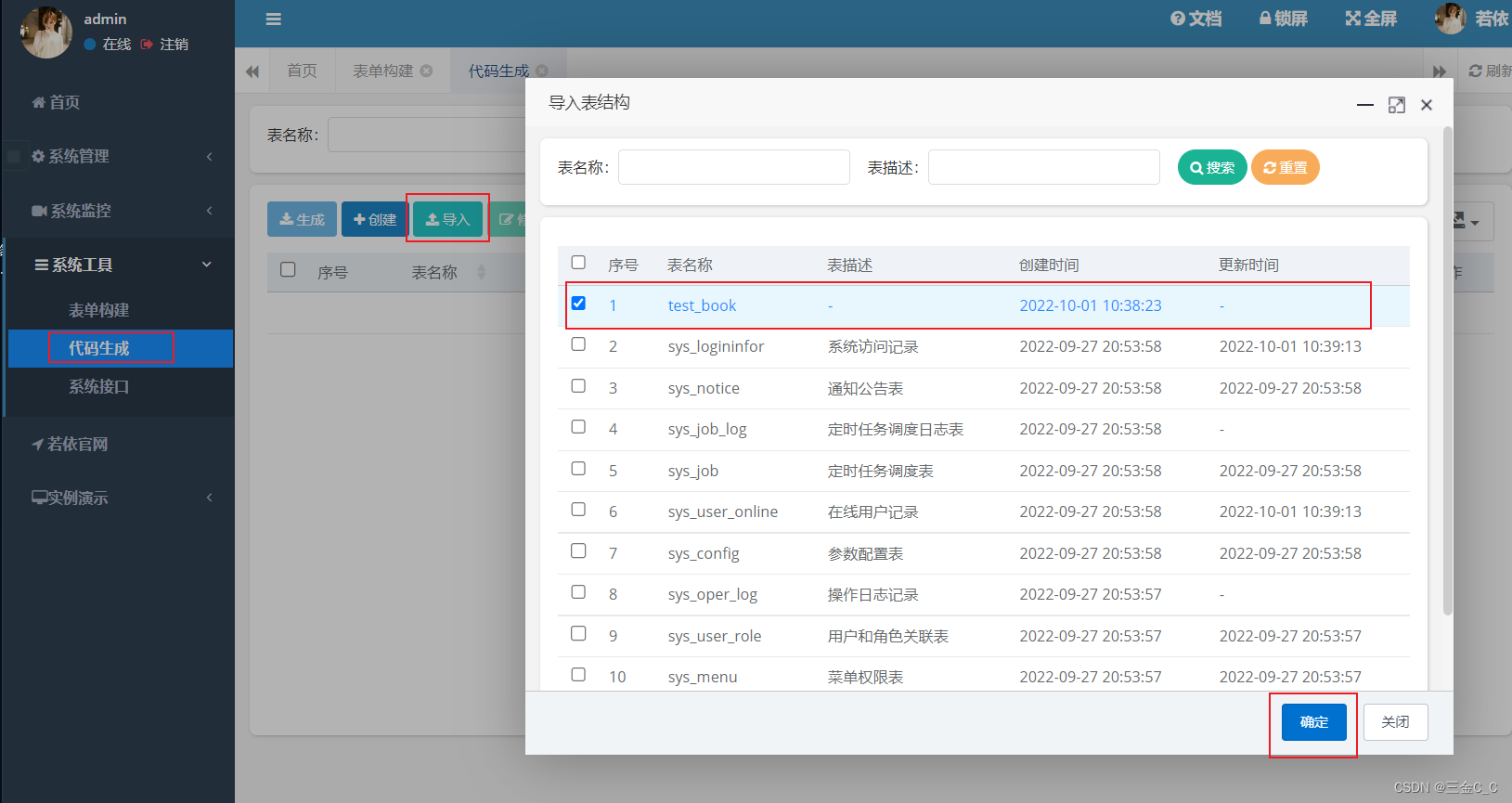
点击代码生成:

点击生成代码,便可以在本地得到相应的代码了,当然在此之前可以进行编辑,对输入输出进行不同的展示。
生成的代码文件由main和sql文件,其中main文件中包含了java 和resource文件了。
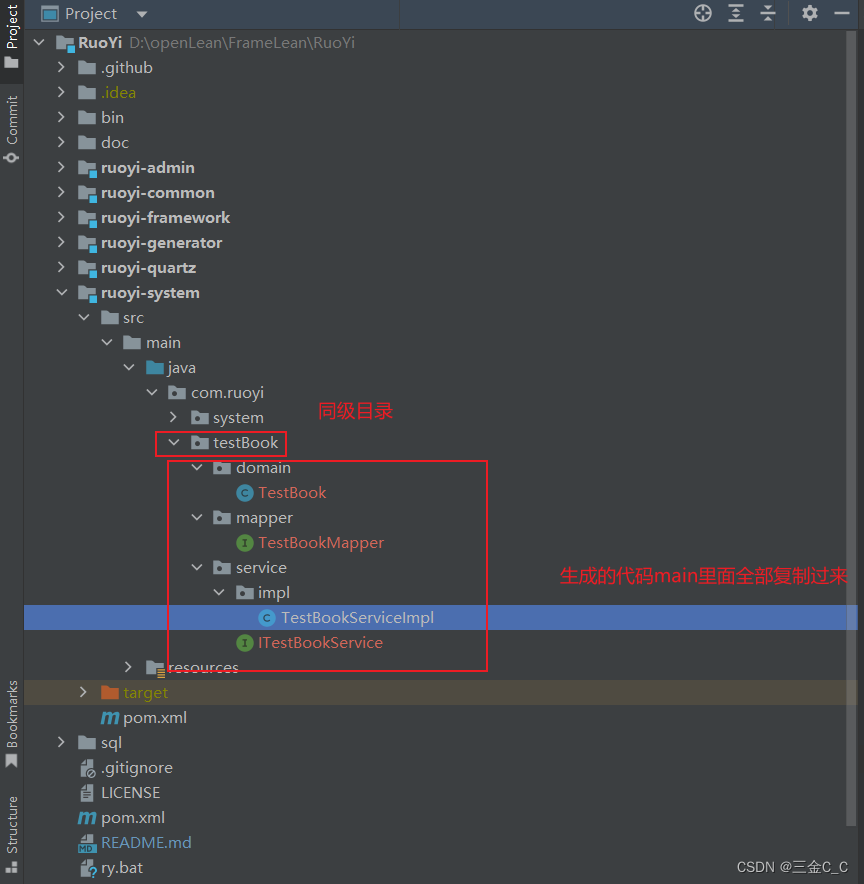
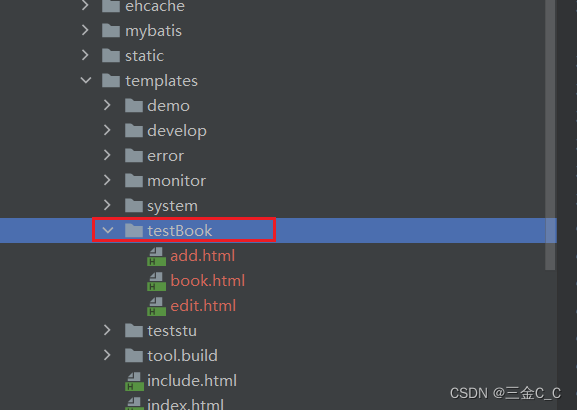
