收藏关注不迷路,源码文章末
前言
随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代,公众号的辅助教学就是信息时代变革中的产物之一。
任何系统都要遵循系统设计的基本流程,本系统也不例外,同样需要经过市场调研,需求分析,概要设计,详细设计,编码,测试这些步骤,基于Java语言、微信小程序技术设计并实现了公众号的辅助教学。系统主要包括系统首页、个人中心、学生管理、教师管理、科目管理、课程信息管理、学生签到管理、学生提问管理、课程作业管理、在线考试管理、试题内容管理、系统管理等功能模块。
本文首先介绍了公众号的辅助教学管理技术的发展背景与发展现状,然后遵循软件常规开发流程,首先针对系统选取适用的语言和开发平台,根据需求分析制定模块并设计数据库结构,再根据系统总体功能模块的设计绘制系统的功能模块图,流程图以及E-R图。然后,设计框架并根据设计的框架编写代码以实现系统的各个功能模块。最后,对初步完成的系统进行测试,主要是功能测试、单元测试和性能测试。测试结果表明,该系统能够实现所需的功能,运行状况尚可并无明显缺点。
一、项目介绍
随着时代的发展与进步,很多系统也在不断地发展与进步,辅助教学公众号便是其中的一种。困扰公众号的辅助教学管理者的许多问题当中,学生管理的管理是管理者近期非常重视的一个工作。管理好公众号的辅助教学会面临比较多的麻烦需要解决,例如有几个方面:第一,发布人和用户的数量较多,如何保证能够管理到每一个用户;第二,如何在学生管理、科目管理等功能不断增多的情况下,如何管理好这些功能?在此情况下开发一款公众号的辅助教学是个非常不错的选择。
经过网上调查和搜集数据,我们可以发现在公众号的辅助教学管理方面的系统并不是相当普及,在公众号的辅助教学管理方面的可以有许多改进,如个人中心、学生管理、教师管理、课程信息管理、科目管理、学生签到管理等的管理。