目录
1.1 你是否好奇标识浏览器身份的User-Agent,为什么每个浏览器都有Mozilla字样?
2.2 理解WebKit和Chromium: WebKit, WebKit2, Chromium和Chrome介绍
7.2 windows下 V8 JS引擎 编译 2016-06-30
7.3 最新 Win7平台 谷歌v8引擎编译with GN(2017-9-8)(附编译后的dll文件网盘链接)
序言
浏览器自从上世纪80年代后期90年代初期诞生以来,已经得到了长足的发展,其功能也越来越丰富,包括网络、资源管理、网页浏览、多页面管理、插件和扩展、书签管理、历史记录管理、设置管理、下载管理、账户和同步、安全机制、隐私管理、外观主题、开发者工具等。在这些功能中,为用户提供网页浏览服务无疑是最重要的功能,下面将对相关内容进行介绍。
1.从浏览器UA角度看浏览器前世今生
1.1 你是否好奇标识浏览器身份的User-Agent,为什么每个浏览器都有Mozilla字样?
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/27.0.1453.94 Safari/537.36
Mozilla/5.0 (Linux; U; Android 4.1.2; zh-tw; GT-I9300 Build/JZO54K) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30
Mozilla/5.0 (Windows NT 6.1; WOW64; rv:20.0) Gecko/20100101 Firefox/20.0
Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.0; Trident/5.0)
故事还得从头说起,最初的主角叫NCSA Mosaic,简称Mosaic(马赛克),是1992年末位于伊利诺伊大学厄巴纳-香槟分校的国家超级计算机应用中心(National Center for Supercomputing Applications,简称NCSA)开发,并于1993年发布的一款浏览器。它自称“NCSA_Mosaic/2.0(Windows 3.1)”,Mosaic可以同时展示文字和图片,从此浏览器变得有趣多了。
然而很快就出现了另一个浏览器,这就是著名的Mozilla,中文名称摩斯拉。一说 Mozilla = Mosaic + Killer,意为Mosaic杀手,也有说法是 Mozilla = Mosaic & Godzilla,意为马赛克和哥斯拉,而Mozilla最初的吉祥物是只绿色大蜥蜴,后来更改为红色暴龙,跟哥斯拉长得一样。
但Mosaic对此非常不高兴,于是后来Mozilla更名为Netscape,也就是网景。Netscape自称“Mozilla/1.0(Win3.1)”,事情开始变得更加有趣。网景支持框架(frame),由于大家的喜欢框架变得流行起来,但是Mosaic不支持框架,于是网站管理员探测user agent,对Mozilla浏览器发送含有框架的页面,对非Mozilla浏览器发送没有框架的页面。
后来网景拿微软寻开心,称微软的Windows是“没有调试过的硬件驱动程序”。微软很生气,后果很严重。此后微软开发了自己的浏览器,这就是Internet Explorer,并希望它可以成为Netscape Killer。IE同样支持框架,但它不是Mozilla,所以它总是收不到含有框架的页面。微软很郁闷很快就沉不住气了,它不想等到所有的网站管理员都了解IE并且给IE发送含有框架的页面,它选择宣布IE是兼容Mozilla,并且模仿Netscape称IE为“Mozilla/1.22(compatible; MSIE 2.0; Windows 95)”,于是IE可以收到含有框架的页面了,所有微软的人都嗨皮了,但是网站管理员开始晕了。
因为微软将IE和Windows捆绑销售,并且把IE做得比Netscape更好,于是第一次浏览器血腥大战爆发了,结果是Netscape以失败退出历史舞台,微软更加嗨皮。但没想到Netscape居然以Mozilla的名义重生了,并且开发了Gecko,这次它自称为“Mozilla/5.0(Windows; U; Windows NT 5.0; en-US; rv:1.1) Gecko/20020826”。