下面我们在ruoyi框架中,新建一个testBook文件夹,把main的代码全部复制过来:
注意更改包路径,代码中的package和import部分。

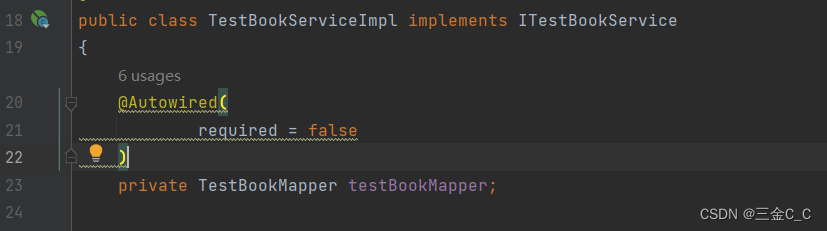
当然了如果你遇到实体类为空的错误,可以添加这个注解:

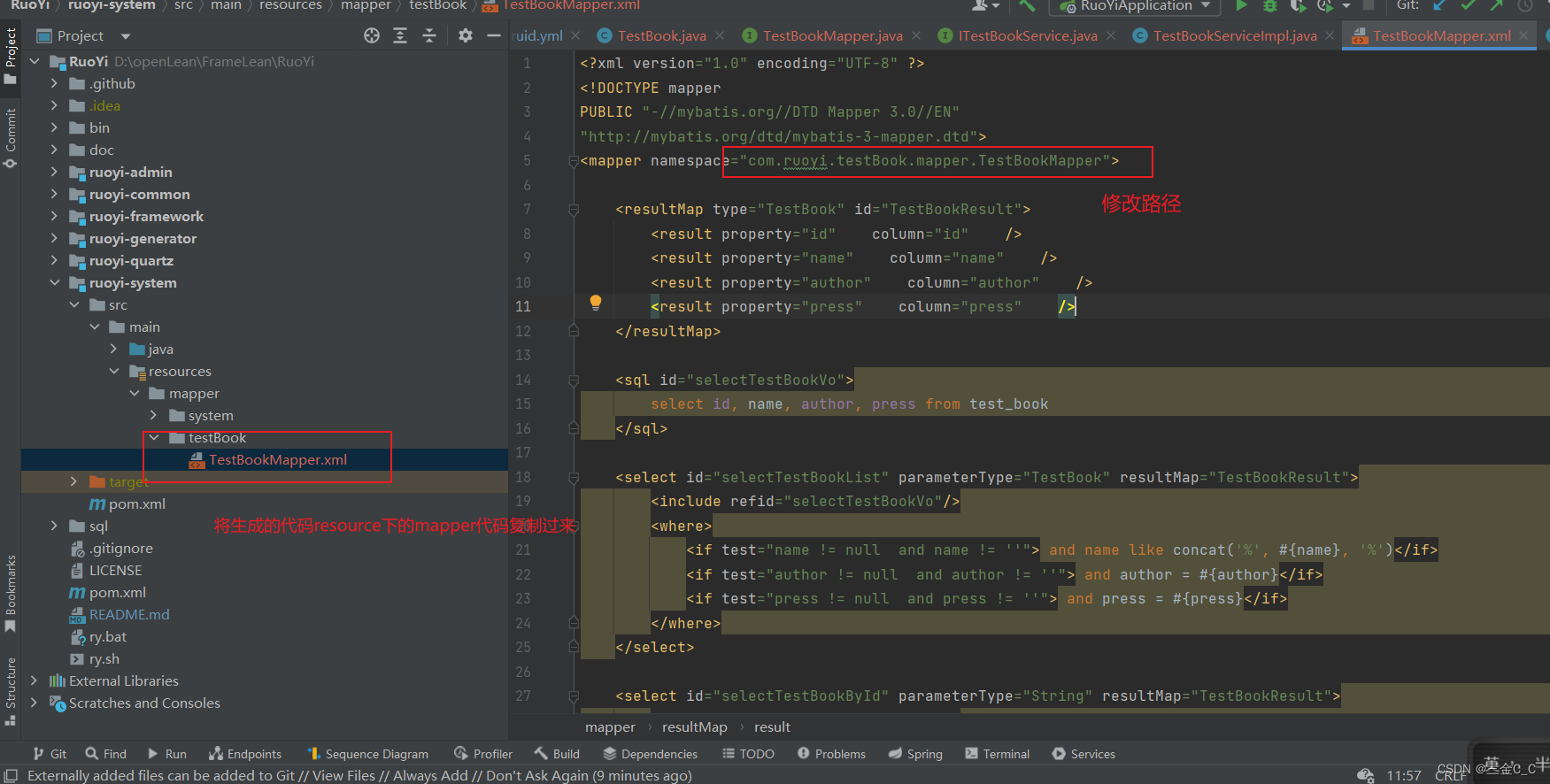
