1.在eclipse中设置maven
在eclipse使用maven之前,我们先需要在eclipse中对maven进行设置,主要需要设置的参数为“Installation”和“user Settings”;
- installation:这个参数主要是为了指定maven主程序的所在位置

- User settings:这个参数主要是为了用仓库的settings.xml文件指定本地仓库的所在位置,这个位置我们可以在settings.xml中修改。

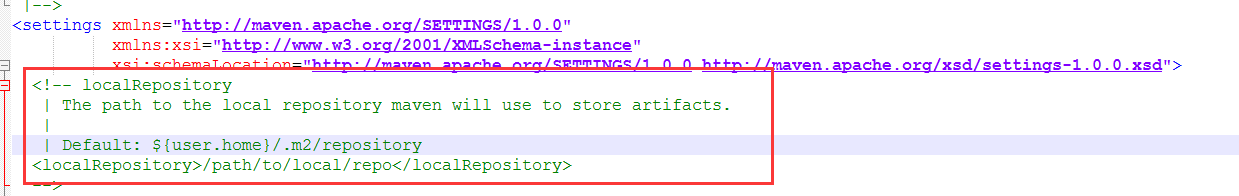
tip:如果需要修改本地maven仓库的路径,我们可以在settings标签下找到这段代码,取消注释并修改路径即可
2.在eclipse中创建maven工程
1. 如何在eclipse中创建maven类型的java项目
选择File-New-Maven Project

勾选“Create a simple project”,创建一个简单maven的项目

点击next,输入我们的maven项目的坐标,packageing选择“jar”,点击“finish”

创建完成后,我们会发现磨人的jdk版本比较低,我们可以右键选择“properties”修改jdk版本


也可以在maven的settings.xml中指定jdk版本,在“profiles”标签下添加以下代码:

<profile>
<id>jdk-1.8</id>
<activation>
<activeByDefault>true</activeByDefault>
<jdk>1.8</jdk>
</activation>
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion>
</properties>
</profile>
tip: 如果不识别1.8的话可以将安装一个新版本的maven
2. 如何在eclipse中创建maven类型的web项目
创建web项目和创建java项目前半部分是一样的
选择File-New-Maven Project

勾选“Create a simple project”,创建一个简单maven的项目

点击next,输入我们的maven项目的坐标,到这里packageing选择“war”,点击“finish”

此时会生成一个maven项目,但是我们打开后和其他的web项目比较,会发现目前的web项目的目录其实是不完整的,缺少web-inf

处理方式:
1. 右键我们的maven项目选择“properties”
2. 选择“project facets”下的“Dynamic Web Module”,首先将“√”去掉点击“apply”,然后再次选中(这次不要点击“apply”),下方会出现一个标黄的选项

3. 打开该选项,就可以设置我们的web项目了,将content路径修改为“src/main/webapp”,并选中“generate web.xml”选项,否则不会生成“web.xml”,然后点击ok

4.上个页面退出后,回到project facets再次点击“apply”

3. 如何在eclipse中执行maven的常用命令
选中项目右键“Run AS”

3.如何在eclipse中导入一个maven项目
eclipse导入maven项目主要分为两种情况,“是eclipse生成的maven项目”和“不是eclipse生成的maven项目”,这两者的区别就是项目下是否有eclipse的配置文件“.settings”和“.project”,而maven是通过pom.xml来判断一个项目是否为maven的;

1.是eclipse生成的maven项目
如果该maven项目就是eclipse生成的,我们使用常规的导入方式即可

2.不是eclipse生成的maven项目
如果该maven项目不是eclipse生成的,我们就需要使用maven的导入方式,但是这样的话就需要先将项目复制到workspace下
























 1100
1100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








