首先在datagrid中添加onClickRow事件
<table id="dg1" class="easyui-datagrid" title="<spring:message code="mytax.jxsz.jxglxx"/>" data-options="
rownumbers:true,
singleSelect:true,
fit:true,
method:'post',
fitColumns: true,
striped:true,
pagination:true,
collapsible: true,
idField: 'id',
onClickRow:onClickRowfunc,
toolbar: '#tb1'
">
<thead>
<tr>
<th data-options="field:'id',width:60,align:'center'"><spring:message code="mytax.jxsz.pch"/></th>
<th data-options="field:'sssq',width:60,align:'center'"><spring:message code="mytax.jxsz.ssrq"/></th>
<th data-options="field:'jxsl',width:60,align:'center'"><spring:message code="mytax.jxsz.jxsl"/></th>
<th data-options="field:'sysl',width:60,align:'center'"><spring:message code="mytax.jxsz.sysl"/></th>
<th data-options="field:'cjsj',width:80,align:'center'"><spring:message code="gtwh.cjsj"/></th>
<th data-options="field:'bz',width:60,align:'center'"><spring:message code="mytax.defpzlwh.bz"/></th>
<th data-options="field:'status',width:60,align:'center',formatter:formatStatus"><spring:message code="mytax.jxsz.zt"/></th>
<th data-options="field:'8',width:80,align:'center',formatter:formatOptionJxpc"><spring:message code="mytax.operation"/></th>
</tr>
</thead>
</table><div id="tb1" style="height:auto">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" οnclick="addJxpc()"><spring:message code="resource.append"/></a>
<a href="#" class="easyui-linkbutton" id="editButton" iconCls="icon-edit" plain="true" οnclick="updateJxpc()"><spring:message code="resource.update"/></a>
<a href="#" class="easyui-linkbutton" id="queryJxpcmxButton" iconCls="icon-hamburg-star" plain="true" οnclick="queryJxpcmx()"><spring:message code="mytax.jxsz.jxsz"/></a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-view',plain:true" οnclick="detailedInformationView()"><spring:message code="mytax.reportqueries.look"/></a>
</div>js方法如下
function onClickRowfunc(){
var row = $('#dg1').datagrid('getSelected');
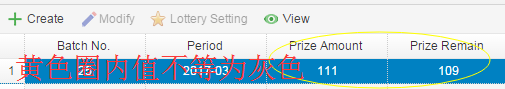
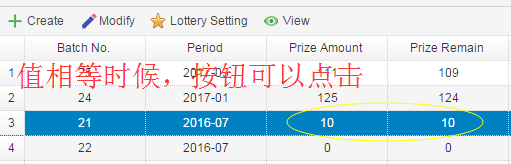
if(row.jxsl == row.sysl){
$('#editButton').linkbutton('enable');
$('#queryJxpcmxButton').linkbutton('enable');
}else{
$('#editButton').linkbutton('disable');
$('#queryJxpcmxButton').linkbutton('disable');
}
}效果如下
























 3317
3317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








