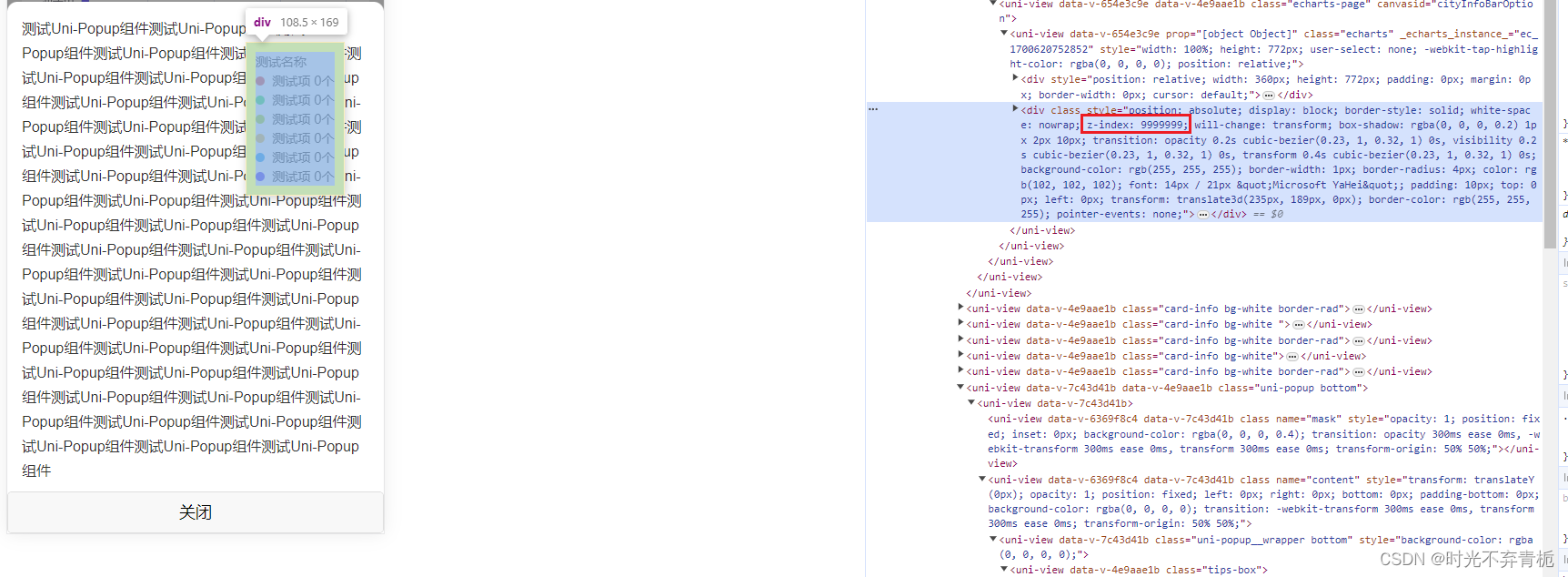
在uni-app项目中,使用echarts制作了一些可视化统计,同时使用uni-popup弹框组件说明了数据的统计说明,但是如果先点击echarts统计图的项,出现工具提示(tooltip)后再触发弹出uni-popup弹框,发现工具提示(tooltip)覆盖了弹出层的内容,如下图:

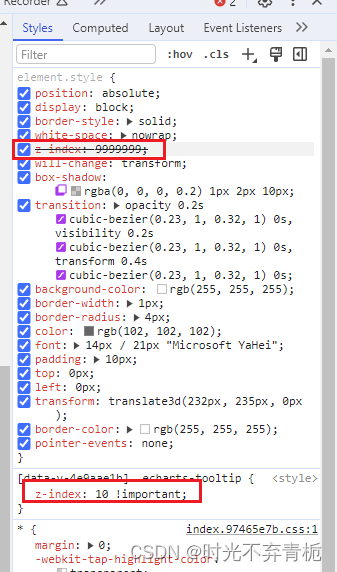
通过浏览器F12查看元素,发现是echarts的工具提示(tooltip)的z-index层级太高导致的:

本想修改uni-popup弹出框的z-index层级来解决问题,无奈修改后无法实现需求,工具提示(tooltip)的z-index还是太高了。
查看了echarts的文档后发现tooltip有className属性,那么直接定义className,并编写对应的样式代码调低z-index层级即可,echarts配置如下:
var option = {
tooltip: {
className:'echarts-tooltip',
// 其余配置省略
}
}
CSS样式代码如下:
<style scoped lang="scss">
/deep/ .echarts-tooltip{
z-index:10 !important;
}
</style>
修改后再次查看工具提示(tooltip)的z-index层级已被覆盖:

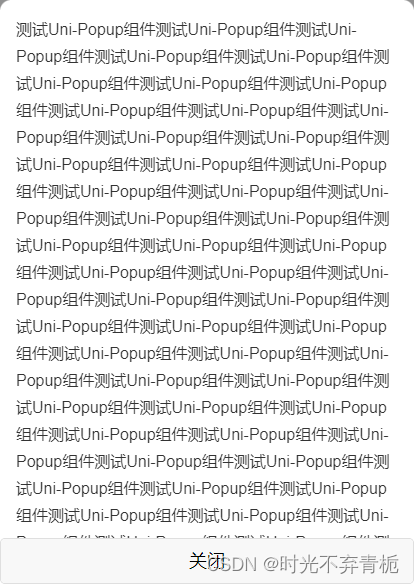
最后再看uni-popup组件是否正常显示:

echarts的各类型统计图,都适用这个方法。























 3672
3672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








