将电子病历管理系统功能模块主要分为管理员模块。管理员添加科室信息管理、项目分类管理、药品分类管理、公告信息管理、用户管理等操作。通过软件的需求分析已经获得了系统的基本功能需求,根据需求,本电子病历管理系统是针对目前电子病历管理的实际需求, 提高了工作的效率。
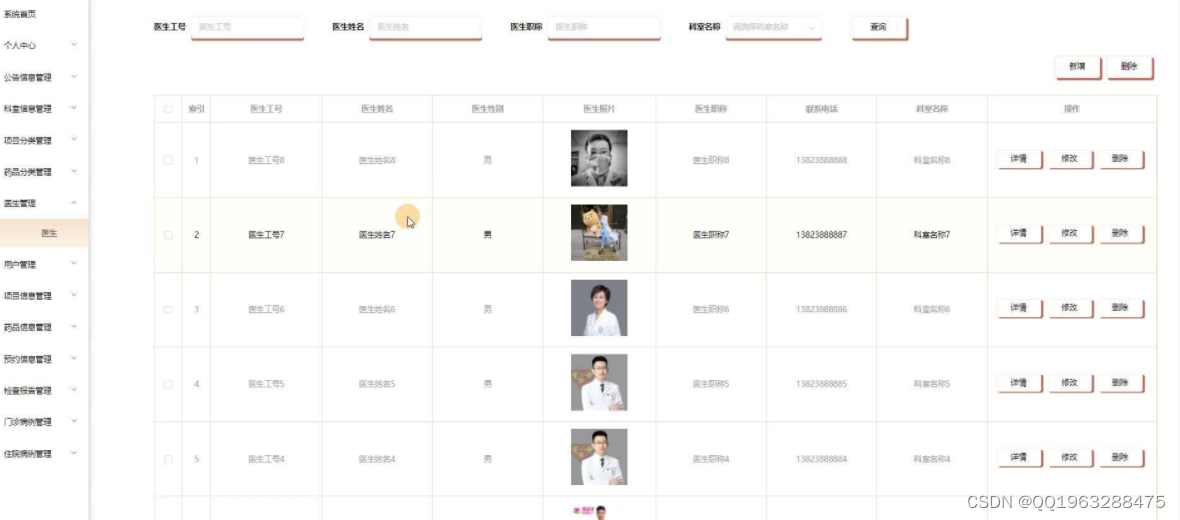
本系统结合计算机系统的结构、概念、模型、原理、方法,在计算机各种优势的情况下,本电子病历管理系统主要包括个人中心、公告信息管理、科室信息管理、项目分类管理、药品分类管理、医生管理、用户管理等多个模块。采用 ,结合 MYSQL数据库设计并实现的。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
它帮助电子病历管理实现了信息化、网络化,通过测试,实现了系统设计目标,从实际工作出发,对过去的电子病历管理系统存在的问题进行分析,完善用户的使用体会。相比传统的管理模式,采用计算机系统来管理信息,取代人工管理模式,查询便利,信息准确率高,节省了开支, 有效的减少了电子病历管理的经济投入,本系统合理的利用了电子病历管理数据资源,大大提高了电子病历管理的效率。 

 目 录
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1nodejs简介 4
2.2 express框架介绍 6
2.3 B/S结构 4
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30





















 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