Gecko是一款渲染引擎并且很出色。Mozilla后来变成了Firefox,并自称“Mozilla/5.0 (Windows; U; Windows NT 5.1; sv-SE; rv:1.7.5) Gecko/20041108 Firefox/1.0”。Firefox性能很出色,Gecko也开始攻城略地,其他新的浏览器使用了它的代码,并且将它们自己称为“Mozilla/5.0 (Macintosh; U; PPC Mac OS X Mach-O; en-US; rv:1.7.2) Gecko/20040825 Camino/0.8.1”,以及“Mozilla/5.0 (Windows; U; Windows NT 5.1; de; rv:1.8.1.8) Gecko/20071008 SeaMonkey/1.0”,每一个都将自己装作Mozilla,而它们全都使用Gecko。
Gecko很出色,而IE完全跟不上它,因此user agent探测规则变了,使用Gecko的浏览器被发送了更好的代码,而其他浏览器则没有这种待遇。Linux的追随者对此很难过,因为他们编写了Konqueror,它的引擎是KHTML,他们认为KHTML和Gecko一样出色,但却因为不是Gecko而得不到好的页面,于是Konqueror为得到更好的页面开始将自己伪装成“like Gecko”,并自称为“Mozilla/5.0 (compatible; Konqueror/3.2; FreeBSD) (KHTML, like Gecko)”。自此user agent变得更加混乱。
这时更有Opera跳出来说“毫无疑问,我们应该让用户来决定他们想让我们伪装成哪个浏览器。”于是Opera干脆创建了菜单项让用户自主选择让Opera浏览器变成“Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; en) Opera 9.51”,或者“Mozilla/5.0 (Windows NT 6.0; U; en; rv:1.8.1) Gecko/20061208 Firefox/2.0.0 Opera 9.51”, 或者“Opera/9.51 (Windows NT 5.1; U; en)”。
后来苹果开发了Safari浏览器,并使用KHTML作为渲染引擎,但苹果加入了许多新的特性,于是苹果从KHTML另辟分支称之为WebKit,但它又不想抛弃那些为KHTML编写的页面,于是Safari自称为“Mozilla/5.0 (Macintosh; U; PPC Mac OS X; de-de) AppleWebKit/85.7 (KHTML, like Gecko) Safari/85.5”,这进一步加剧了user agent的混乱局面。
因为微软十分忌惮Firefox,于是IE重装上阵,这次它自称为“Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.0) ”,并且渲染效果同样出色,但是需要网站管理员的指令它这么做才行。
再后来,谷歌开发了Chrome浏览器,Chrome使用Webkit作为渲染引擎,和Safari之前一样,它想要那些为Safari编写的页面,于是它伪装成了Safari。于是Chrome使用WebKit,并将自己伪装成Safari,WebKit伪装成KHTML,KHTML伪装成Gecko,最后所有的浏览器都伪装成了Mozilla,这就是为什么所有的浏览器User-Agent里都有Mozilla。Chrome自称为“Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.2.149.27 Safari/525.13”。
因为以上这段历史,现在的User-Agent字符串变得一团糟,几乎根本无法彰显它最初的意义。追根溯源,微软可以说是这一切的始作俑者,但后来每一个人都在试图假扮别人,最终把User-Agent搞得混乱不堪。
一句话结论:因为网站开发者可能会因为你是某浏览器(这里是 Mozilla),所以输出一些特殊功能的程序代码(这里指好的特殊功能),所以当其它浏览器也支持这种好功能时,就试图去模仿 Mozilla 浏览器让网站输出跟 Mozilla 一样的内容,而不是输出被阉割功能的程序代码。大家都为了让网站输出最好的内容,都试图假装自己是 Mozilla 一个已经不存在的浏览器……
附各大浏览器诞生年表:
1993年1月23日:Mosaic
1994年12月:Netscape
1994年:Opera
1995年8月16日:Internet Explorer
1996年10月14日:Kongqueror
2003年1月7日:Safari
2008年9月2日:Chrome
1.2 国产外壳浏览器现状比较研究
国产外壳浏览器现状比较研究 :https://www.douban.com/note/203951112/
2.渲染引擎WebKit
