<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
 摘 要:在进行JavaGUI开发的过程中,经常为了考虑用户的方便,设置我们窗体的一些特性,本文就窗体定位做一说明。开发一个工具类,可以在开发的同时直接调用(含源代码, 例子)。
摘 要:在进行JavaGUI开发的过程中,经常为了考虑用户的方便,设置我们窗体的一些特性,本文就窗体定位做一说明。开发一个工具类,可以在开发的同时直接调用(含源代码, 例子)。
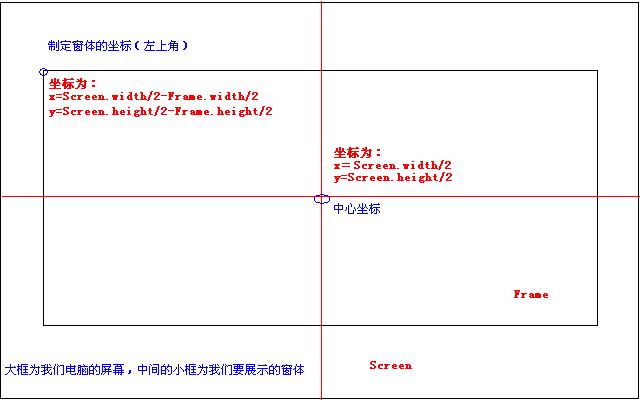
采用的计算方法就是通过Frame提供的API(setLoaction)计算出该窗体的左上角的坐标位置。整个思路如下图所示:
从图中我们可以看出,如果计算出左上角的坐标,那么我们就可以确定我们的窗体在整个屏幕居中显示。窗体的宽度和高度,是通过我 们设定的(setSize),那么屏幕的宽度呢?我们每个人用的屏幕是不同的。别急,Java给我们提供了一个工具类(Toolkit),让我们来获得当前屏幕的宽度和高度。整个是实现 代码如下(使用例子在下):
- package net.csdn.blog.qb2049_xg.tools;
- import java.awt.Component;
- import java.awt.Dimension;
- import java.awt.Toolkit;
- /**
- * @author Ulysses Ma
- * @Date 2008-9-7
- */
- public class MidScr
- {
- //设置坐标
- private int x=0;
- private int y=0;
- //构造函数
- public MidScr (Component jc)
- {
- //通过屏幕和控件的大小计算控件左上角的位置
- Dimension d_c=jc.getSize();
- Dimension d_scr=Toolkit.getDefaultToolkit ().getScreenSize();
- double x1=(d_scr.getWidth()-d_c.getWidth())/2;
- double y1=(d_scr.getHeight()-d_c.getHeight())/2;
- x=new Double(x1).intValue ();
- y=new Double(y1).intValue();
- }
- //获得坐标值
- public int getX()
- {
- return x;
- }
- public int getY()
- {
- return y;
- }
- }
中间想要说明的就是Dimension的使用,“Dimension 类封装单个对象中组件的宽度和高度(精确到整数)”,我们用它来封装我们的屏 幕和窗体的宽高。下面是使用的例子:
- package net.csdn.blog.qb2049_xg.exam;
- import javax.swing.JFrame;
- import net.csdn.blog.qb2049_xg.tools.MidScr;
- /**
- * @author Ulysses Ma
- * @date 2008-9-17
- */
- public class MidFrame extends JFrame
- {
- public MidFrame(){
- //这个地方比较关键,原因在于我们定位窗体时,需要使用这个方法设定的宽高
- this.setSize(400,500);
- this.setTitle("窗口居中显 示");
- this.setDefaultCloseOperation(EXIT_ON_CLOSE);
- //使用中心定位窗体类
- MidScr ms=new MidScr(this);
- //设定窗体的左上坐标
- this.setLocation(ms.getX(), ms.getY ());
- this.setVisible(true);
- }
- public static void main(String args[]){
- //设置窗体的外观显示
- JFrame.setDefaultLookAndFeelDecorated(true);
- new MidFrame();
- }
- }
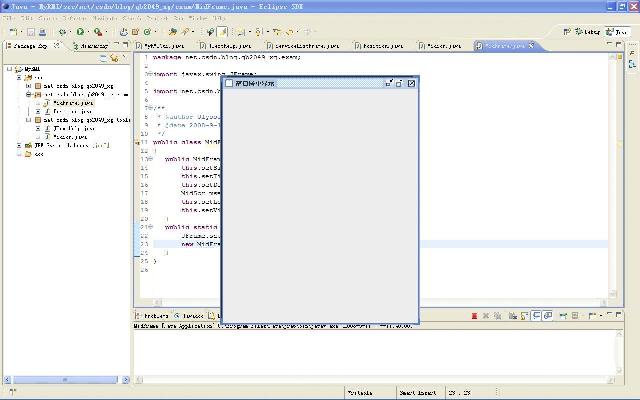
效果图如下:
如果你要什么更好的建议或是错误提示,请你留下你的”评论“,非常感谢!
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
<script type="text/javascript"> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
























 1607
1607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








