项目介绍
本文拟采用nodejs技术和vue搭建系统框架,后台使用MySQL数据库进行信息管理,设计开发的实验室设备管理系统。通过调研和分析,系统拥有管理员和教师两个角色,主要具备登录注册、个人信息修改、教师管理,设备信息管理,使用申请管理,归还信息管理,设备故障管理,维修登记管理,供应商管理,采购申请管理等功能模块。将纸质管理有效实现为在线管理,极大提高工作效率。
关键词:实验室设备;nodejs;vue框架;MySQL
开发环境
开发语言:nodejs
框架:Express
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:VS code/HBuilder X
浏览器:谷歌浏览器
功能介绍
实验室设备管理系统合网络空间开发设计要求。目的是将实验室设备管理系统将传统管理方式转换为在网上管理,完成实验室设备管理的方便快捷、安全性高、交易规范做了保障,目标明确。实验室设备管理系统可以将功能划分为管理员功能和教师功能。
(1)管理员关键功能包含系统首页,个人中心,教师管理,设备信息管理,使用申请管理,归还信息管理,设备故障管理,维修登记管理,供应商管理,采购申请管理等进行管理。管理员用例如下:

图3-1 管理员用例图
(2)教师关键功能包含系统首页,个人中心,设备信息管理,使用申请管理,归还信息管理,设备故障管理,维修登记管理,供应商管理,采购申请管理等进行管理。教师用例如下:

图3-2 教师用例图
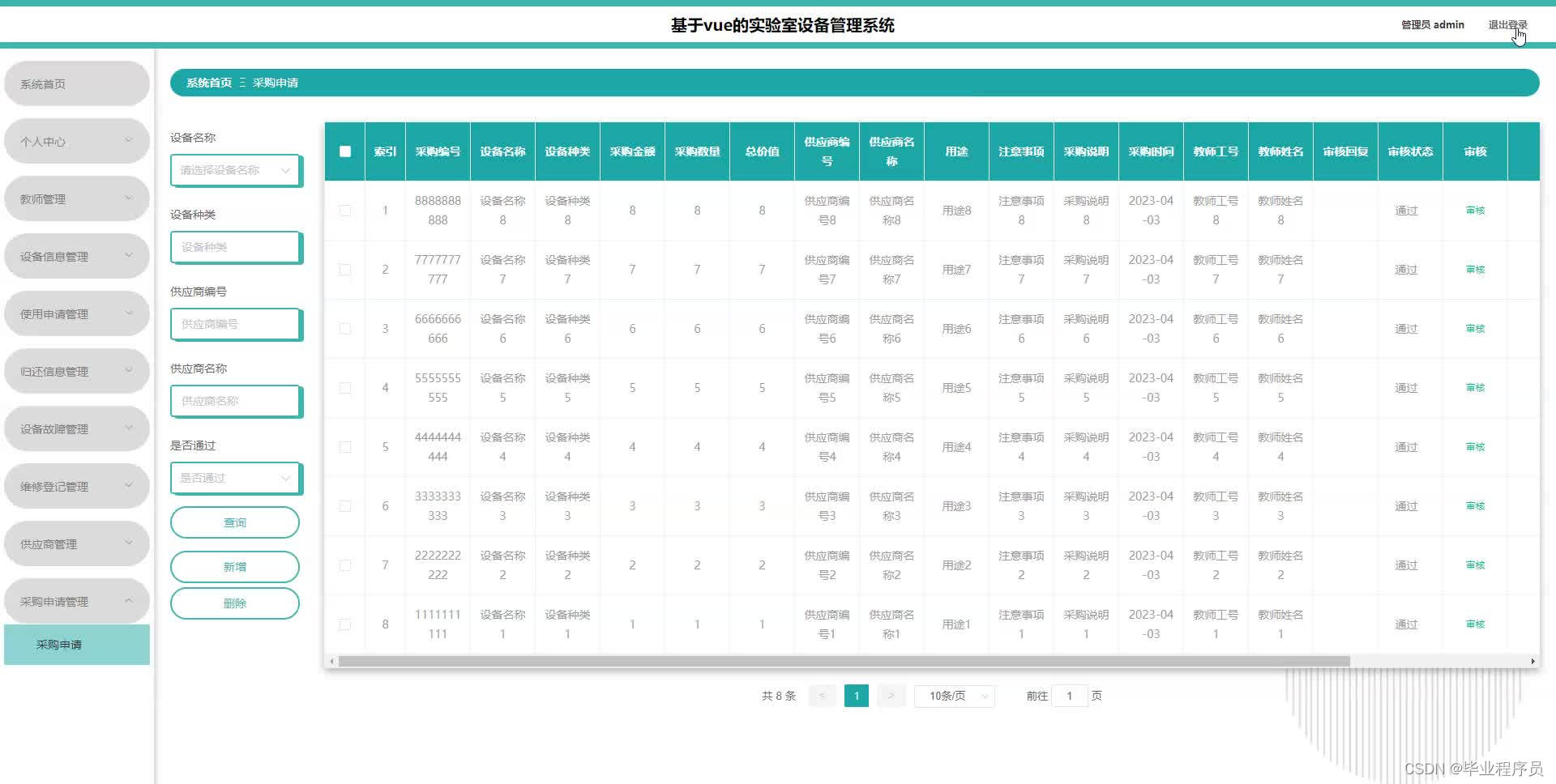
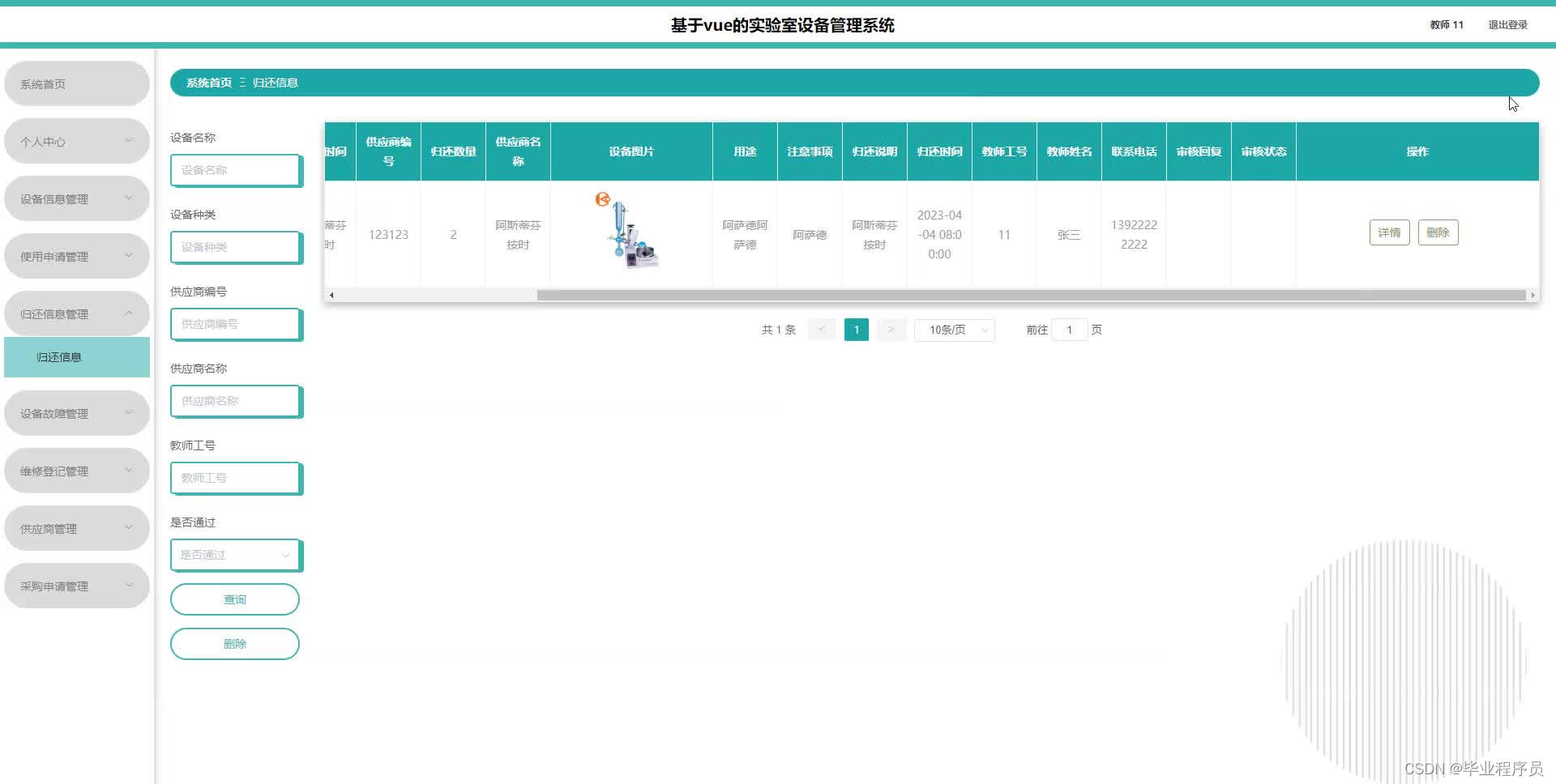