什么是渲染引擎?渲染引擎是能够将HTML/CSS/JavaScript文本及相应的资源文件转换成图像结果。渲染引擎的主要作用是将资源文件转化为用户可见的结果。在浏览器的发展过程中,不同的厂商开发了不同的渲染引擎,如Tridend(IE)、Gecko(FX)、WebKit(Safari,Chrome,Andriod浏览器)等。WebKit是由苹果2005年发起的一个开源项目,引起了众多公司的重视,几年间被很多公司所采用,在移动端更占据了垄断地位。更有甚者,开发出了基于WebKit的支持HTML5的web操作系统(如:Chrome OS、Web OS)。
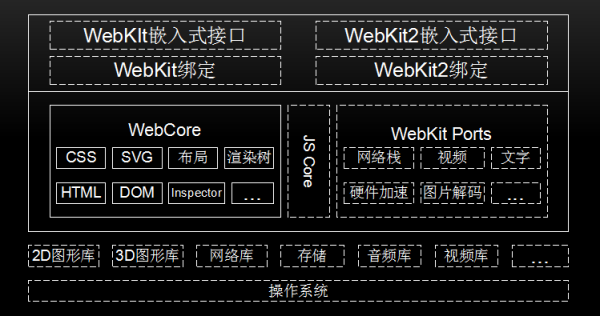
2.1 WebKit结构介绍
下面是WebKit的大致结构:

上图中实线框内模块是所有移植的共有部分,虚线框内不同的厂商可以自己实现。下面进行介绍:
- 操作系统:是管理和控制计算机硬件与软件资源的计算机程序,是直接运行在“裸机”上的最基本的系统软件,任何其他软件都必须在操作系统的支持下才能运行。WebKit也是在操作系统上工作的。
- 第三方库,为了WebKit提供支持,如图形库、网络库、视频库等。
- WebCore 是各个浏览器使用的共享部分,包括HTML解析器、CSS解析器、DOM和SVG等。JavaScriptCore是WebKit的默认引擎,在谷歌系列产品中被替换为V8引擎。WebKit Ports是WebKit中的非共享部分,由于平台差异、第三方库和需求的不同等原因,不同的移植导致了WebKit不同版本行为不一致,它是不同浏览器性能和功能差异的关键部分。
- WebKit嵌入式编程接口,供浏览器调用,与移植密切相关,不同的移植有不同的接口规范。
- 测试用例,包括布局测试用例和性能测试用例,用来验证渲染结果的正确性。
2.2 理解WebKit和Chromium: WebKit, WebKit2, Chromium和Chrome介绍
有必要解释一下极其容易混淆的几个概念,它们是WebKit,WebKit2,Chromium和Chrome。
首先来了解WebKit。广义上来说,WebKit是一个开源的项目,其前身是来源于KDE的KHTML和KJS。该项目专注于网页内容的展示,开发出一流的网页渲染引擎。它不是浏览器,而且也不想成为浏览器。 该项目包含两个部分,第一是WebCore,其中包含了对HTML,CSS等很多W3C规范的实现;第二部分就是狭义上的WebKit,它主要是各个平台的的移植并提供相对应的Web接口,也就是WebView或者类似WebView,这些接口提供操作和显示网页的能力。目前使用WebKit的主流的浏览器或者WebView包括Chrome, Safari, QtWebKit, Android Browser以及众多的移动平台的浏览器。
WebKit2相对于狭义上的WebKit而言,它不是WebKit简单的第二个版本,它是一个新的API层,其最主要的变化在于将网页的渲染置于单独的进程,而接口层则在另外一个进程,它们之间通过IPC来通讯。对于接口的调用者来说,中间的IPC和底下的实现是透明的,这样做的好处有很多,一个很明显的好处是,当网页的渲染出现问题时,不会阻碍Web接口的调用者进程,这会在很大程度上解决或者帮助解决浏览器或者这些调用者的稳定性和安全性等问题。
Chromium是一个建立在WebKit之上的浏览器开源项目,由Google发起的。该项目被创建以来发展迅速,很多先进的技术被采用,如跨进程模型,沙箱模型等等。同时,很多新的规范被支持,例如WebGL,Canvas2D,CSS3以及其他很多的HTML5特性,基本上每天你都可以看到它的变化,它的版本升级很快。在性能方面,其也备受称赞,包括快速启动,网页加载迅速等。
Chrome是Google公司的浏览器产品,它基于chromium开源项目,一般选择稳定的版本作为它的基础,它和chromium的不同点在于chromium是开源试验场,会尝试很多新的东西,当这些东西稳定之后,chrome才会集成进来,这也就是说chrome的版本会落后于chromium。另外一个就是,chrome里面会加入一些私有的codec,这些仅在chrome中才会出现。再次,chrome还会整合Google的很多服务, 最后chrome还会有自动更新的功能,这也是chromium所没有的。
2.3 Webkit2与Chromium进程架构的异同
下图详细比较了两者的差别


个人看法:Chromium的标签进程架构实现了UI和渲染的分离,用一种简洁的方式实现了”渲染是一种服务“。而WebKit2是从”渲染是一种服务“这种理念出发直接实现多进程架构,这是两者的根本区别。但是两者的根本目的都是要实现UI和渲染的分离。
Chromium这种标签进程方式,将网页看成一种应用,采用进程方式隔离,实现起来成本较低。但是对于手机等移动设备,该架构消耗资源实在太大。
