微信真是坑多多,到处都是坑。
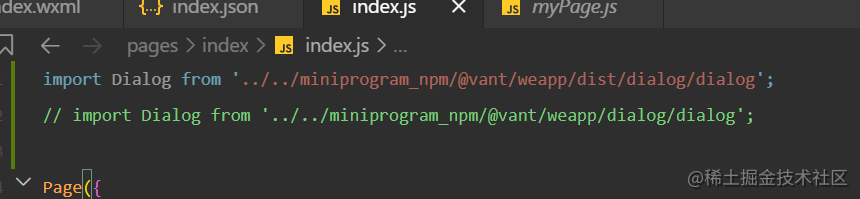
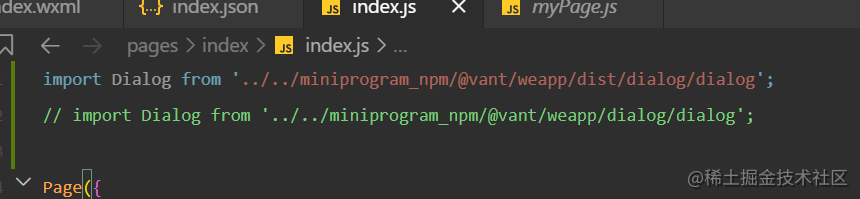
随便引入个组件

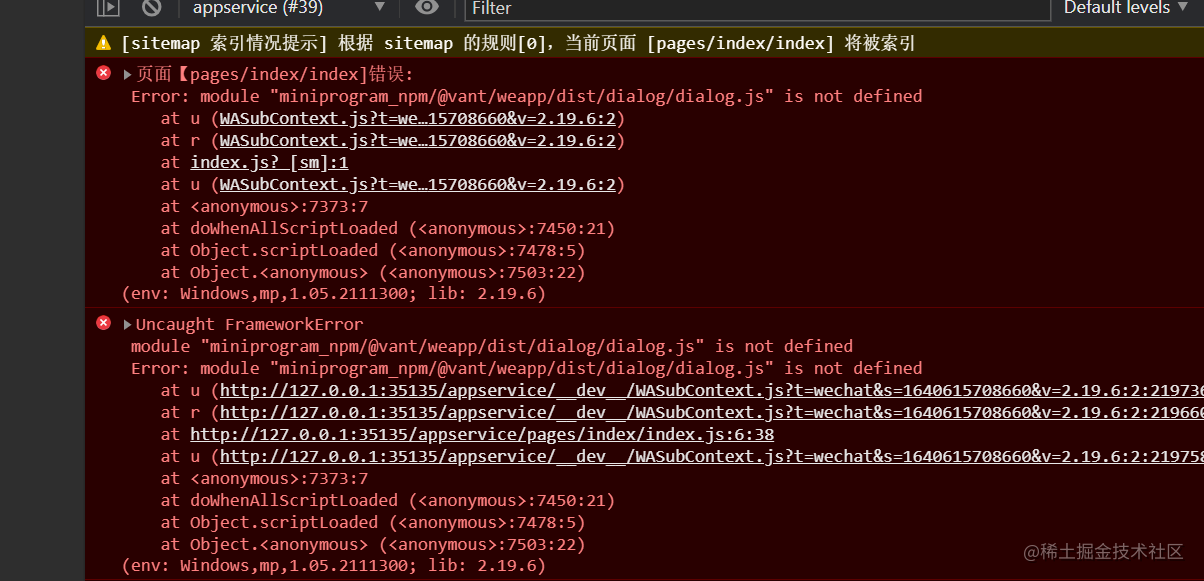
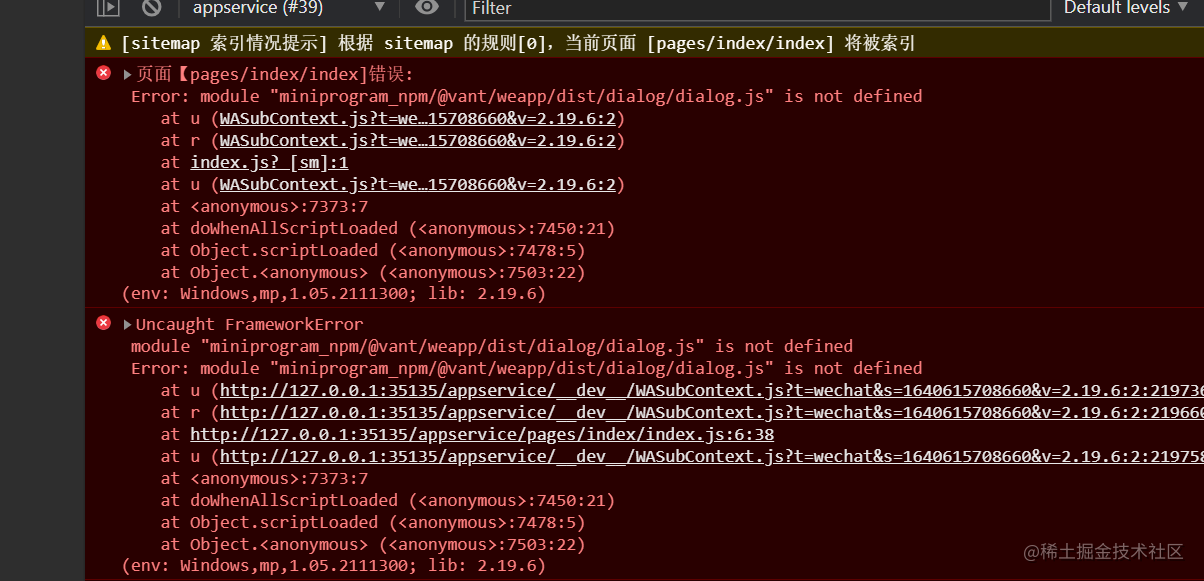
一大堆飘红

