经过多年的大浪淘沙,各种移动操作系统的不断面世,而目前市场占有率最高的就是微信小程序,本次开发一套中国各地美食推荐平台有管理员,商家,用户三个角色。管理员和商家都可以在网站后台登录,管理员功能有个人中心,用户管理,商家管理,美食类型管理,美食信息管理,美食分享管理,系统管理。商家可以注册登录,发布美食信息,查看美食订单。用户可以在微信小程序端进行注册登录,可以查看美食信息,美食分享,可以对美食进行下单操作。中国各地美食推荐平台服务端用Nodejs开发的网站后台,接收并且处理微信小程序端传入的json数据,数据库用到了MySQL数据库作为数据的存储。这样就让用户用着方便快捷,都通过同一个后台进行业务处理,而后台又可以根据并发量做好部署,用硬件和软件进行协作,满足于数据的交互式处理,让用户的数据存储更安全,得到数据更方便。





小程序Android端运行软件 微信开发者工具/hbuiderx
前端:HTML5,CSS3 VUE.js
开发运行:微信开发者/hbuilderx
python+java+node.js+php
前端开发框架:vue.js
数据库 mysql 版本不限
数据库工具:Navicat/SQLyog等都可以
后端语言框架:java(SSM+springboot)/python(flask+django)/thinkphp/Nodejs/都支持
后端开发工具:idea/eclipse/vscode/pycharm/hbuiderx都支持
pages 主要页面, 其中pages文件夹中 index文件中可布局底部的tab页面,通过v-if判断显示不同的tab页
colorui 使用了color-ui样式,个人认为样式非常好看,非常感谢!
static目录: 存放静态文件
App.vue: 页面入口文件
main.js: 项目入口文件
manifest.json: 存放App信息
pages.json: 页面信息
uni.scss: 全局样式
(1)通过查阅相关的书籍搜集材料,进行需求调查。
(2)写需求分析文档,确定系统的主要模块。
(3)画出ER图,流程图等图示以用来明确模块之间的关系
(4)根据需求分析,建立数据库文档,设计表和字段。
(5)进行系统的界面设计。
(6)通过python+java+node.js+php语言和MySQL数据库实现本系统。
目 录
摘 要 I
目 录 III
第1章 绪论 1
1.1 研究背景 1
1.2 研究现状 1
1.3 目的和意义 1
1.4 论文研究内容 2
第2章 程序开发技术 3
2.1 MYSQL数据库 3
2.3 微信小程序介绍 4
第3章 系统分析 5
3.1可行性分析 5
3.1.1技术可行性分析 5
3.1.2经济可行性分析 5
3.1.3操作可行性分析 6
3.2系统运行环境 6
3.3系统流程分析 6
第4章 系统设计 10
4.1 系统设计的原则 10
4.2 功能结构设计 10
4.3 数据库设计 11
4.3.1 数据库E-R图 11
4.3.2 数据库表结构 13
第5章 系统实现 18
5.1管理员后台功能实现 18
5.1.1 用户管理 18
5.1.2 商家管理 18
5.1.3 美食类型 19
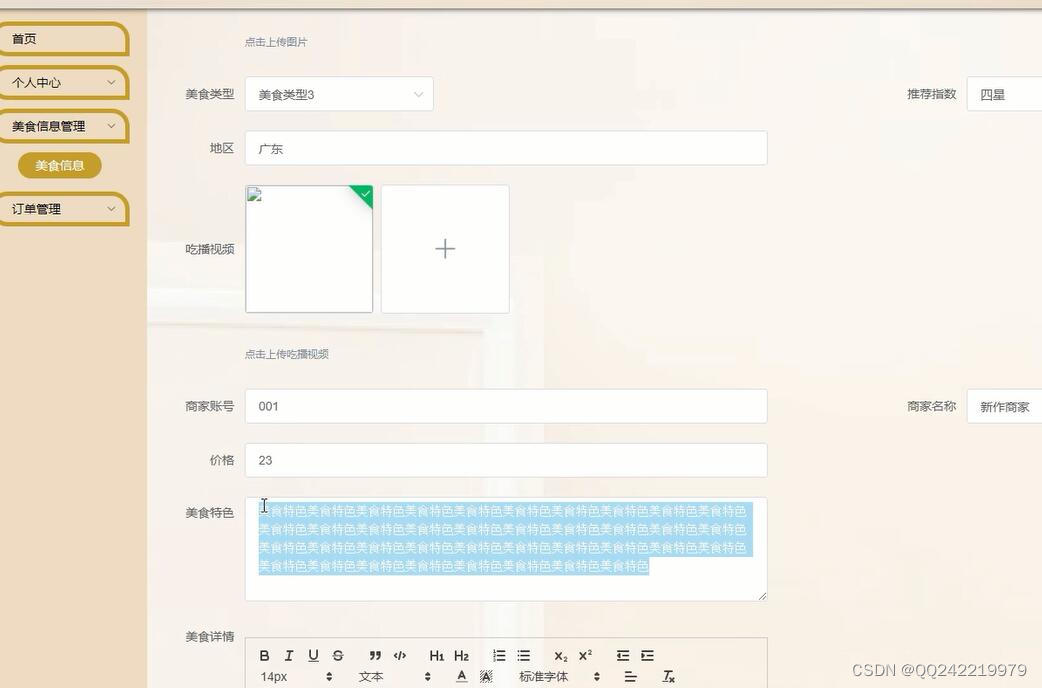
5.1.4 美食信息 20
5.2 微信小程序功能实现 20
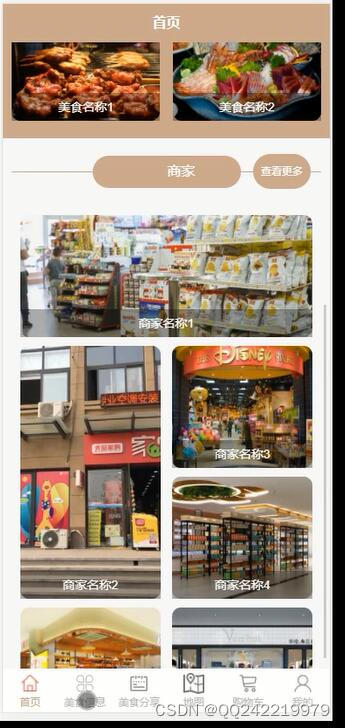
5.2.1 首页 20
5.2.2 美食信息 21
5.2.3 购物车 22
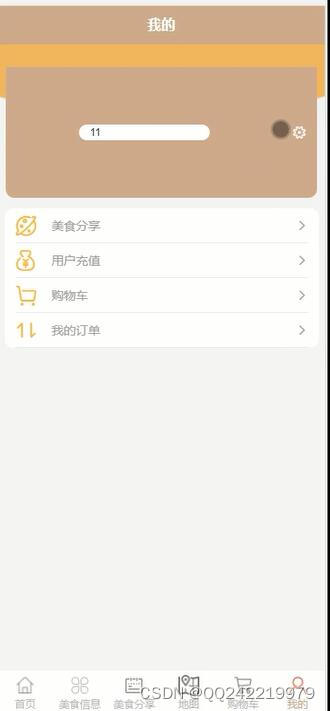
5.2.4 我的 23
第6章 系统测试 25
6.1系统测试方法 25
6.2 系统测试分析 26
结 论 27
致 谢 28
参考文献 29






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








