2.1 W3C标准
网页主要由三部分组成:结构、表现和行为
对应的标准也分三方面:
结构化标准语言:XHTML和XML
表现标准语言:CSS
行为标准:对象模型(DOM)、ECMAScript等
HTML:浏览器通过标记来解释页面的内容。
特点包括:
- 可以设置文本的格式,比如标题、字号、文本颜色、段落,等等。
- 可以创建列表
- 可以插入图像和媒体
- 可以建立表格
- 超链接
HTML的基本结构:
<html>: 文档标记
<head>: 头信息开始标记。用来包含文件的基本信息,比如网页的标题、关键字
<title>: 标题标记
<meta>:页面的元信息,提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词
<body>:网页的主体部分
<br>: 强制换行标记
<p>:换段落标记
<center>:居中对齐标记
<pre>:预格式化标记,常用来定义计算机源代码
<li>:列表项目标记
<ul>:无序列表标记,声明这个列表没有序号
<ol>:有序列表
<dl><dt><dd>:定义型列表,对列表条目进行简短说明
<hr>:水平分割线标记
<div>:分区显示标记,也称为层标记,常用来编排一大段的HTML段落,也可用于将表格式化
<img>:图像标记
<a>:超链接
表格:包括<table>,<caption>,<tr>,<td>和<th>等标记
CSS(Cascading Style Sheets)层叠样式表,用来定义如何显示HTML元素,目的是为了解决内容与表现分离的问题,在HTML中一般有三种做法:
- 内联样式表:CSS代码直接写在现有的HTML标记中,使用style属性改变样式<body style=""> </body>
- 嵌入式样式表:CSS样式写在<style type="text/css"> </style>标记之间,一般情况下嵌入式CSS样式写在<head> </head>之间
- 外部样式表:CSS代码写一个单独的外部文件中,.css文件,使用<link>标记将CSS样式文件链接到HTML文件内,如<link rel="StyleSheet" type="text/css" href="style.css">
CSS规则有两个主要的部分构成:
选择器:需要改变样式的HTML元素
声明:有一个属性和一个值组成
根据选择器的定义方式,可以将样式表的定义分成三种方式:
HTML标记定义:<p> </p>样式
ID选择器定义: 特定ID的HTML元素指定特定的样式
class选择器定义:用于描述一组元素的样式
常见的属性:
颜色属性:
字体属性:
背景属性:
文本属性:
列表:
JavaScript:是一种轻量级的脚本语言,有两种使用方法:
1)直接插入代码:在<script> </script>标记中编写代码,通常放在<head>中
2)外部引用js文件,<script> src='url'></script>的方式来引入
基本语法:严格区分大小写,
数据类型和变量:Number类型(整数和浮点数),字符串类型(单引号或双引号)、布尔值类型、数组类型、对象类型(由键值组成的无序集合,将都是字符串类型,值可以是人员数据类型)
运算符和操作符:
条件判断:
循环:for循环,和while循环
函数:使用function 关键字
XPath:一门在XML文档中查找信息的语言,通过元素和属性进行导航。XPath虽然是被设计用来搜寻XML文档,不过它也能很好地在HTML文档中工作,并且大部分浏览器也支持通过XPath来查询节点。
XPath节点:
有七种类型的节点:元素、属性、文本、命名空间、处理指令、注释以及文档(根)节点。
节点关系:父,子,同胞,先辈,后代
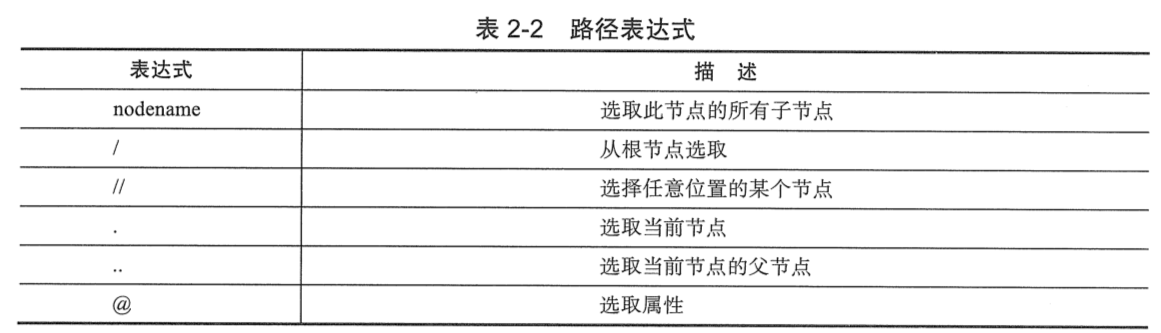
XPath语法:使用路径表达式来选取XML文档中的节点或节点集
XPath轴:轴定义了所选节点与当前节点之间的树关系。提取网页中的信息会遇到这种情况:首先提取到一个节点的信息,然后想在这个节点的基础上提取它的子节点或者父节点,这时候就会用到轴的概念。
