1:写一个html
<%--
Created by IntelliJ IDEA.
User: Andlime
Date: 2022/10/16
Time: 15:03
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/backstage.css">
<!--这里引入的是矢量图标签库-->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://kit.fontawesome.com/b99e675b6e.js"></script>
<!-- https://fontawesome.com/v5/icons/times?s=solid -->
</head>
<body>
<div class="wrapper">
<div class="sidebar">
<div class="bg_shadow"></div>
<div class="sidebar_inner">
<div class="close">
<i class="fas fa-times"></i>
</div>
<div class="profile_info">
<div class="profile_img">
<img src="images/logo_logo.png" alt="">
</div>
<div class="profile_data">
<p class="name">用户名</p>
<span>
<i class="fas fa-map-marker-alt"></i>
山中贫困地区
</span>
</div>
</div>
<ul class="siderbar_menu">
<li class="active">
<a href="#">
<div class="icon">
<i class="fas fa-heart"></i>
</div>
<div class="active" >主页</div>
</a>
</li>
<li>
<a href="#">
<div class="icon">
<i class="fas fa-user"></i>
</div>
<div class="title">用户详细信息</div>
<div class="arrow">
<i class="fas fa-chevron-down"></i>
</div>
</a>
<ul class="accordion">
<li><a href="#" class="active">子菜单1</a></li>
<li><a href="#" >子菜单2</a></li>
<li><a href="#" >子菜单3</a></li>
<li><a href="#" >子菜单4</a></li>
<li><a href="#" >子菜单5</a></li>
</ul>
</li>
<li>
<a href="#">
<div class="icon">
<i class="fas fa-receipt"></i>
</div>
<div class="title">投稿信息</div>
<div class="arrow">
<i class="fas fa-chevron-down"></i>
</div>
</a>
<ul class="accordion">
<li><a href="#" class="active">子菜单1</a></li>
<li><a href="#" >子菜单2</a></li>
<li><a href="#" >子菜单3</a></li>
<li><a href="#" >子菜单4</a></li>
<li><a href="#" >子菜单5</a></li>
</ul>
</li>
<li>
<a href="#">
<div class="icon">
<i class="fas fa-credit-card"></i>
</div>
<div class="title">占个位置</div>
<div class="arrow">
<i class="fas fa-chevron-down"></i>
</div>
</a>
<ul class="accordion">
<li><a href="#" class="active">子菜单1</a></li>
<li><a href="#" >子菜单2</a></li>
<li><a href="#" >子菜单3</a></li>
<li><a href="#" >子菜单4</a></li>
<li><a href="#" >子菜单5</a></li>
<li><a href="#" >子菜单6</a></li>
<li><a href="#" >子菜单7</a></li>
<li><a href="#" >子菜单8</a></li>
<li><a href="#" >子菜单9</a></li>
</ul>
</li>
<li>
<a href="#">
<div class="icon">
<i class="fas fa-unlock"></i>
</div>
<div class="title">占个位置</div>
</a>
</li>
</ul>
<div class="logout_btn">
<a href="#">退出登陆</a>
</div>
</div>
</div>
<div class="main_container">
<div class="navbar">
<div class="hamburger">
<i class="fas fa-bars"></i>
</div>
<div class="logo">
<a href="header.jsp">主页logo</a>
</div>
</div>
<div class="content">
<div class="item">
这是一个测试文字?????????
</div>
<div class="item">
这是一个测试文字?????????
</div>
<div class="item">
【这是一个测试文字?????????
</div>
<div class="item">
这是一个测试文字?????????
</div>
<div class="item">
这是一个测试文字?????????
</div>
<div class="item">
这是一个测试文字?????????