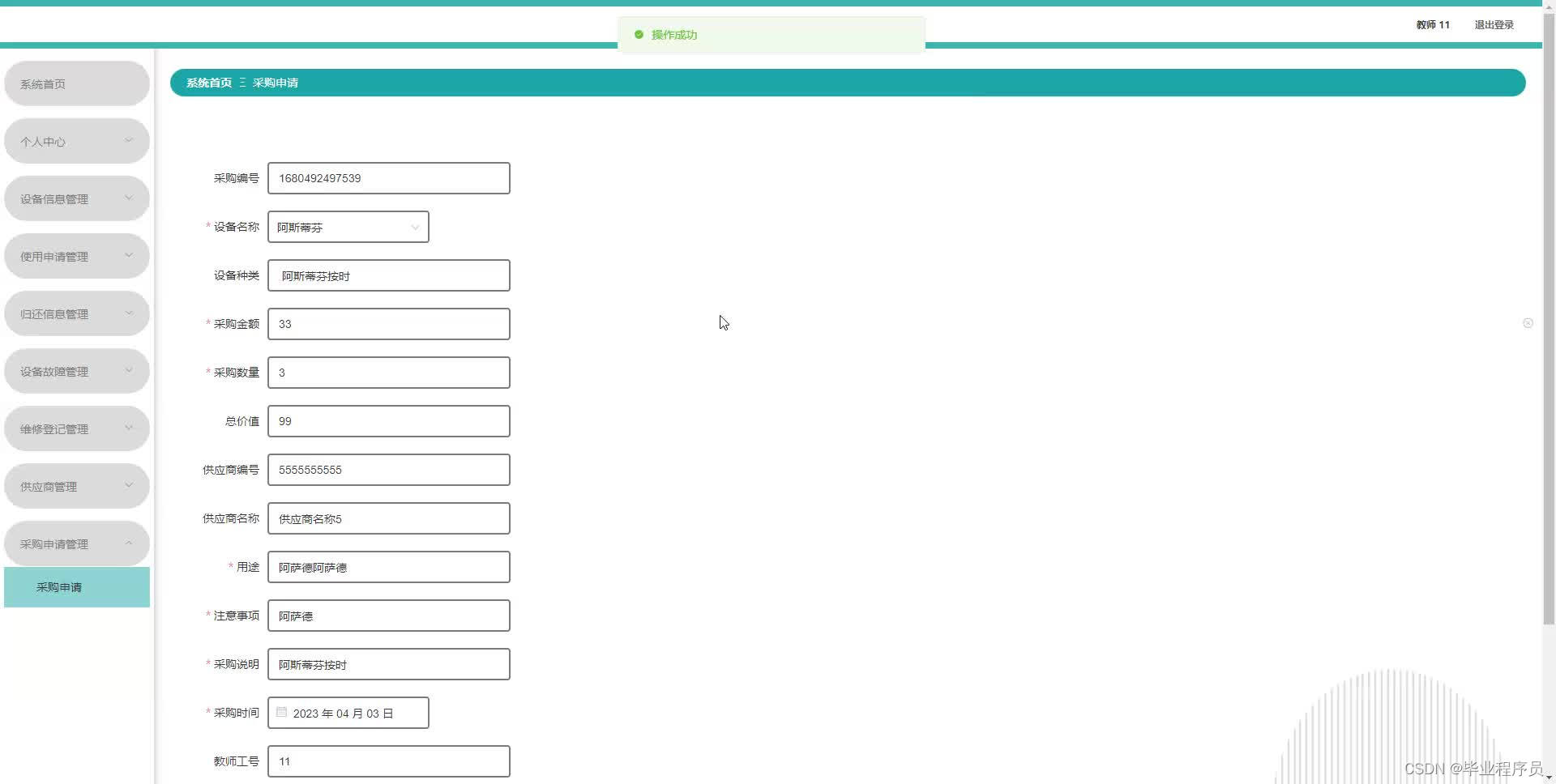
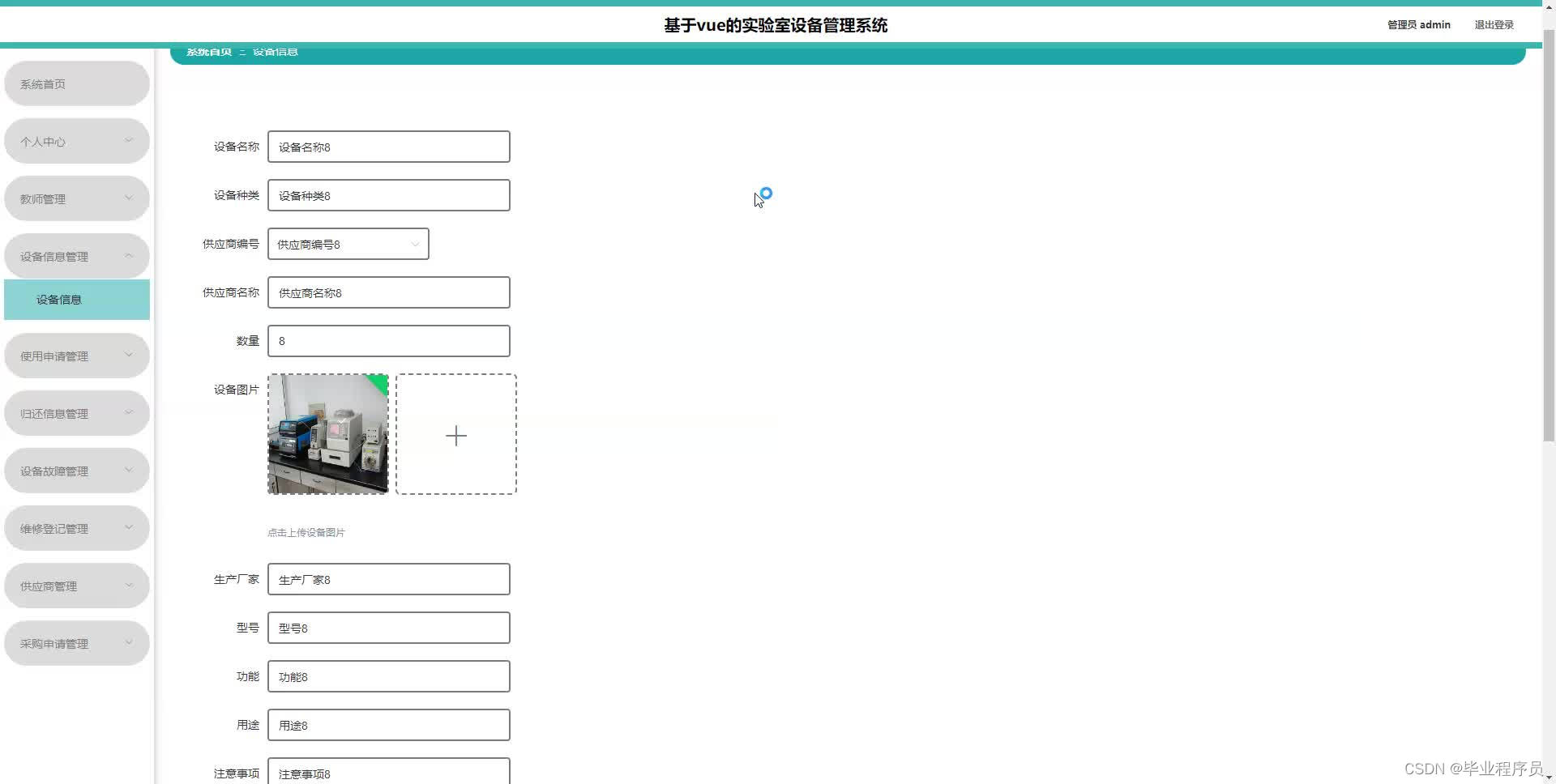
效果图








目 录
目 录
第一章 概述 4
1.1 研究背景 4
1.2研究目的及意义 4
1.3国内外发展现状 4
1.4 研究内容 4
1.5本文的结构 5
第二章 开发工具及技术介绍 6
2.1 Vue框架 6
2.2 MySQL数据库 6
2.3 nodejs介绍 7
2.4 B/S架构 7
第三章 系统分析 8
3.1功能需求分析 8
3.2系统可行性分析 8
3.2.1技术可行性 8
3.2.2 经济可行性 8
3.2.3社会可行性 9
3.3 系统用例分析 9
3.4流程图设计 10
3.4.1 登录流程图 10
3.4.2 添加新用户流程图 11
第四章 系统概要设计 13
4.1系统设计原理 13
4.2功能模块设计 13
4.3 数据库设计 13
4.3.1数据库设计原则 13
4.3.2数据库E-R图设计 14
4.3.3数据库表结构设计 16
第五章 系统功能实现 24
5.1系统注册 24
5.2系统登录 24
5.3管理员模块实现 25
5.4教师模块实现 28
第六章 系统测试 30
6.1系统测试的目的 30
6.2软件测试过程 30
6.3系统测试用例 30
结 论 32
致 谢 33
参考文献 34





















 1617
1617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