实例分析:
<?xml version="1.0" encoding="ISO-8859-1"?>
<classroom>
<student>
<id>1001</id>
<name lang="en">marry</name>
<age>20</age>
<country>China</country>
</student>
<student>
<id>1002</id>
<name lang="en">jack</name>
<age>25</age>
<country>USA</country>
</student>
<teacher>
<classid>1</classid>
<name lang="en">tom</name>
<age>50</age>
<country>USA</country>
</teacher>
</classroom>XPath运算符
JSON:JavaScript对象表示法(JavaScript Object Notation),用于存储和交换文本信息。
JSON名称/值对、JSON值、JSON对象(字典)、JSON数组({"reader": [ {}, {} ] })
2.2 HTTP标准
HTTP协议:用于从WWW服务器传输超文本到本地浏览器的传送协议。它可以使浏览器更加高效,减少网络传输。它不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示(如文本先于图形)等
HTTP请求过程:请求响应模型,永远是客户端发起请求,服务器回送响应。
HTTP协议是一个无状态的协议,同一个客户端的这次请求和上次请求没有对应关系。一次HTTP操作称为一个事务,分四步:
- 首先客户端与服务器需要建立链接
- 建立连接后,客户端发送一个请求给服务器,格式为:统一资源标识符( URL)、协议版本号,后边是MIME信息,包括请求修饰符、客户机信息和可能的内容。
- 服务器接到请求后,给于响应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息,包括服务器信息、实体信息和可能的内容。
- 客户端接收服务器所返回的信息,通过浏览器将信息显示在用户的显示屏上,然后客户端与服务器断开链接
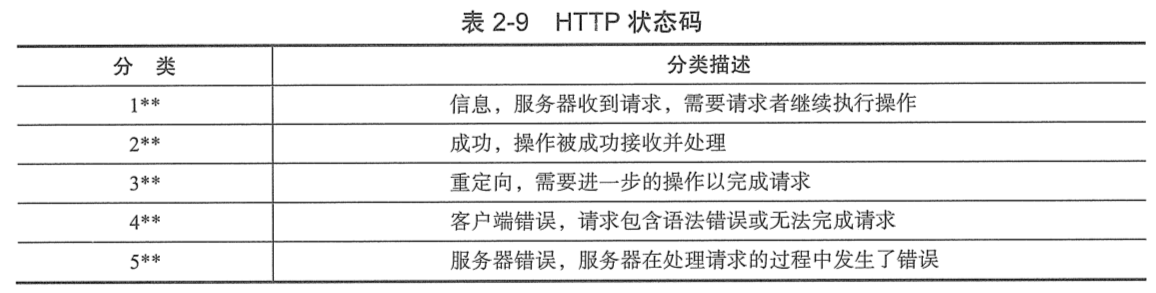
HTTP状态码含义:在浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头用以响应浏览器的请求。为了标识此次HTTP请求的运行状态。
常用的HTTP状态码:
- 200-----请求成功
- 301-----资源(网页等)被永久转移到其他URL
- 404-----请求的资源(网页等)不存在
- 500-----内部服务器错误。
HTTP头部信息:由众多的头域组成,每个头域有一个域名、冒号(:)和域值三部分组成。
Cookie状态管理:Cookie和Session都用来保存状态信息,为了解决HTTP无状态的问题所做的努力。对于爬虫,更加关注的是Cookie,因为Cookie将状态保存在客户端,Session将状态保存在服务端。
Cookie,服务器HTTP头向客户端发送Cookie,浏览器会解析这些Cookie并将它们保存为一个本体文件,它会自动将同一服务器的任何请求绑定上这些Cookie。
Cookie的工作方式:服务器给每个Session分配一个唯一的JSESSIONID,并通过Cookie发送给客户端。当客户端发起新的请求的时候,将在Cookie头中携带这个JSESSIONID。这样服务器能够找到这个客户端对应的Session,流程如下
HTTP请求方式:包括GET, POST, HEAD, PUT, DELETE, OPTIONS



























 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