WebKit2要将渲染变成一种服务,实现起来代价非常高。这也是到目前为止还在完善的一个原因。但是WebKit2非常适合移动端等这种资源没有PC这么丰富的设备。
Chromium实现的标签进程架构是从浏览器角度出发,没有提供到处的C接口,不方便嵌入到第三方开发;而WebKit2定位成渲染引擎,提供C接口,方便第三方嵌入使用。
2.4 JavaScript引擎介绍
自从十九世纪九十年底中,Netscape 浏览器集成了JavaScript,它使得 web 开发者更加容易访问 HTML 页面元素如:表单、frames 和图象。JavaScript 迅速流行,用于定制控件和增加动画效果。到19世纪九十年代后,出现大量的用于切换图片以响应用户生成的鼠标事件的脚本。
最近,随着 AJAX 的出现,JavaScript 已经称为了实现基于 web 的应用(如:Gmail)的中心技术。JavaScript 程序由简单的几行成长为几百k的源码。然而 JavaScript 是被设计成实现 web 应用的非常有效的技术。性能已经成为开发基于 web 的 JavaScript 应用的限制因素。
V8 是全新的 JavaScript 引擎,主要设计目标是快速执行大量 JavaScript 脚本应用。 在几种 benchmark 测试中,V8 的性能是 JScript(IE内的引擎)、SpiderMonkey(Firefox所用)和 JavaScriptCore(safari 所用)的许多倍。如果您的 web应用受限于 JavaScript 的执行速度,则使用V8 代替您当前的 JavaScript 引擎将很可能提高您的应用的性能。性能提升的程度依赖于JavaScript 的多少和 JavaScript 的特点。例如,如果在您的 应用中函数倾向于一次一次被执行,则与仅执行一次许多不同函数相比性能将大大地提升。当您阅读完本文档时,您将更加清楚性能提升的原因。
V8 引擎主要工作流程。V8 执行JavaScript 的流程如下:

图 V8 处理JavaScript 流程
为什么V8 的速度比其他浏览器的JS 引擎快?
V8 执行过程分为两个阶段:编译阶段和执行阶段。
首先JavaScript 经过Compiler 将脚本转为抽象语法树(AST) ,然后在宏汇编器的作用下,将AST 的每个节点转化为机器相关的指令( 如Intel 有IA32 实现,ARM 有arm 实现) ,最后交由CPU 直接执行这些生成的指令。
其他浏览器JS 引擎(Firefox) 在编译阶段和V8 类似,但是生成的指令不是机器相关的指令而是自定义的指令,因此导致在执行阶段需要解释执行。这也就是为什么V8 引擎的性能如此卓越的根本原因。
从根本上,V8 是包含了一个JIT 编译器,并且直接有CPU执行生成的体系结构相关的指令,因此才比其他引擎快。
3.V8的前世今生
V8是JavaScript渲染引擎,第一个版本随着Chrome的发布而发布(具体时间为2008年9月2日)。在运行JavaScript之前,相比其它的JavaScript的引擎转换成字节码或解释执行,V8将其编译成原生机器码(IA-32, x86-64, ARM, or MIPS CPUs),并且使用了如内联缓存(inline caching)等方法来提高性能。V8可以独立运行,也可以嵌入到C++应用程序中运行。
3.1 WebKit之V8的详细介绍 (js与C++互调)
https://blog.csdn.net/sauphy/article/details/50168737
3.2 v8引擎详解
https://blog.csdn.net/swimming_in_it_/article/details/78869549
3.3 WebKit之V8引擎(js调度C++)
https://blog.csdn.net/sauphy/article/details/50749373
4.理解WebKit和Chromium
https://blog.csdn.net/milado_nju/article/details/7216067
5.WebKit
6.V8
7. 编译v8引擎
7.1 编译v8引擎
https://blog.csdn.net/zengraoli/article/details/9178219
7.2 windows下 V8 JS引擎 编译 2016-06-30
https://blog.csdn.net/herorazor/article/details/51792793





















 4142
4142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