接着在resource新建一个testBook文件夹,存放xml文件,记得在namespace修改路径,你可以按ctrl进行检查。

此时ruoyi-system的代码整合全部完成了。
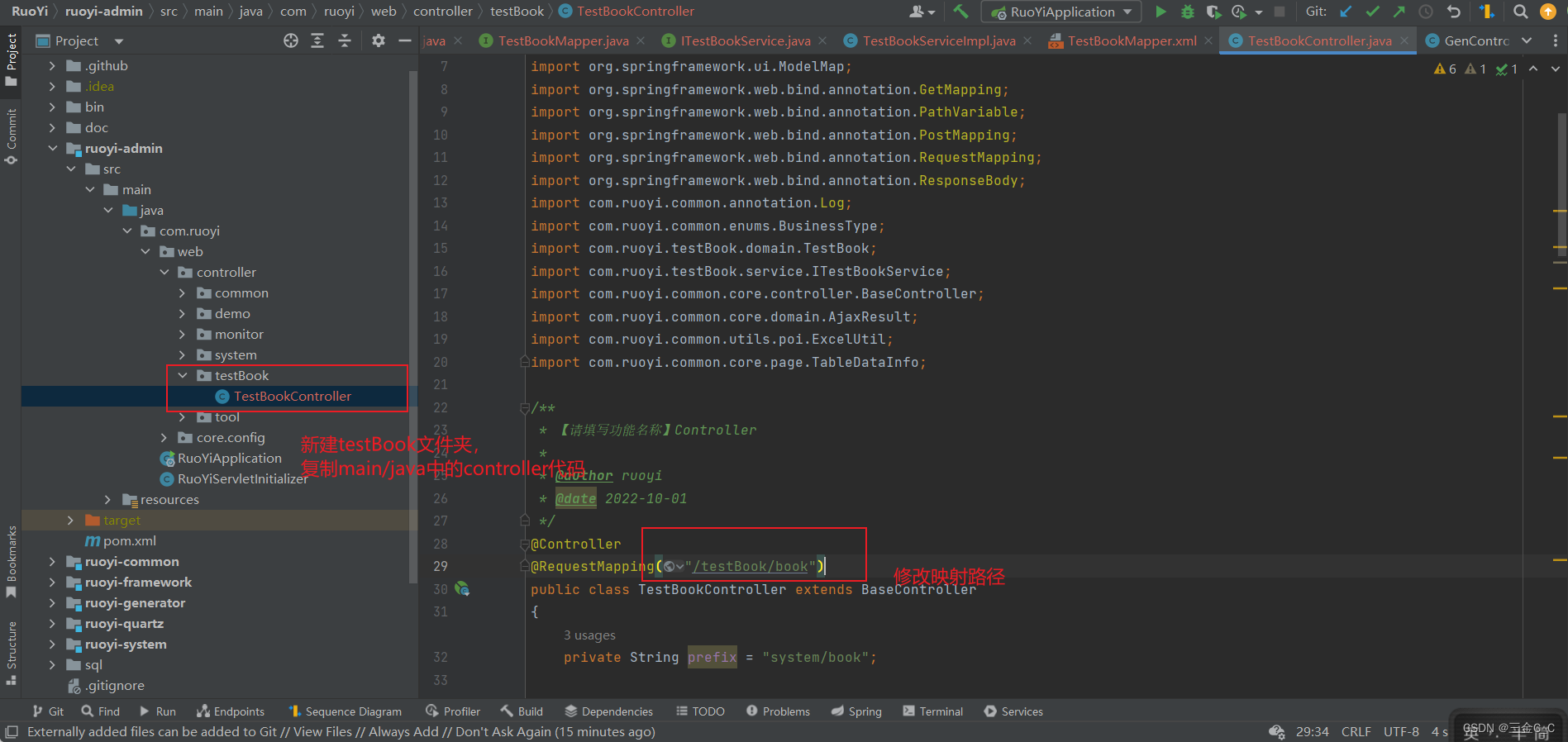
进入到ruoyi-admin界面:此时还是需要修改包引用路径的。(这一步需要改的,后面再说,先启动项目)把这里的system全部替换成testBook (ctrl + R就可以了)