实际上如今信息化成为一个未来的趋势或者可以说在当前现代化的城市典范中,信息化已经成为主流,开发一个公众号的辅助教学一方面的可能会更合乎时宜,另一方面来说也可以提高公众号的辅助教学管理的效率,给相关的工作人员的工作带来一定的便利。
二、开发环境
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
————————————————
三、功能介绍
考虑到实际生活中在公众号的辅助教学管理方面的需要以及对该系统认真的分析,将系统权限按管理员和用户这两类涉及用户划分。
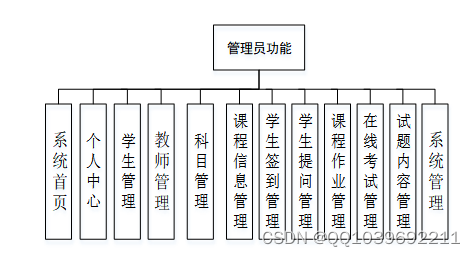
(a) 管理员;管理员使用本系统涉到的功能主要有:系统首页、个人中心、学生管理、教师管理、科目管理、课程信息管理、学生签到管理、学生提问管理、课程作业管理、在线考试管理、试题内容管理、系统管理等功能。管理员用例图如图3-1所示。

图3-1 管理员用例图
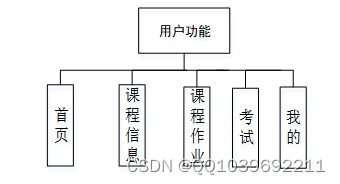
(b)用户进入系统前台可以实现首页、课程信息、课程作业、考试、我的等功能。用户用例图如图3-2所示。

图3-2用户用例图
四、核心代码
部分代码:
package com.fc.v2.controller;
import com.fc.v2.common.base.BaseController;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
/**
* 如果有前台这儿写前台访问方法
* @ClassName: IndexController
* @author fuce
