<style>
body{
display: flex;
justify-content: center;
align-items: center;
}
.Div{
border: 2px solid blue;
width: 700px;
height:400px;
background-color: pink;
padding-left: 40px;
}
h2{
text-align: center;
}
input{
border: 1px solid blue;
height: 20px;
width: 200px;
margin: 2px;
}
input.bg{
background-color: #efefef;
margin-right: 60px;
}
.Lcolor{
background-color: #efefef;
width: 100px;
}
.divBtn{
padding: 15px 0 0 95px;
}
.divBtn input{
width: 100px;
}
</style>```
```markup
<body>
<div class="Div">
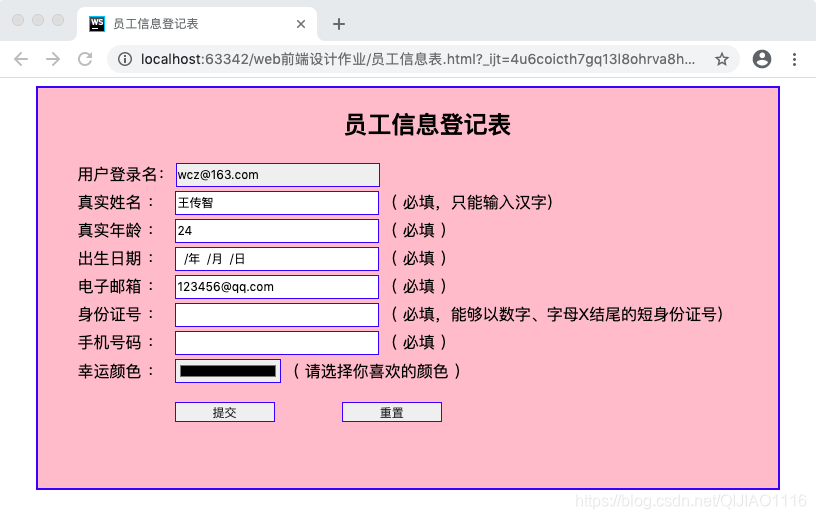
<h2><b>员工信息登记表</b></h2>
用户登录名:<input type="text" value="wcz@163.com" class="bg"><br>
真实姓名 : <input type="text" value="王传智">( 必填,只能输入汉字)<br>
真实年龄 : <input type="text" value="24" >( 必填 )<br>
出生日期 : <input type="text" value=" /年 /月 /日" >( 必填 )<br>
电子邮箱 : <input type="text" value="123456@qq.com" >( 必填 )<br>`在这里插入代码片`
身份证号 : <input type="text">( 必填,能够以数字、字母X结尾的短身份证号)<br>
手机号码 : <input type="text" >( 必填 )<br>
幸运颜色 : <input type="color" class="Lcolor" >( 请选择你喜欢的颜色 )<br>
<div class="divBtn">
<input type="submit" value="提交" class="bg">
<input type="reset" value="重置" class="bg">
</div>
</div>
</body>```

员工信息登记表
最新推荐文章于 2023-07-27 18:05:24 发布





















 8108
8108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