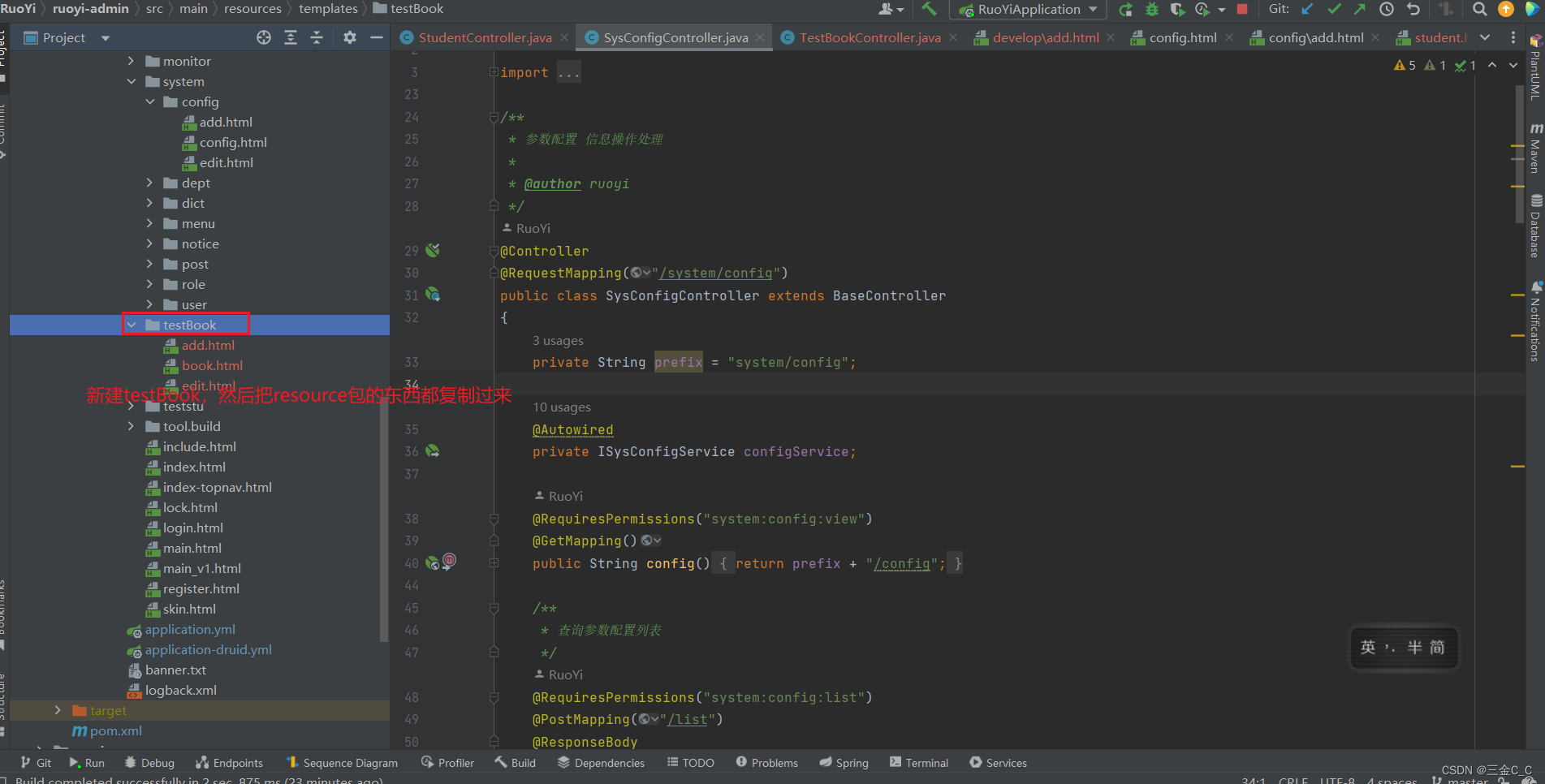
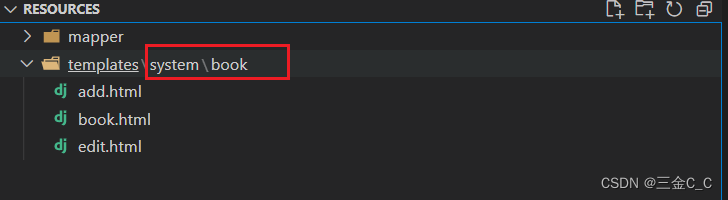
设计模板层,记得把这三个html中的system全部替换成testBook.
 启动项目
启动项目


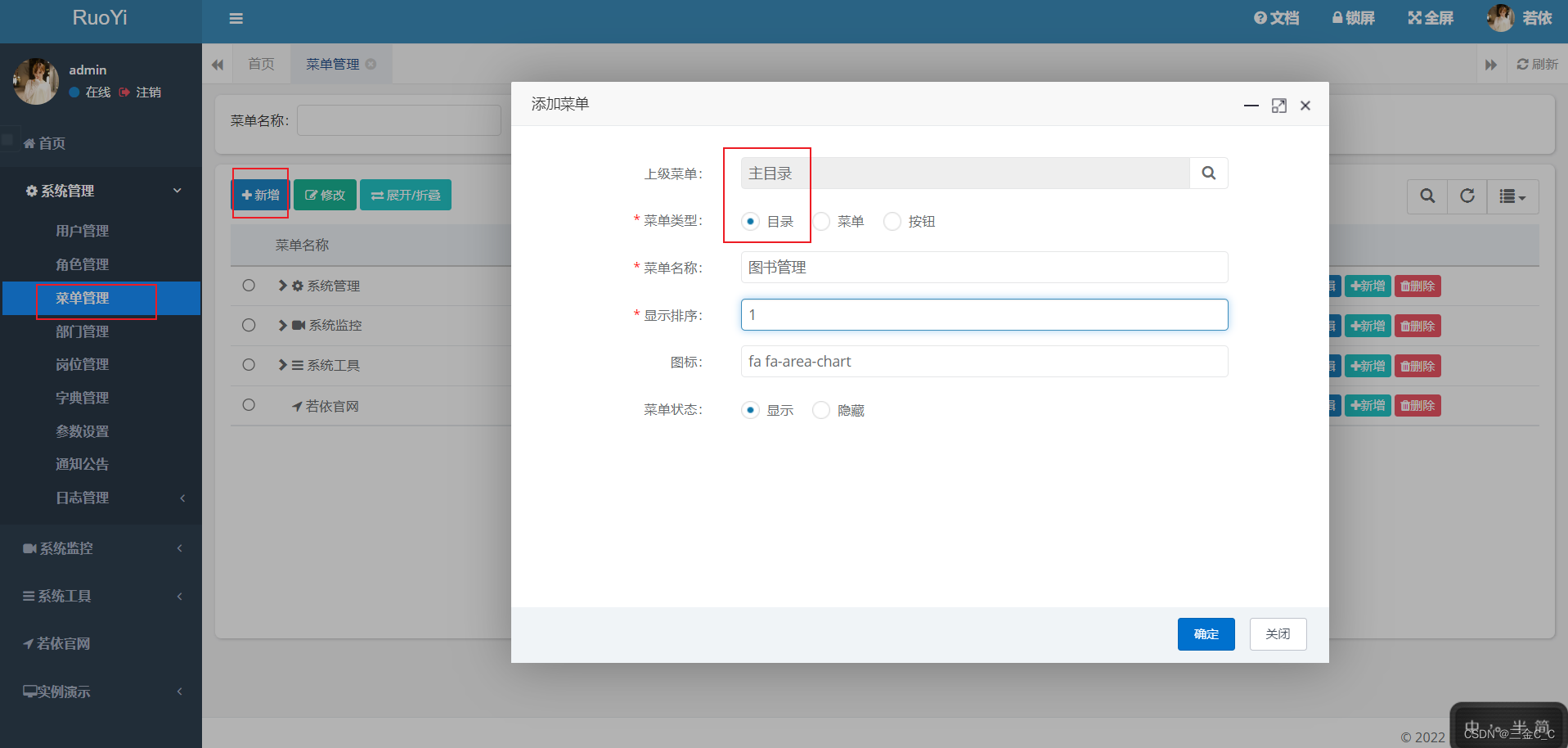
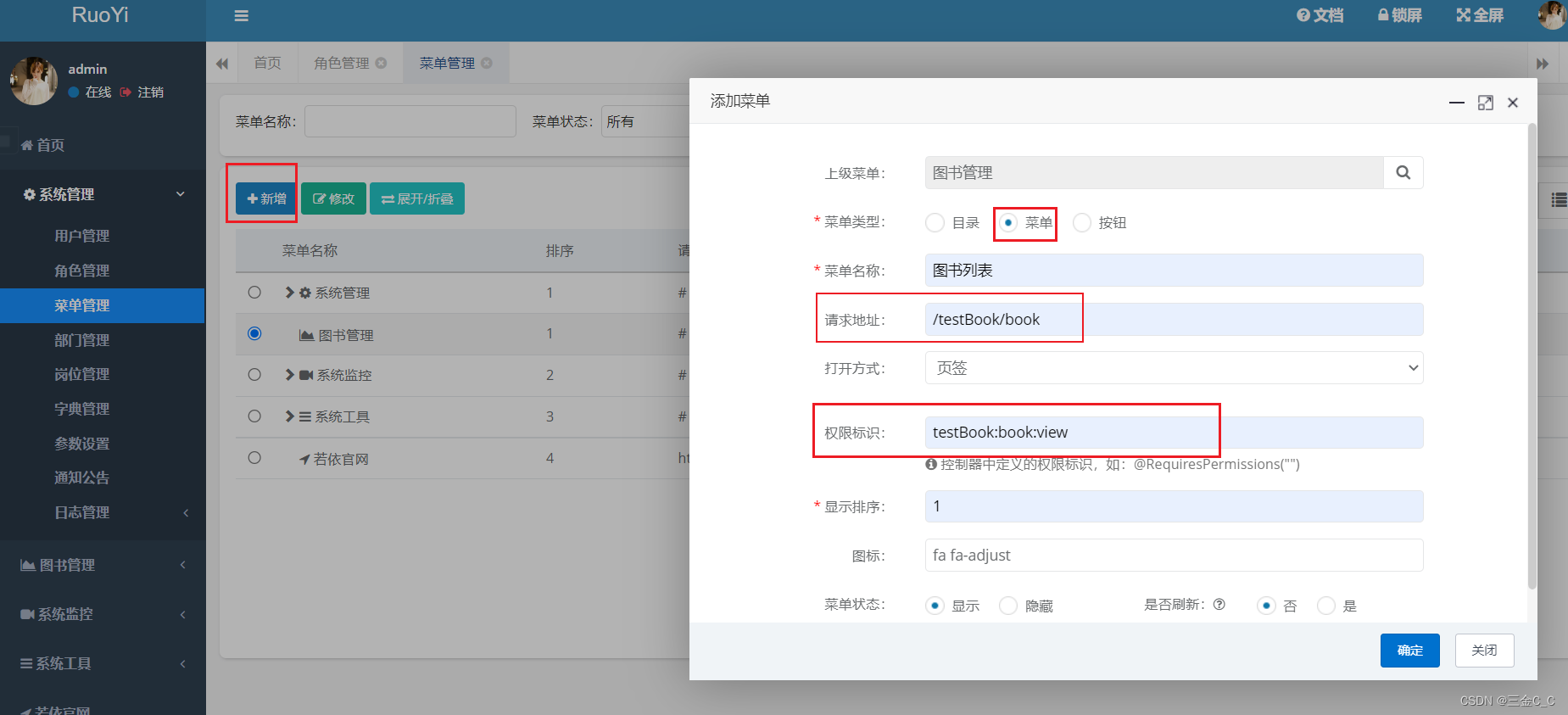
