当你看到这篇文章,发现这个网站,你已经比我节约了一个月的时间。网上其它前端基础类 的讲解网站,真的像老太太的裹脚布又臭又长。。。
说起 JavaScript 大家并不陌生,这门语言很强大,它可以完成任何你想不到的事情。做 PC 页面交互、微信小程序、移动端、后台Node.js、网页爬虫、公众号开发,你可能会很惊奇,我咋不知道 js 能做那么多事情,因为初学者一开始学习了解到的少,所以并不知道 JS 的强大之处,既然那么强大,那么我们就分析一下怎么在短短时间内掌握住它的命脉,然后融会贯通,一气呵成。
无论你学习编程,都跑不了学习面向对象编程,学了这么多年的编程,说实话,刚刚领会到面向编程的精髓所在。
先说面向对象,只需理解三个概念(对象、类、实例)我想打开文章的朋友,有可能你已经工作了,也有可能你是个学生,面向对象对你来说可能再简单不过了,但是你是否了解到了其中的奥秘。面向对象,首先知道什么是对象,女朋友?不,你单身想对象想疯了吧。都说“万物皆对象”,起初好像这句话也就这么浅层面理解了,但是回过头来想想,万物,所谓世界上存在的东西都可以作为对象,你看到的,你听到的、你闻到的统统都是。这样基本都理解了吧?
那么什么是类,这个好理解,他其实是一种抽象,还是不怎么明白,将物品分类这个都清楚,那么就这样理解。所谓的“实例”,就是分类中的个体,比如水果类中的苹果、香蕉、橘子都是“实例”。你会发现你学了几年编程,面向对象就那么简单,是的,本质上就是这么简单,只不过增加了一些新的特性,比如封装、多态、继承,这也很好理解,所谓的继承就好比儿子继承父亲的财产,父亲有的,儿子会继承过来可以花费父亲的金钱。面向对象的思想也是这样的,不用想的太过于复杂,只不过是将现实中存在的东西进行抽象化,也导致了初学者很难去理解。
推荐给大家几本书:去老老实实啃完《JavaScript 高级程序设计》这是最基础的一本入门 JS 的一本书。(一定老老实实踏踏实实去学完)进行多遍学习你会受益匪浅。还有一本比较全面的书籍,这个书籍主要用来学习当做字典用的,里边涉及到的知识点特别的全面,那就是《权威指南》,可以说是前端的一大神器。
我这边收集到了几本电子书,需要的朋友可以【点这里】免费获取一下。