* @date 2019-10-21 00:15
*/
@Api(tags = "首页模块")
@Controller
public class IndexController extends BaseController{
/**
* 前台访问 域名:端口 例如:localhost:80的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:55:13
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/")
public String index(ModelMap map) {
//直接访问后台用
return "redirect:/admin/login";
//return "index";
}
/**
* 前台访问/index的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:54:56
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/index")
public String index2(ModelMap map) {
//直接访问后台用
//return "redirect:/admin/login"
return "index";
}
}
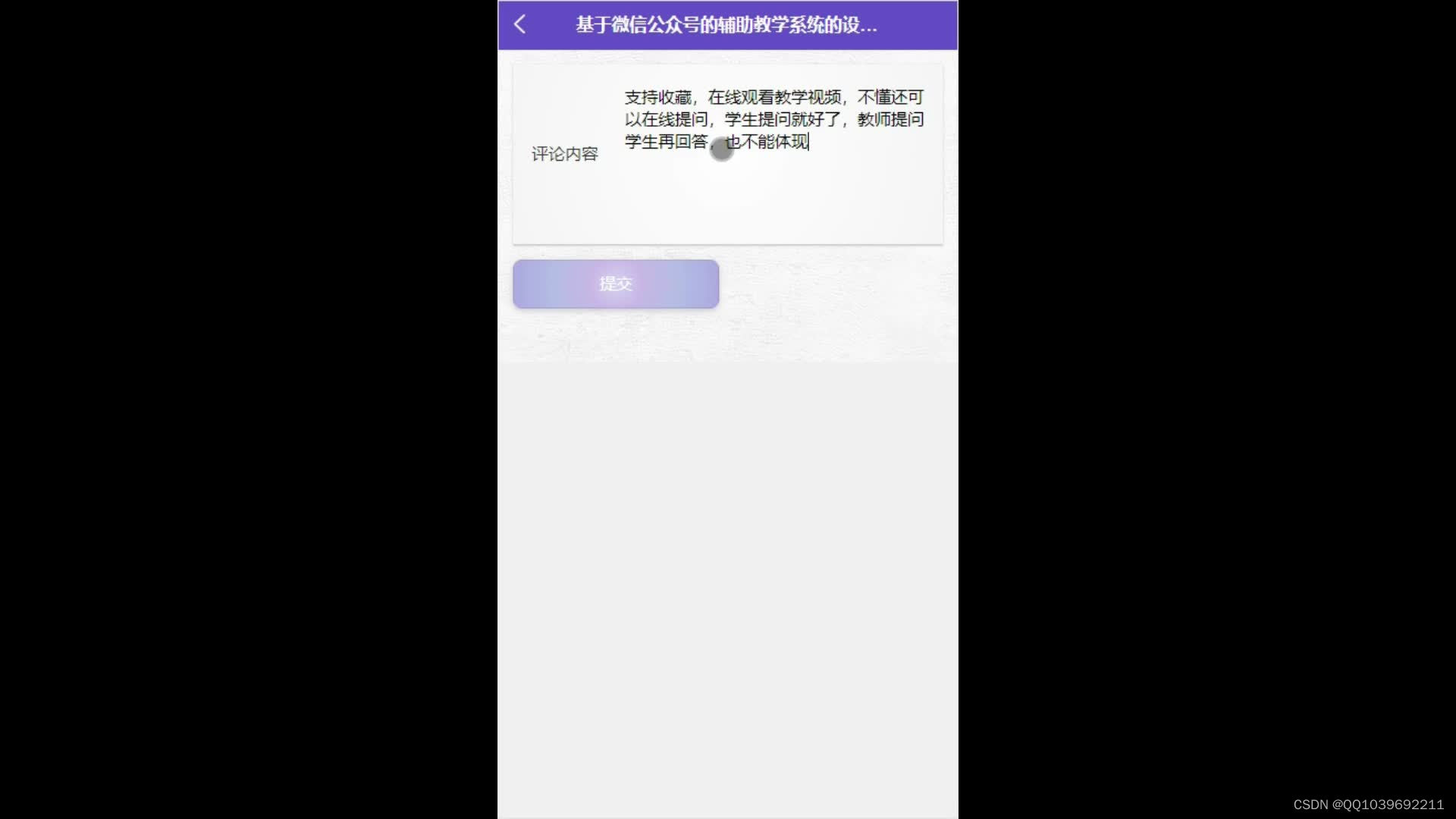
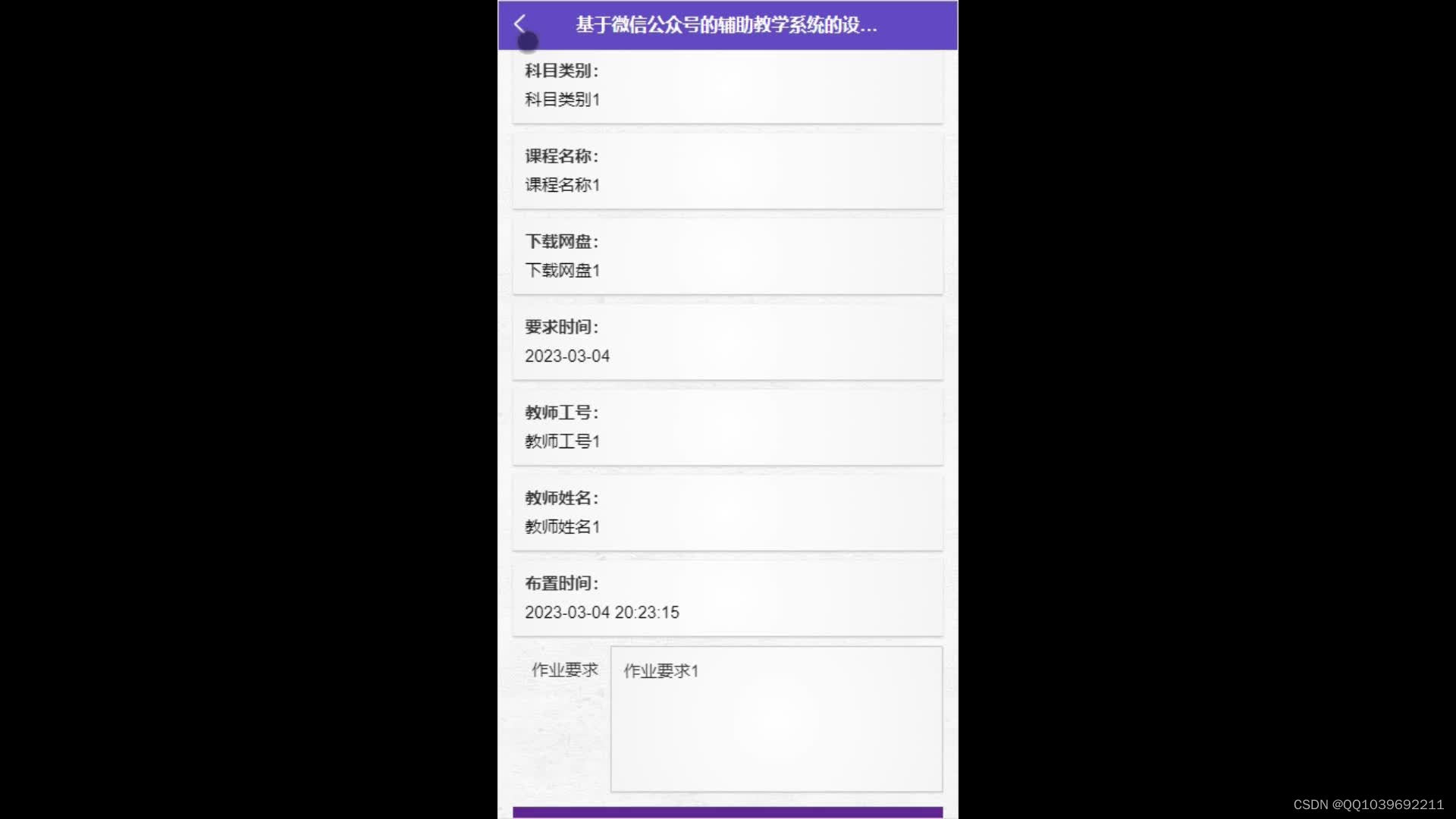
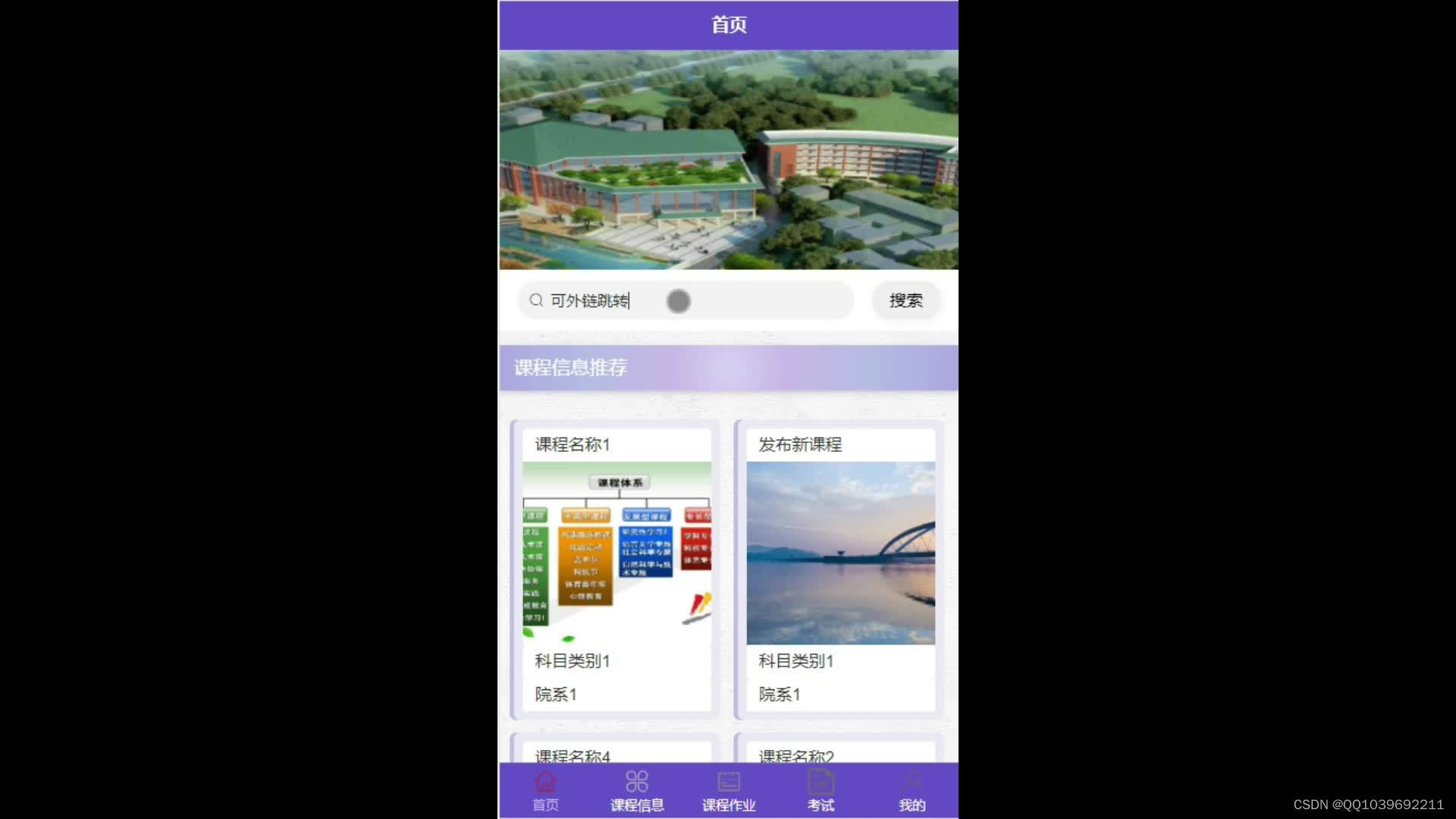
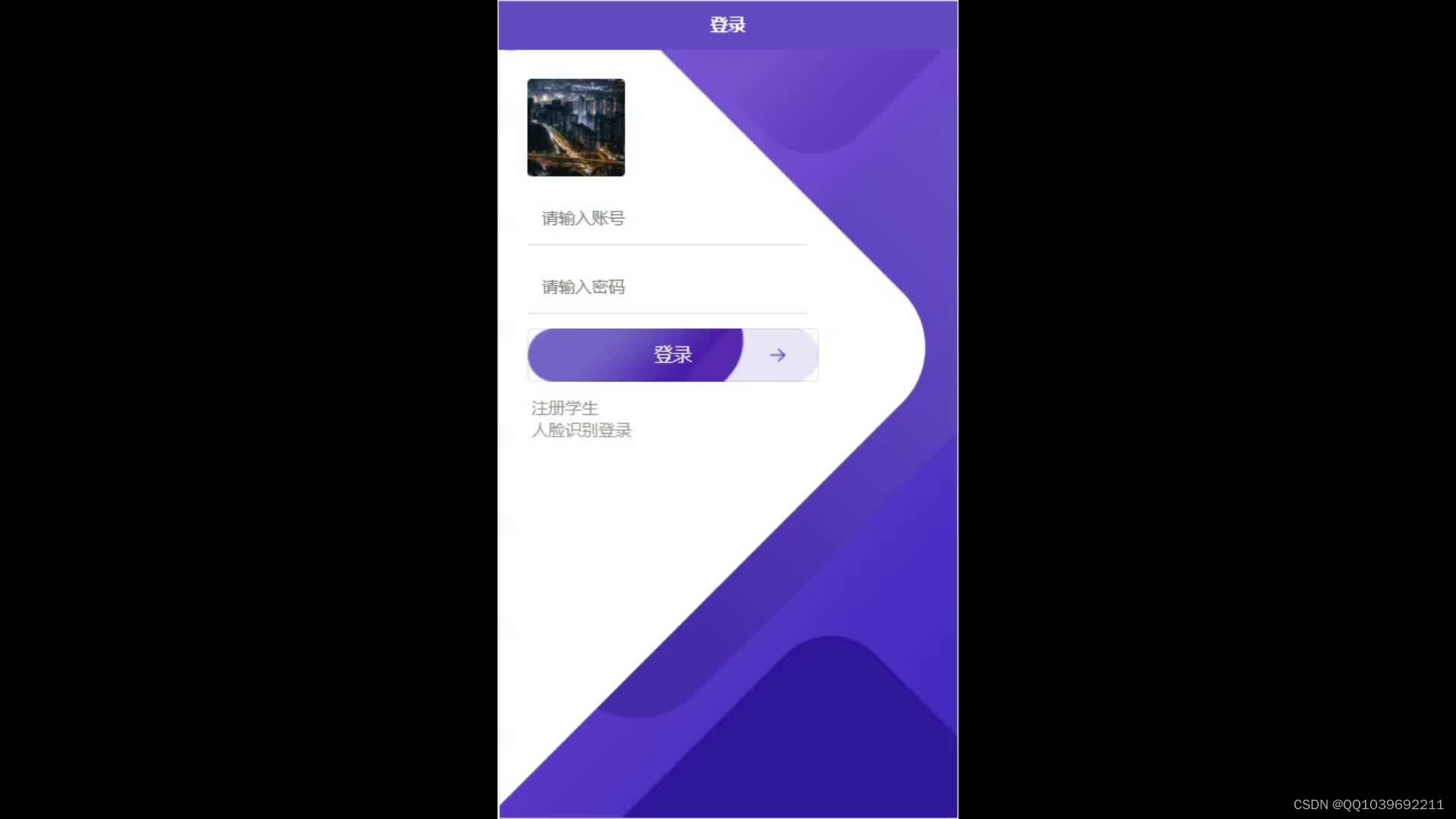