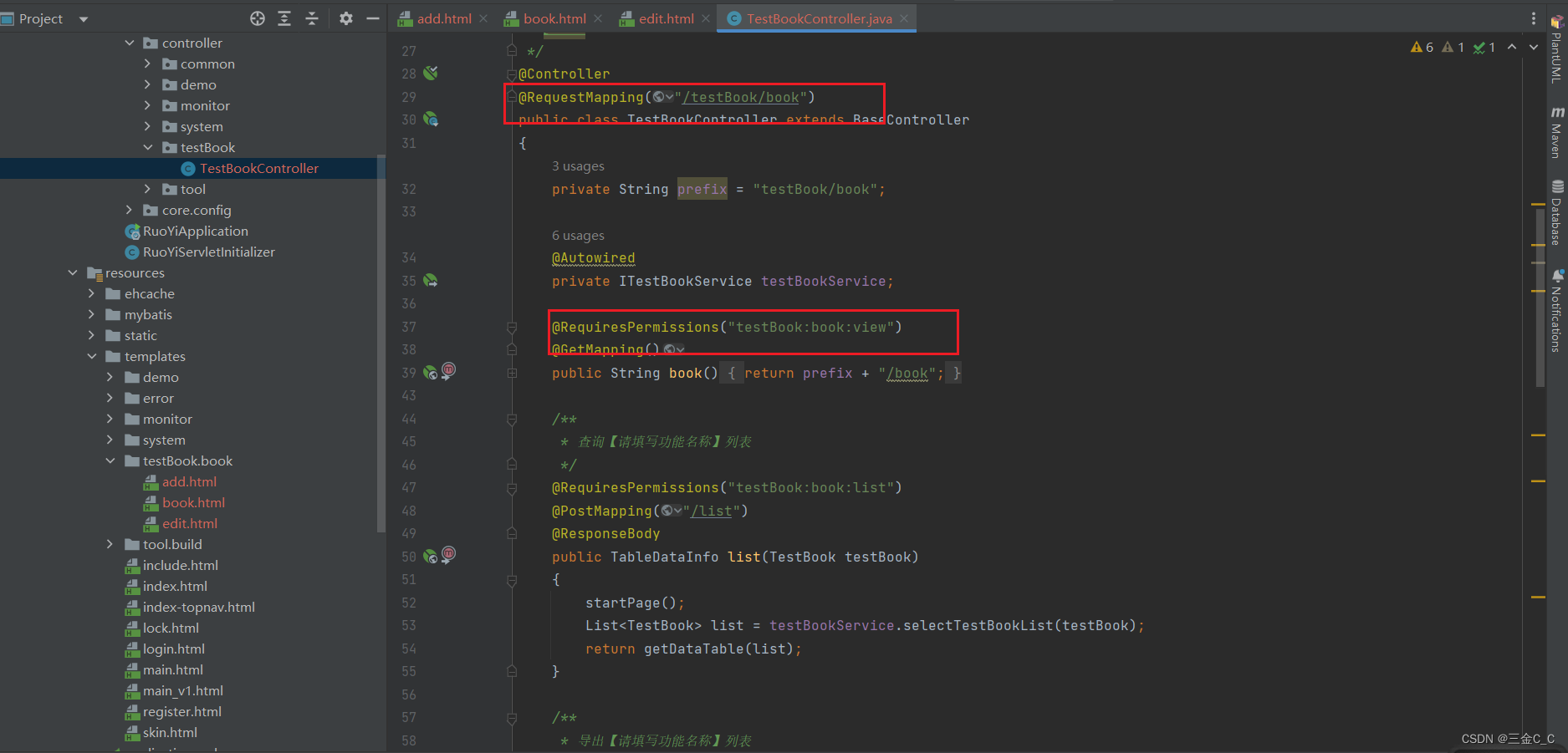
注意需要在controller包下面的生成代码改一下路径,请求地址就是这里的requestMapping里面的东西,然后权限标识就是这里所示的:

嗯,这样子是绝大多数博客这样子做的,但是我也这样做了,不幸的发生了这样的错误,下面先进入怎么解决这个505错误,后面再把自己的心路历程贴出来,请把上一步的prefix改,这一步必须要改,否则会得不到请求地址:

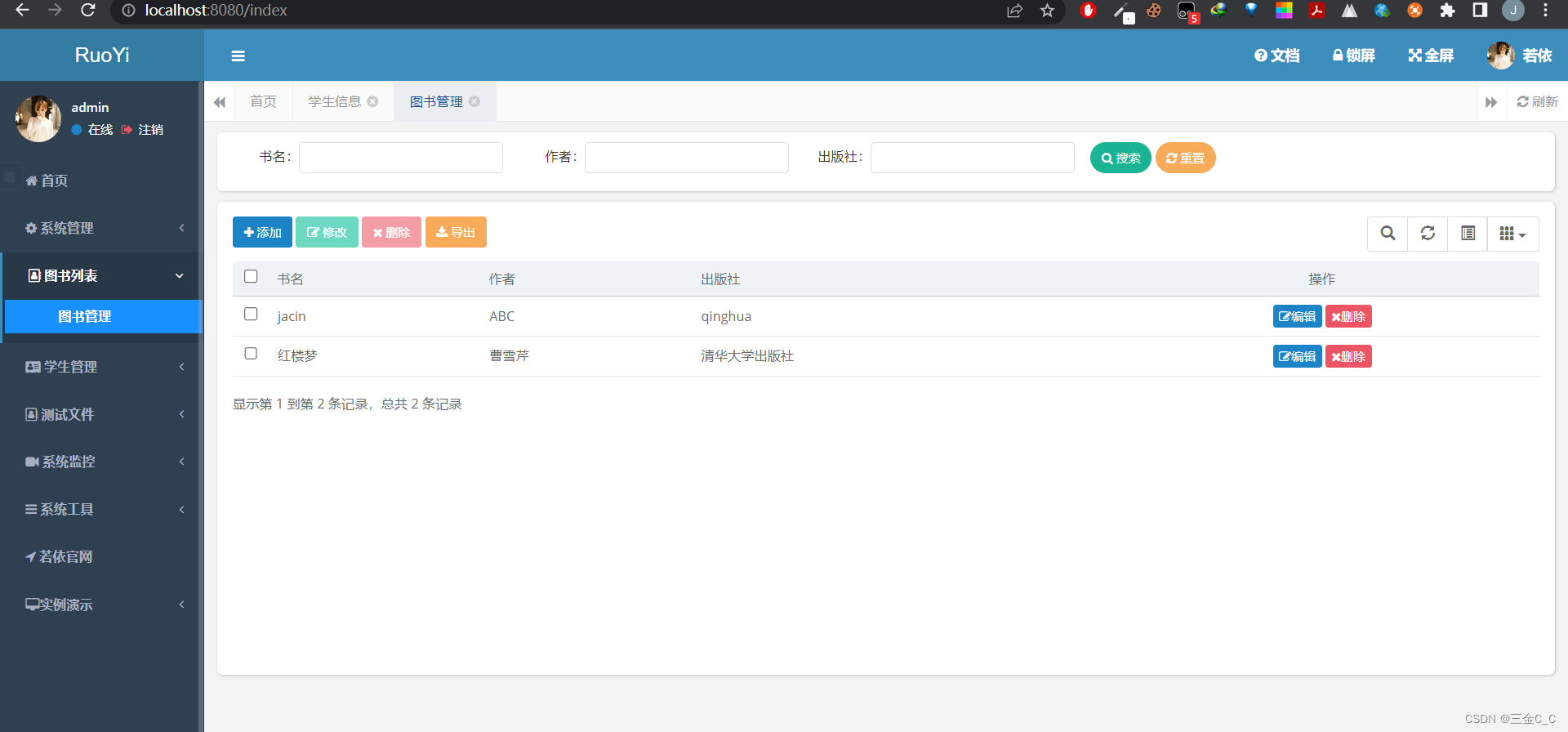
这样子就可以跑啦!

Bug 寻找之旅
这个bug 我找了很久,为什么,一方面刚接触若依框架非常不熟悉,另一方面只能借助于网上的博客来看了。但是好巧不巧的是,很多都没说明这个错误,我不否认,对于大佬来说很轻松就知道了bug所在,但是对于小白来说是异常困难的,下面就一步一步地说我的调试过程吧,希望对你也有也有所帮助!