这块的内容属于扩展的内容,es6是JavaScript的扩展,sass是css的扩展。对于入门学者来说可能会觉得这块内容比较陌生,看上去高大上很难学的样子,其实它比第二趴的内容简单多了。(前端学习者最爱犯的错误就是把这块想的过于高深)
es6现在还是用的比较普遍的,随着浏览器的兼容性越来越高,公司的项目大部分都是用es6的语法,如果完全不了解,看前辈的代码可能比较吃力。es6网上的学习资源很多,但我比较推荐阮一峰的es6教程。es6没有萌新想象的复杂,都是一些语法糖,平时工作中用到的也就是promise、module、async等一些功能,不必过于纠结,了解即可。
sass、less等css扩展性语言,了解一个即可。绿叶学习网上就有sass入门教程,过一遍即可。看完这两个教程,一周足够。。。
说了这么多,大家最关心的前端框架来了。现在比较火的mvvm框架vue和react。对于萌新来说,我比较推荐vue。入手快、学习成本低、资料全、所有的坑前辈都帮你们踩了,公司的使用率也很高,学完不愁找不到工作。
对于这块的学习,一开始我不推荐看官方文档,特别是对于萌新来说看官方文档学习,效率会比较低下。官方文档比较全面,涉及的知识点也比较多,很多是刚开始工作用不到的。我还是比较推荐视频学习,高效吸收快。等你入门了,再看文档重新梳理一遍。我的学习方法是从全面再到局部,这样学习的过程中就不会困惑与纠结
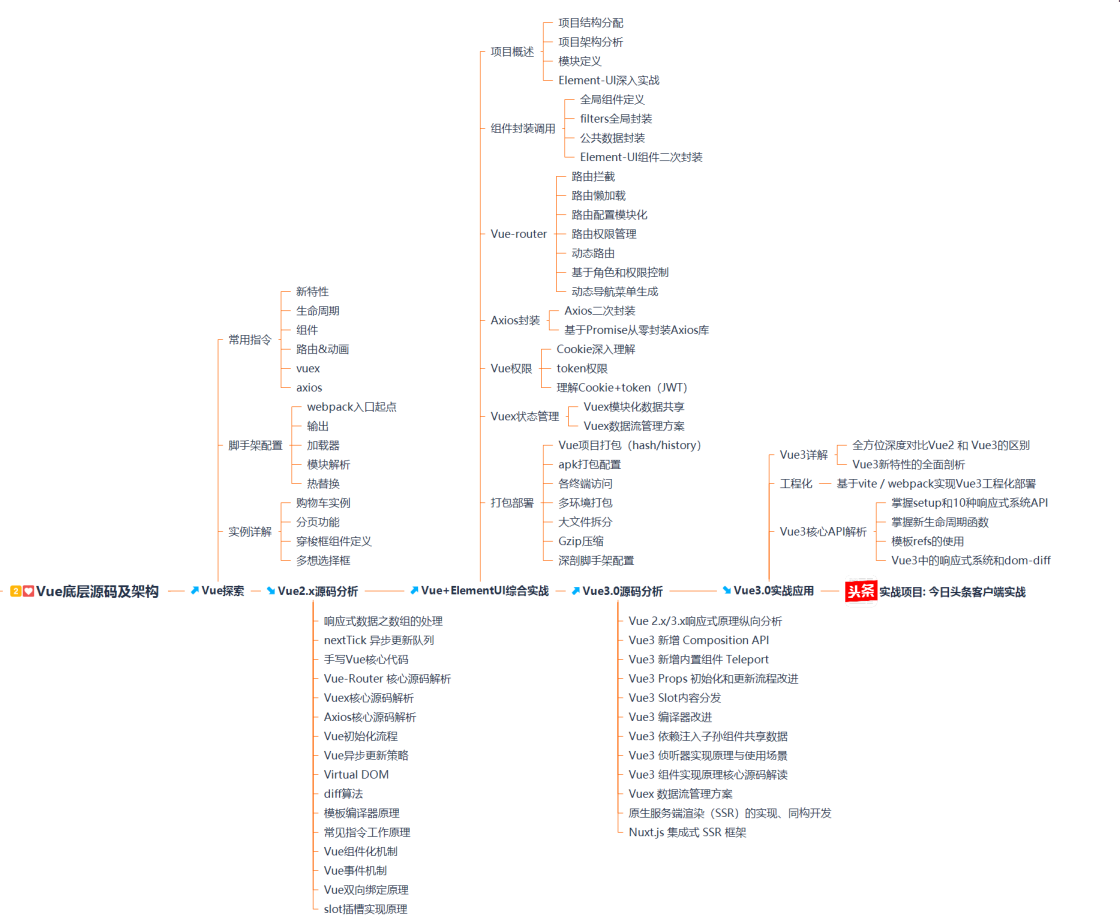
网上关于vue及其全家桶的视频很多,但都不太适入门学习者。要不就是一直讲项目,涉及的业务逻辑比较多,知识点较少。要不就是完全讲api的使用,没有实际操作,枯燥也没有整体项目的思维。我这边录了一个vue及其全家桶的视频,是用一个简单的项目,将vue的所有知识点串起来,特别适合萌新,下面是大纲。

这趴学完,可能需要三周。
至此,你算已经是跨入前端这个行业了。但不幸的告诉你这才是万里长征的第一步。想升职、想加薪、想成为大牛,你要学的知识还有太多。
前端知识点系统庞大,零碎的知识点居多,我前几天整理就花费了一个月的时间,但是这一个月想要掌握这些庞大的前端知识体系,那么就根据我总结的“必杀技”—— 前端知识树。
首先,我们要将前端想象为一棵树,我们所学的所有前端知识点就是树的叶子和枝干,不断学习前端的过程就是不断地往我们的树上挂载叶子的过程,我们可以通过树根,将庞大的前端知识体系串联起来,面试官问你啥,你都能从树根说到树枝再到树叶,从树叶到树根,躺着问、站着问、蹲着问,随便你怎么问我知识点,我都给你扩展,还可能会引着面试官在我们的知识树上跑,那在这棵树上,就是你的天下。
老样子,还是举例子,每个零碎的知识点都将汇聚成一颗树枝上,每个树枝都是不同的分类。比如下图,有关 JS 的所有堆栈、面向对象、异步等等碎知识点,连结起来,成为为一个枝干。