</div>
</div>
</div>
</div>
<script src="js/backstage.js"></script>
</body>
</html>
2:接下来是css部分
@import url('https://fonts.googleapis.com/css?family=Montserrat:400,600,700|Trade+Winds&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
text-decoration: none;
/* 引入字体 */
font-family: 'Montserrat';
}
body{
background: #e7f1ff;
font-size: 14px;
/* 字间距 */
letter-spacing: 1px;
}
.wrapper{
/* 弹性布局 */
display: flex;
width: 100%;
}
.sidebar{
/* 相对定位 */
position: relative;
}
.sidebar .bg_shadow{
width: 100%;
height: 100%;
/* 定位 */
position: fixed;
top: 0;
left: 0;
background: #000;
z-index: 998;
opacity: 0;
visibility: hidden;
transition: all 0.3s ease;
}
.sidebar_inner{
width: 250px;
position: fixed;
top: 0;
left: 0;
/* 百分之百的窗口高度 */
height: 100vh;
background: #5558c9;
z-index: 999;
transition: all 0.3s ease;
}
.main_container{
margin-left: 250px;
width: calc(100% - 250px);
transition: all 0.3s ease;
}
.sidebar_inner .profile_info{
padding: 20px;
text-align: center;
}
.sidebar_inner .profile_info .profile_img{
width: 100px;
margin: 0 auto 5px;
}
.sidebar_inner .profile_info .profile_img img{
width: 100%;
border-radius: 50%;
display: block;
}
.sidebar_inner .profile_info .profile_data .name{
font-size: 18px;
color: #fff;
margin-bottom: 5px;
font-family: 'Trade Winds';
}
.sidebar_inner .profile_info .profile_data span{
color: #C4dCff;
}
/* 侧边导航栏开始 */
.sidebar_inner .siderbar_menu{
height: 490px;
overflow: auto;
}
.sidebar_inner .siderbar_menu> li > a{
padding: 12px 20px;
display: flex;
align-items: center;
/* 相对定位 */
position: relative;
margin-bottom: 1px;
color: #C4dCff;
}
.sidebar_inner .siderbar_menu> li > a .icon{
font-size: 25px;
margin-right: 15px;
}
.sidebar_inner .siderbar_menu> li.active > a,
.sidebar_inner .siderbar_menu> li > a:hover{
background: #3d3d79;
}
.sidebar_inner .siderbar_menu> li > a .arrow{
position: absolute;
top: 20px;
right: 20px;
transition: all 0.3s ease;
}
.sidebar .logout_btn a{
position: absolute;
bottom: 20px;
left: 20px;
width: 210px;
border: 1px solid #fff;
color: #fff;
border-radius: 3px;
font-weight: 600;
padding: 10px;
text-align: center;
transition: all 0.3s ease;
}
.sidebar .logout_btn a:hover{
background: #fff;
color: #3d3d79;
}
.sidebar_inner .close{
position: absolute;
top: 5px;
right: 15px;
font-size: 25px;
color: #fff;
/* 鼠标放上变小手 */
cursor: pointer;
display: none;