这是不知道要改prefix的路径之旅(就是我倒数第2张截图):
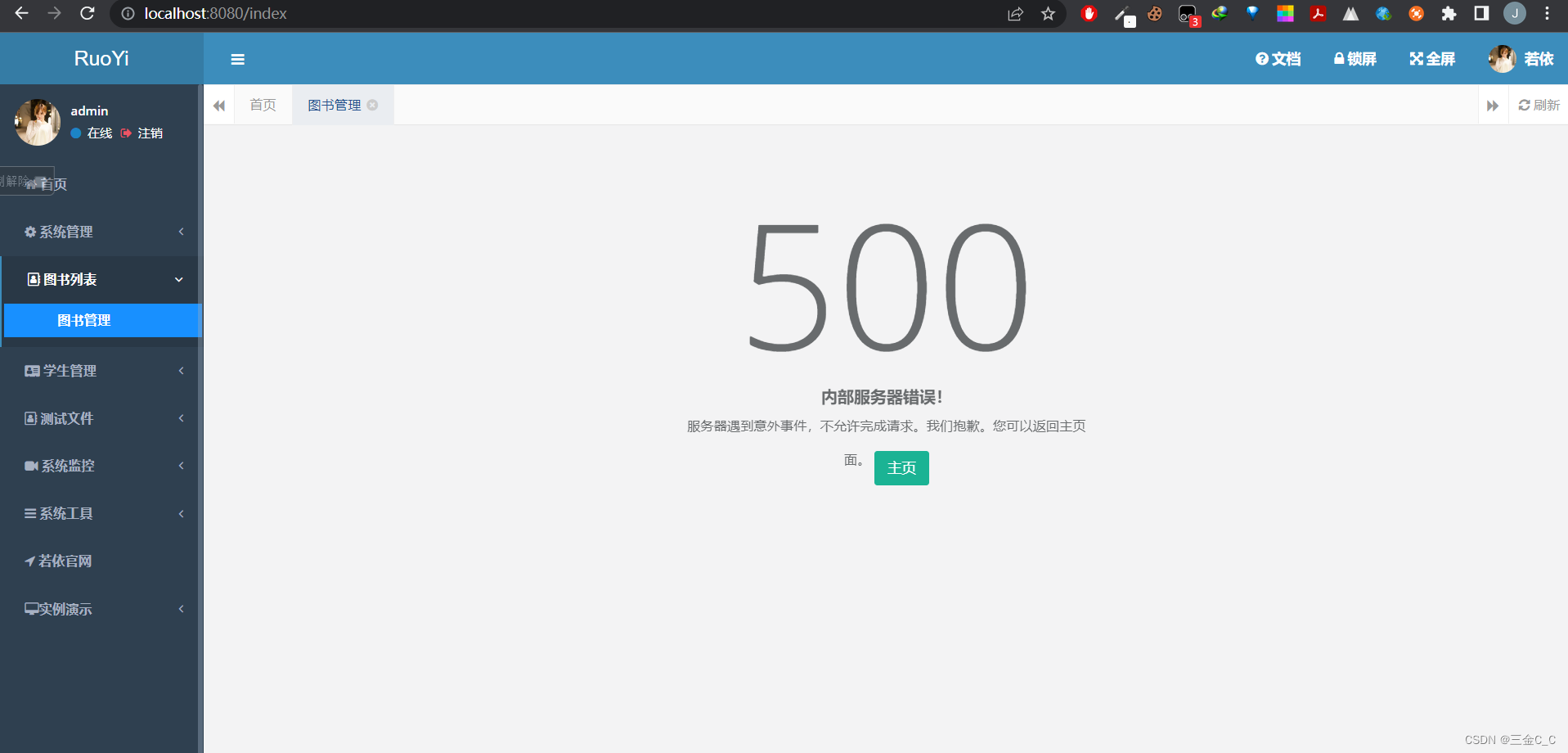
运行启动项目,会发现这样:

错误:500,内部服务器错误!服务器遇到意外事件,不允许完成请求。我们抱歉。您可以返回主页面。
首先分析,这是500错误,不是404错误,一般来说500错误寻找起来非常复杂的,500内部服务器错误包含很多种情况,不能确切知道到底是哪个异常导致的。于是很难解决这个错误,因为它可以由许多不同的问题触发。如窗体不能正确处理缺失或不正确的值,此错误的一个常见原因是脚本问题。
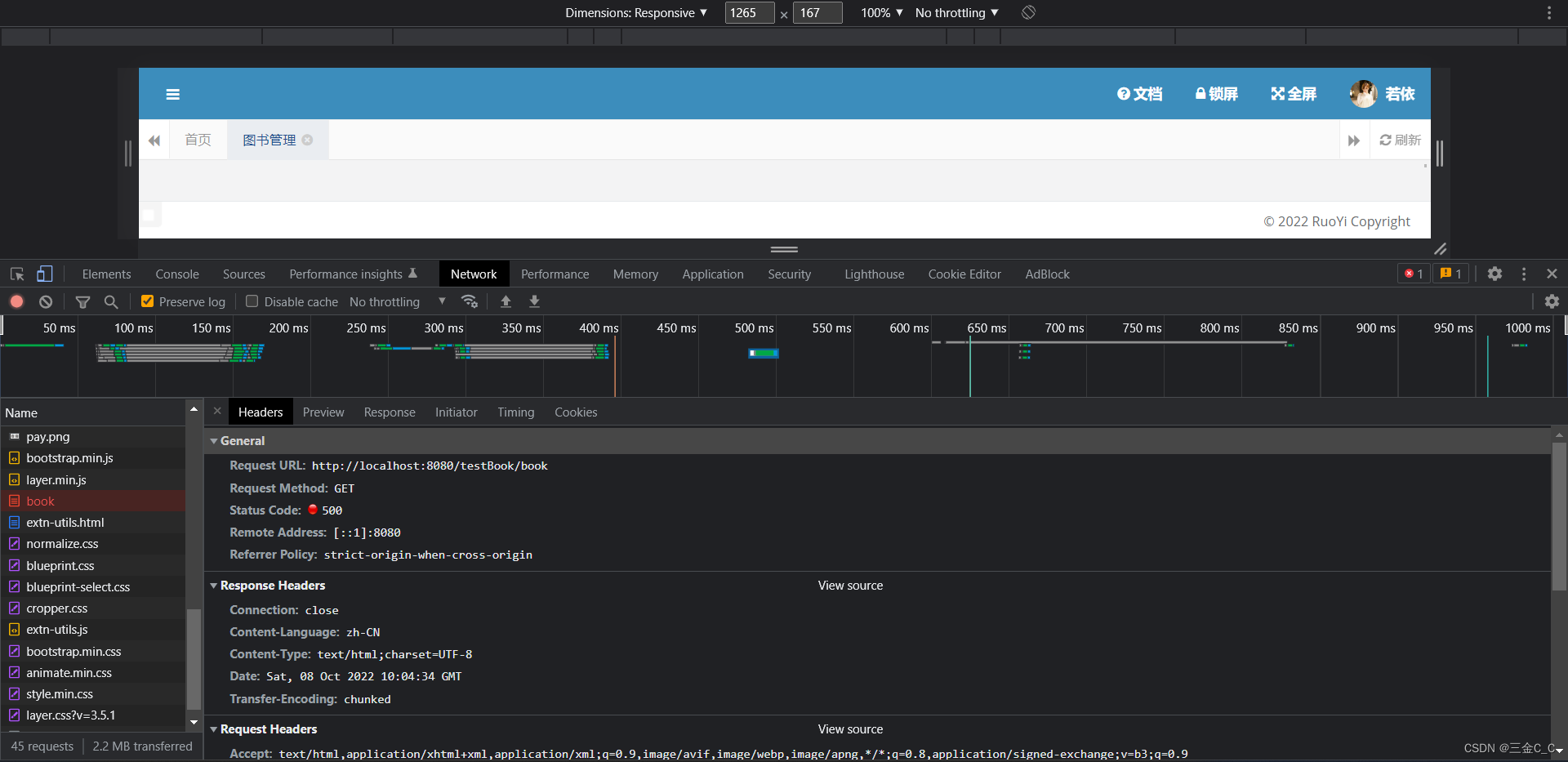
首先回到IDEA进行分析,查看报错信息:
org.thymeleaf.exceptions.TemplateInputException: Error resolving template [/testBook/book/book], template might not exist or might not be accessible by any of the configured Template Resolvers
简单来说,就是没有找到请求界面。