如:JS 中分为几大重点内容?我们会想到原型、闭包、this 上下文… 然后面试官问你,闭包是什么,然后你的思维跳到有关闭包的枝干上,去回答总结的闭包那些问题。
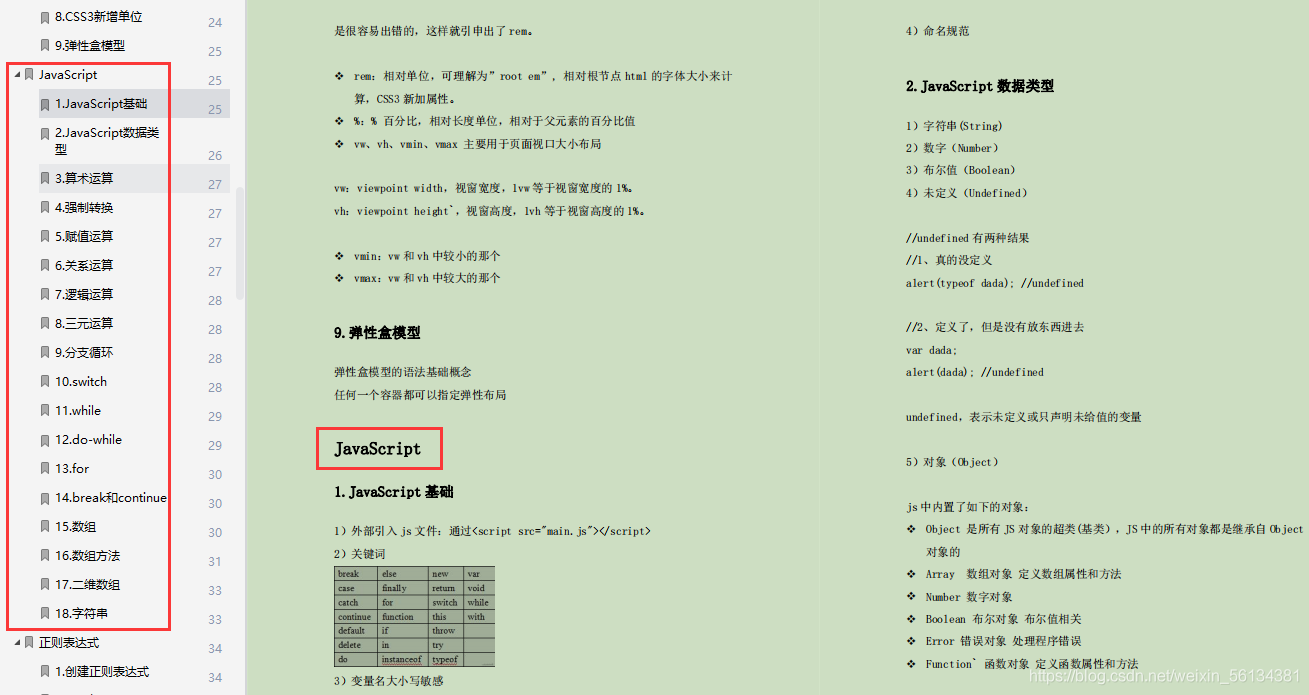
为了帮助自学的朋友高效准备面试,特别整理了**《95页前端学习笔记》**电子稿文件。
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。
由于篇幅限制,仅截图展示部分内容,完整版PDF资料免费分享,只需你点赞支持,点击此处就可免费领取

html5/css3
-
HTML5 的优势
-
HTML5 废弃元素
-
HTML5 新增元素
-
HTML5 表单相关元素和属性
-
CSS3 新增选择器
-
CSS3 新增属性
-
新增变形动画属性
-
3D变形属性
-
CSS3 的过渡属性
-
CSS3 的动画属性
-
CSS3 新增多列属性
-
CSS3新增单位
-
弹性盒模型

JavaScript
-
JavaScript基础
-
JavaScript数据类型
-
算术运算
-
强制转换
-
赋值运算
-
关系运算
-
逻辑运算
-
三元运算
-
分支循环
-
switch
-
while
-
do-while
-
for
-
break和continue
-
数组
-
数组方法
-
二维数组
-
字符串

正则表达式
-
创建正则表达式
-
元字符
-
模式修饰符
-
正则方法
-
支持正则的 String方法

js对象
-
定义对象
-
对象的数据访问
-
JSON
-
内置对象
-
Math 方法
-
Date 方法

面向对象是一种编程思想
-
定义对象
-
原型和原型链
-
原型链
-
原型
常用的JavaScript设计模式
-
单体模式
-
工厂模式
-
例模式

函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包

BOM
-
BOM概述
-
window方法
-
frames [ ] 框架集
-
history 历史记录
-
location 定位
-
navigator 导航
-
screen 屏幕
-
document 文档

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

性能优化
1.webpack打包文件体积过大?(最终打包为一个js文件)
2.如何优化webpack构建的性能
3.移动端的性能优化
4.Vue的SPA 如何优化加载速度
5.移动端300ms延迟
6.页面的重构
所有的知识点都有详细的解答,我整理成了280页PDF《前端校招面试真题精编解析》。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


有的知识点都有详细的解答,我整理成了280页PDF《前端校招面试真题精编解析》。**
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
























 325
325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