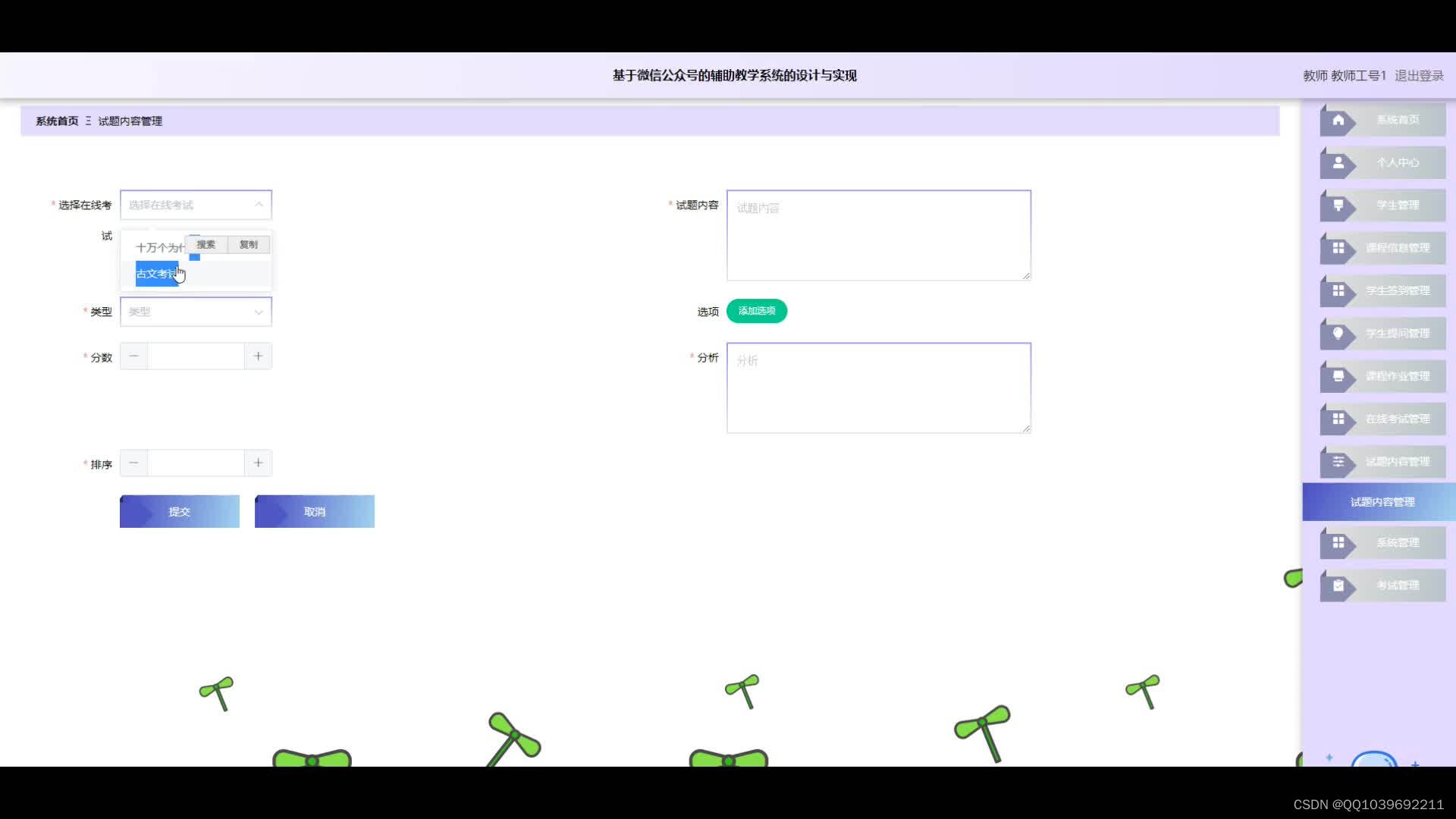
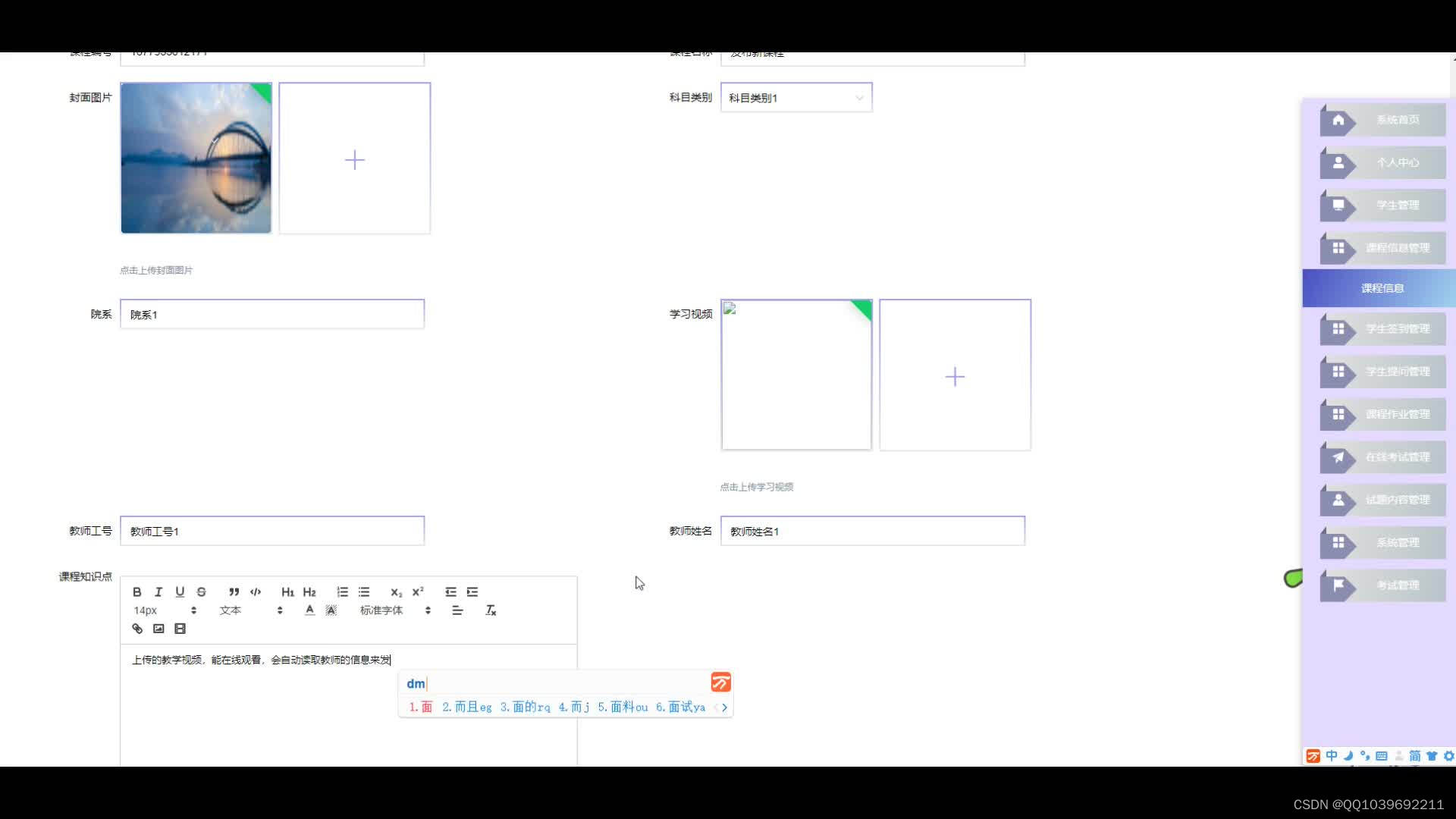
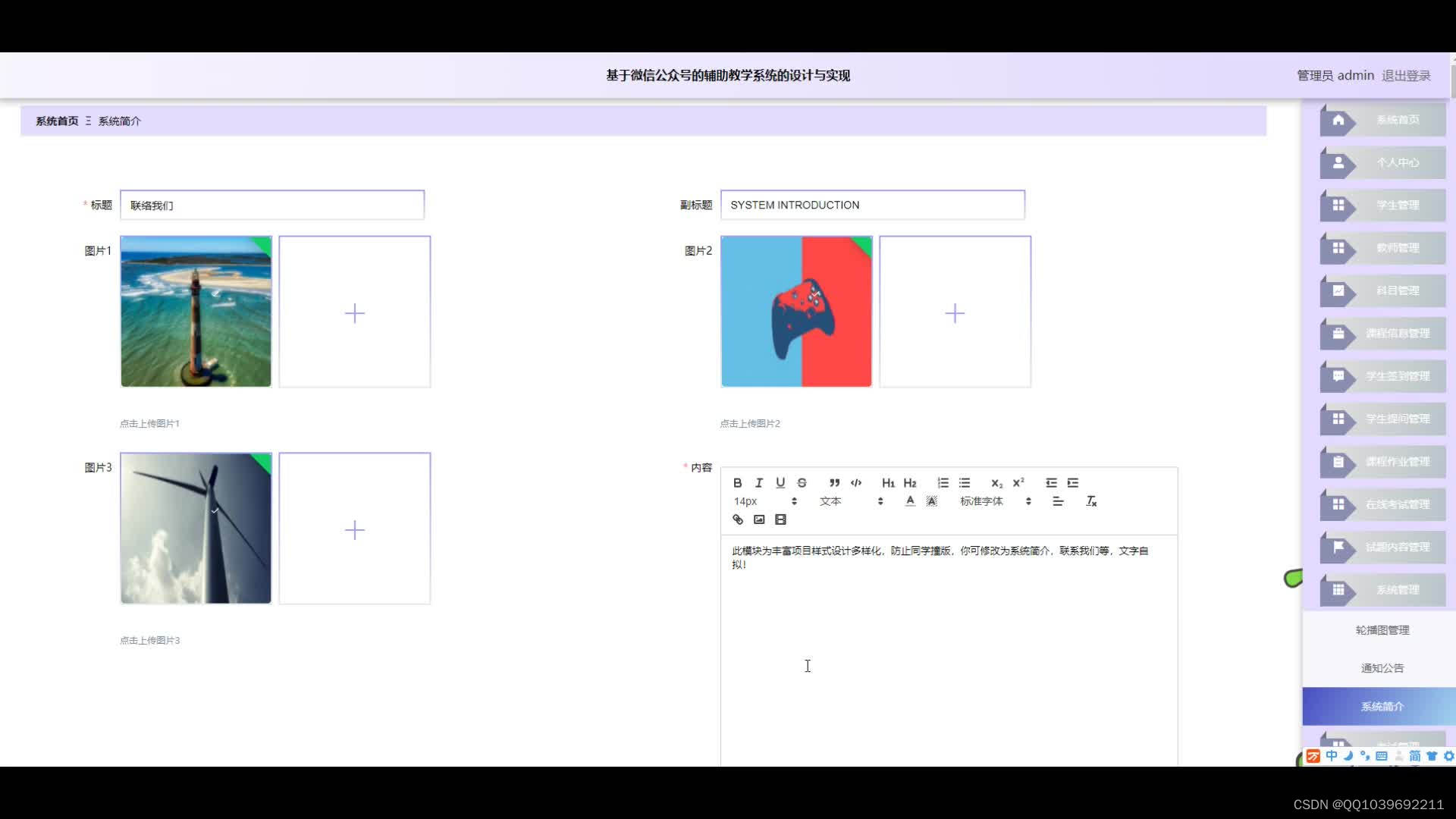
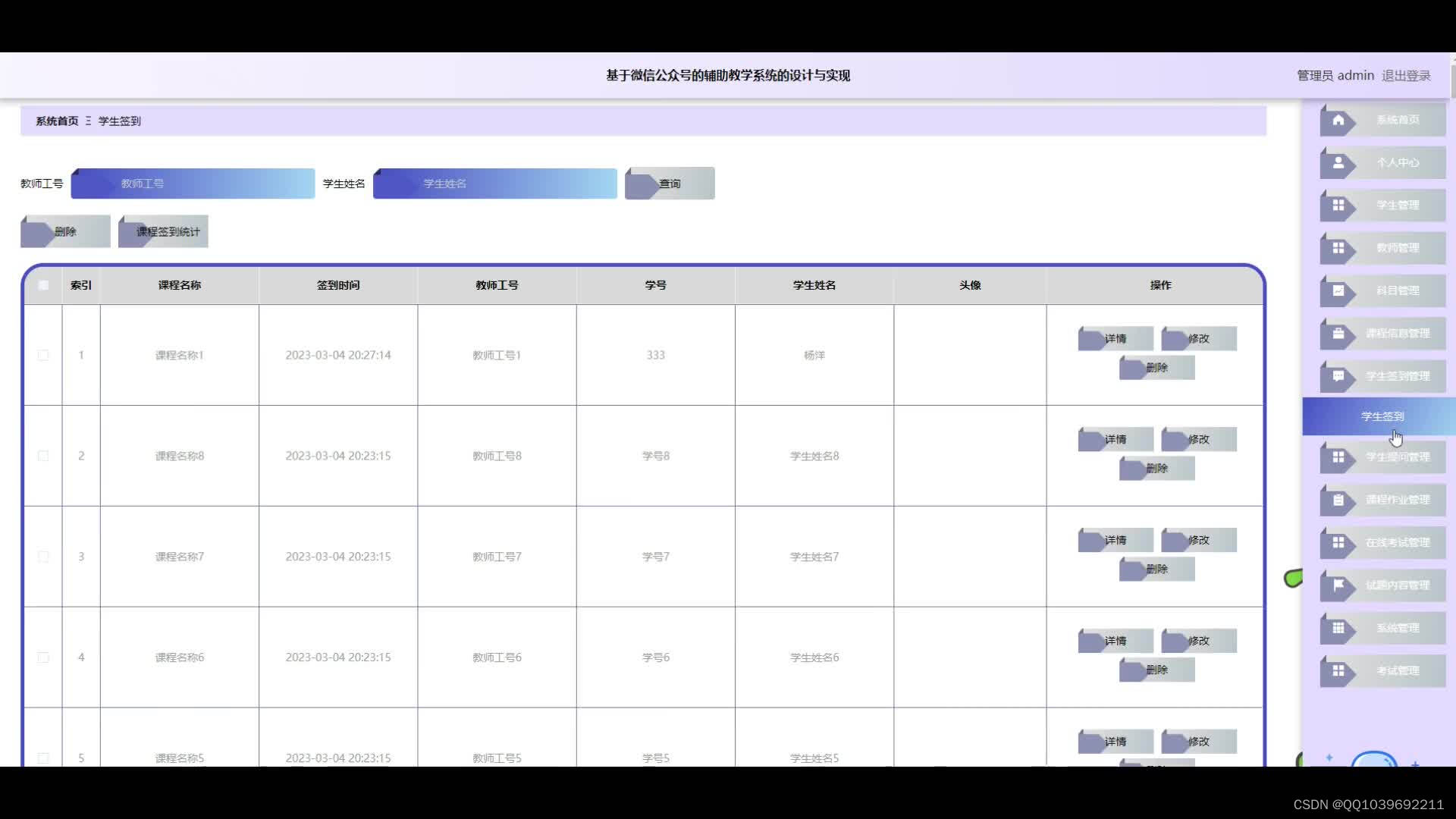
五、效果图









六、文章目录
目 录
摘 要 I
Abstract II
第一章 绪 论 6
1.1选题背景 6
1.2研究现状 6
1.3研究内容 7
第二章 开发工具及关键技术介绍 8
2.1微信开发者工具 8
2.2小程序框架以及目录结构介绍 8
2.3 JAVA技术 8
2.4 Mysql数据库 8
2.5 springboot框架 8
第三章 系统分析 10
3.1需求分析 10
3.2可行性分析 10
3.2.1技术可行性:技术背景 10
3.2.2经济可行性 11
3.2.3操作可行性: 11
3.3性能分析 11
3.4系统操作流程 12
3.4.1管理员登录流程 12
3.4.2信息添加流程 12
3.4.3信息删除流程 13
第四章 系统设计与实现 15
4.1系统架构设计 15
4.2开发流程设计 15
4.3数据库设计 16
4.3.1实体ER图 16
4.3.2数据表 18
第五章 系统实现 21
5.1 用户客户端功能实现 24
5.2 管理员服务端功能实现 24
第六章 系统的测试 27
6.1 测试目的 27
6.2 测试方案设计 27
6.2.1 测试策略 27
6.2.2 测试分析 28
6.3 测试结果 28
结 论 29
参考文献 30
致 谢 31

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