}
.sidebar_inner .close:hover,
.navbar .hamburger:hover{
opacity: 0.7;
}
.navbar{
background: #fff;
height: 50px;
width: 100%;
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.125);
display: flex;
align-items: center;
padding: 0 20px;
}
.navbar .hamburger{
font-size: 25px;
cursor: pointer;
margin-right: 20px;
color: #5558c9;
display: none;
}
.navbar .logo a{
font-family: 'Trade Winds';
color: #5558c9;
font-size: 20px;
}
.content{
padding: 20px;
display: flex;
flex-wrap: wrap;
}
.content .item{
background: #fff;
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.125),
-2px -2px 4px rgba(0, 0, 0, 0.125);
margin: 10px 5px;
width: 31.8%;
padding: 20px;
}
.accordion{
background: #6f6fc7;
padding-left: 50px;
height: 0px;
transition: all 0.3s ease;
overflow: hidden;
}
.accordion li a{
display: block;
color: #c4dcff;
padding: 12px 0;
padding-left: 10px;
}
.accordion li:last-child a{
border-bottom: 0px;
}
.siderbar_menu::-webkit-scrollbar {
width: 0 !important
}
.accordion{
overflow-y:auto;
/*width: 0 !important*/
}
ul::-webkit-scrollbar{
width: 0 !important
}
.accordion li a:hover,
.accordion li a.active{
color: #fff;
}
.siderbar_menu > li.active .accordion{
height: 215px;
}
.siderbar_menu > li.active .arrow{
transform: rotate(180deg);
transition: all 0.3s ease;
}
@media (max-width:1024px){
.sidebar_inner{
left: -115%;
transition: all 0.5s ease;
}
.main_container{
width: 100%;
margin-left: 0;
}
.sidebar_inner .close,
.navbar .hamburger{
display: block;
}
.content .item{
width: 47%;
}
.wrapper.active .sidebar_inner{
left: 0;
transition: all 0.5s ease;
}
.wrapper.active .sidebar .bg_shadow{
visibility: visible;
opacity: 0.7;
}
}
@media (max-width:528px) {
.content .item{
width: 100%;
}
}3:接下来就是js的代码
$(document).ready(function(){
$(".siderbar_menu li").click(function(){
$(".siderbar_menu li").removeClass("active");
$(this).addClass("active");
})
$(".accordion li a").click(function(){
$(".accordion li a").removeClass("active");
$(this).addClass("active");
})
$(".hamburger").click(function(){
$(".wrapper").addClass("active");
})
$(".bg_shadow,.close").click(function(){
$(".wrapper").removeClass("active");
})
})4:让我们来看看效果图吧!!!


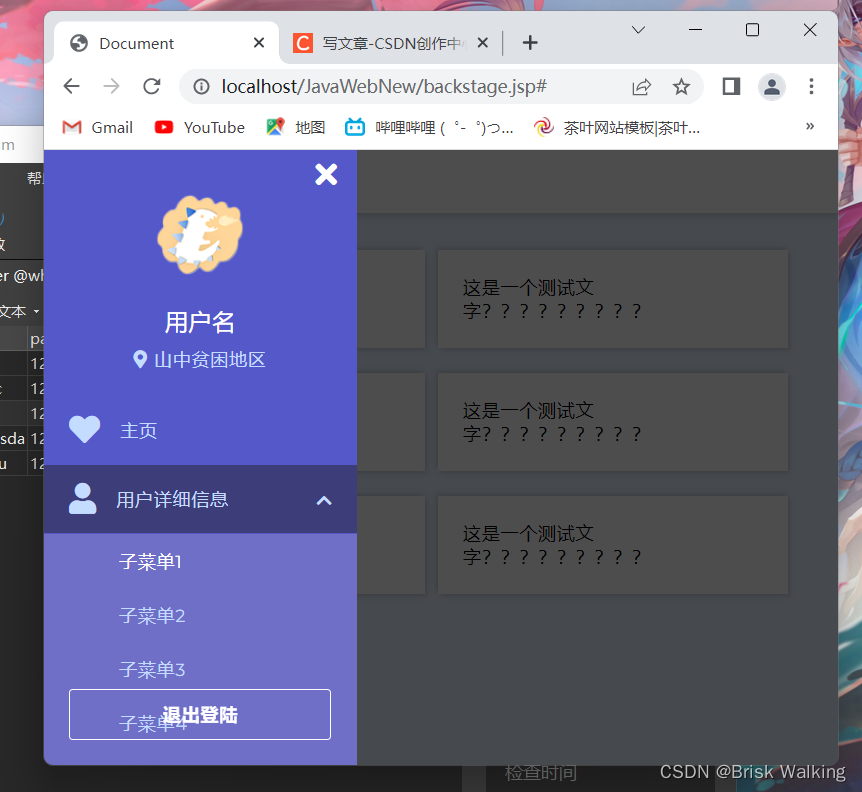
网页缩小的样子,是一个自适应的


想看完整的效果图可以复制下来去试试
感谢观看!






















 3304
3304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








