原理:主要利用了js 的indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
注意:image里面的图片自己加
wxml
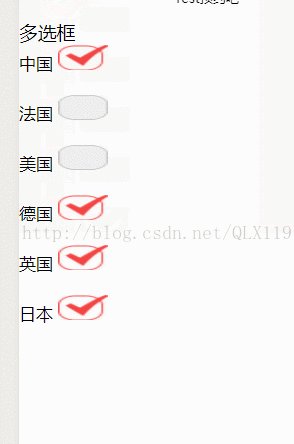
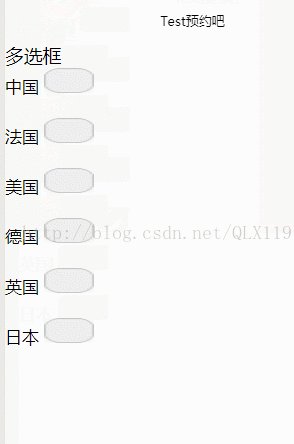
<text>多选框</text>
<checkbox-group class="radio-group" bindchange="checkboxChange">
<label class="checkbox" wx:for="{{items}}" wx:key="unique">
<checkbox value="{{item.value}}" hidden='true'/>{{item.name}}
<block wx:if="{{item.checked}}">
<image class='select' src='../images/se1.png'></image>
</block>
<block wx:else>
<image class='select' src='../images/se2.png'></image>
</block>
</label>
</checkbox-group>
.radio-group{
font-size: 35rpx;
display: flex;
flex-direction: column;
}
.select{
width: 100rpx;
height: 50rpx;
}
.checkbox{
height: 100rpx;
}
data: {
items: [
{ name: '中国', value: '0', checked:false },
{ name: '法国', value: '1', checked:false },
{ name: '美国', value: '2', checked: false },
{ name: '德国', value: '3', checked: false},
{ name: '英国', value: '4', checked: false },
{ name: '日本', value: '5', checked: false},
]
},
checkboxChange: function (e) {
console.log(e)
var items = this.data.items;
var checkArr = e.detail.value;
for (var i = 0; i < items.length; i++) {
if (checkArr.indexOf(i + "") != -1) {
items[i].checked = true;
} else {
items[i].checked = false;
}
}
this.setData({
items: items
})
}





















 3730
3730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