明明地址写的就是/testBook/book啊,应该没什么问题的,为什么我这样说没问题,打开chrome浏览器进行调试,查看接口情况,发现确实是GET到了,所以就不存在请求地址的错误了。

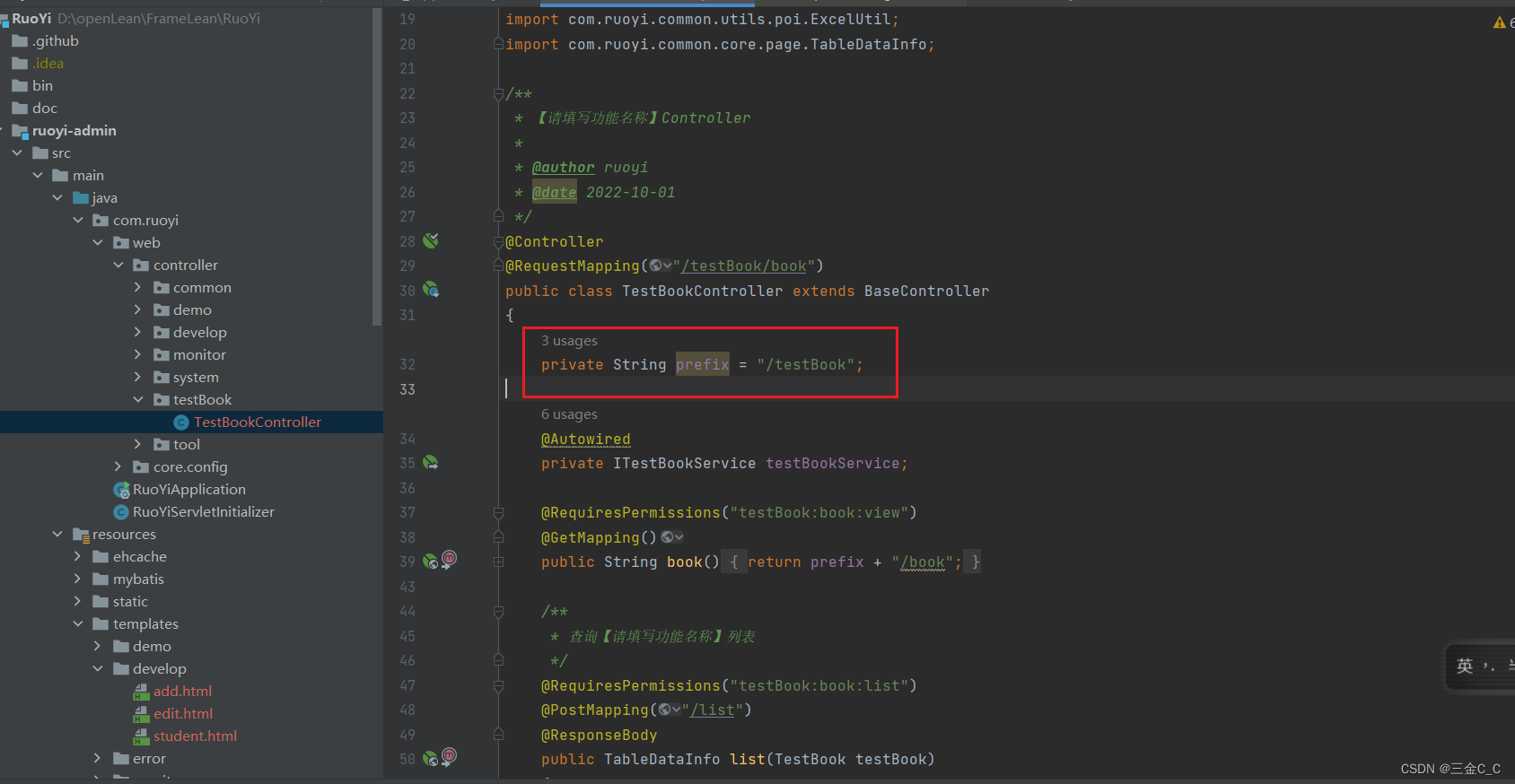
没办法,我又去仔细分析Controller层的代码,刚才IDEA的报错很是让我吃惊,就是/testBook/book/book,我觉得这是不应该啊,为什么呢?按道理来说不会报两个book啊,重新分析一下,哦原来是template的路径问题:我进行了下面的更改
private String prefix = “/testBook”;
这里的template就是我们页面的路径!
改好后 发现确实跑成功了(惊喜!)
不过这让我有点吃惊,为什么代码生成的有错误呢?除了替换system竟然还要改prefix呢?
我打开其他的页面,发现他们的页面也都是这样的,后来了解到这是template的路径啊,这是代码生成的templates包,

而我的包是这样的,发现了吧,就是缺少一个/book包:

所以改完以后就没问题了。(所以代码生成的不会改的不要瞎改啊,哭泣)
以上。





















 2067
2067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