反正路径不对呗
这是官网给出的教程,也是不对的。
import Dialog from ‘path/to/@vant/weapp/dist/dialog/dialog’;
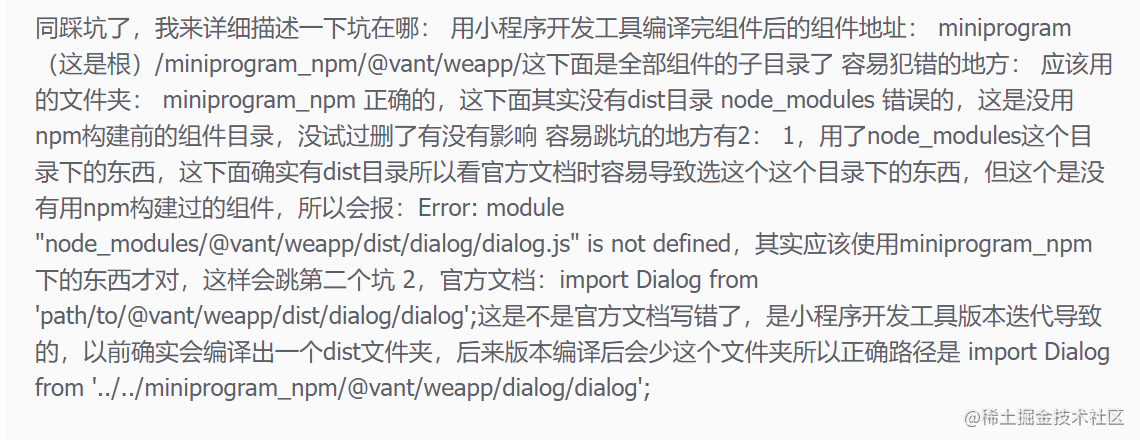
正确的:也就是将path/to/ 替换成你的相对路径。然后将 dist 删除
import Dialog from ‘…/…/miniprogram_npm/@vant/weapp/dialog/dialog’;
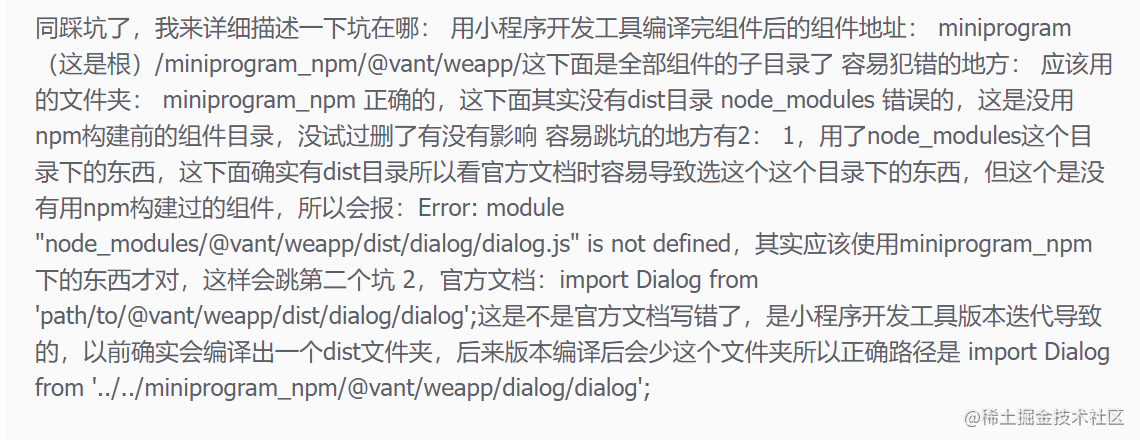
原因:

微信真是坑多多,到处都是坑。
随便引入个组件

一大堆飘红

反正路径不对呗
这是官网给出的教程,也是不对的。
import Dialog from ‘path/to/@vant/weapp/dist/dialog/dialog’;
正确的:也就是将path/to/ 替换成你的相对路径。然后将 dist 删除
import Dialog from ‘…/…/miniprogram_npm/@vant/weapp/dialog/dialog’;
原因:

 1114
1114
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


