系统设计遵循界面层、业务逻辑层和数据访问层的Web开发三层架构。采用B/S结构,使得系统更加容易维护。在线学习平台主要实现角色有管理员和学生,教师,管理员在后台管理学生签到模块、学生模块、完成作业模块、用户表模块、token表模块、收藏表模块、课程作业模块、课程信息模块、课程类型模块、课程表模块、教师模块、课程论坛模块、考试记录表模块、试题表模块、试卷表模块、课程信息评论表模块、配置文件模块。使用vscode作为项目管理工具对在线学习平台各个模块进行管理,优化代码结构。后台采用nodejs语言开发,前台页面和后台管理页面使用







Vue,HTML,CSS等技术开发,使用MySql作为数据持久化存储工具对在线学习平台的学生,教师等角色权限对应的功能等进行存储。 在线学习平台统进行开发,整合系统的各个模块。 拟开发的在线学习平台通过测试,确保在最大负载的情况下稳定运转,各个模块工作正常,具有较高的可用性。系统整体界面简洁美观,用户使用简单,满足用户需要。在因特网发展迅猛的当今社会,在线学习平台必然会成为在数字信息化建设的一个重要方面。 本文阐述了开发的在线学习平台优势,并对所做系统的分析、设计及实现过程做了详细介绍。系统完成后真正实现了在线学习平台的网络化,本次的系统开发是在线学习平台网络化的推进,具有深远意义
目 录
摘要 1
abstract 1
目 录 2
1 绪论 4
1.1 开发背景 4
1.2 开发意义 4
2 开发技术介绍 5
2.1 系统设计模式 5
2.2 Mysql数据库服务器 5
2.5 前后端分离技术 7
2.6 vue技术 7
3 系统设计 8
3.1 系统操作流程分析 8
3.1.1 登录流程 8
3.1.2 添加信息流程 9
3.1.3 删除信息流程 10
3.2 可行性分析 11
3.2.1 技术可行性 11
3.2.2 经济可行性 11
3.2.3 操作可行性 11
3.2.4 法律可行性 12
3.3 系统性能分析 12
3.4 数据库设计 12
4 详细实现 19
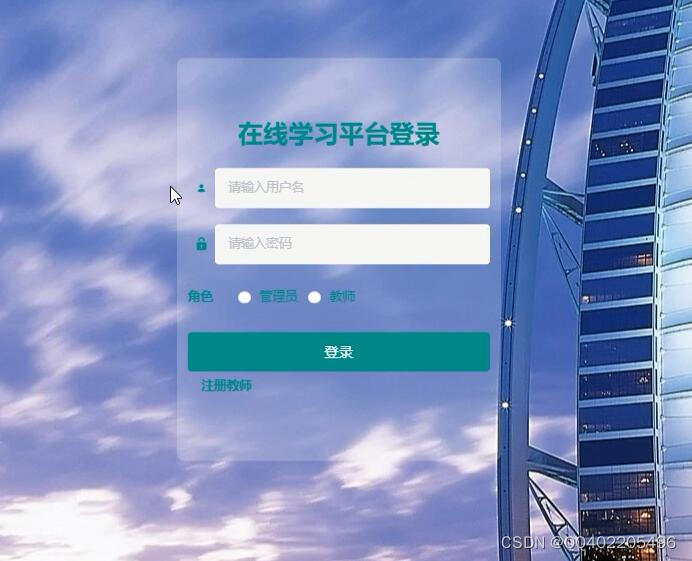
4.1 系统登陆 20
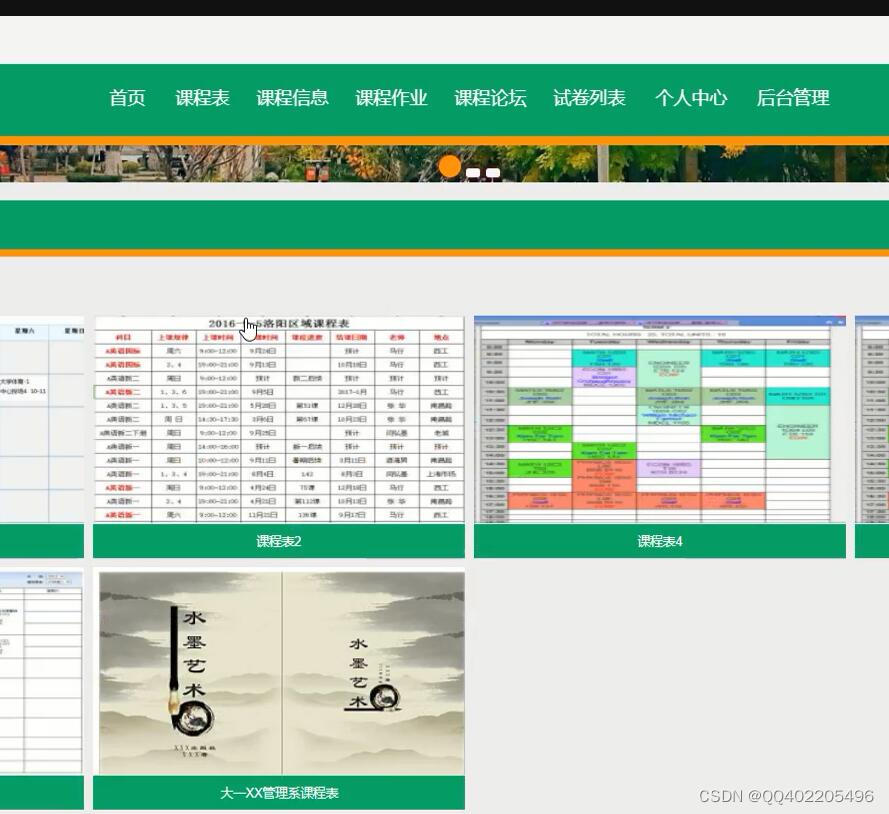
4.2 前台模块 21
4.3 课程信息模块 23
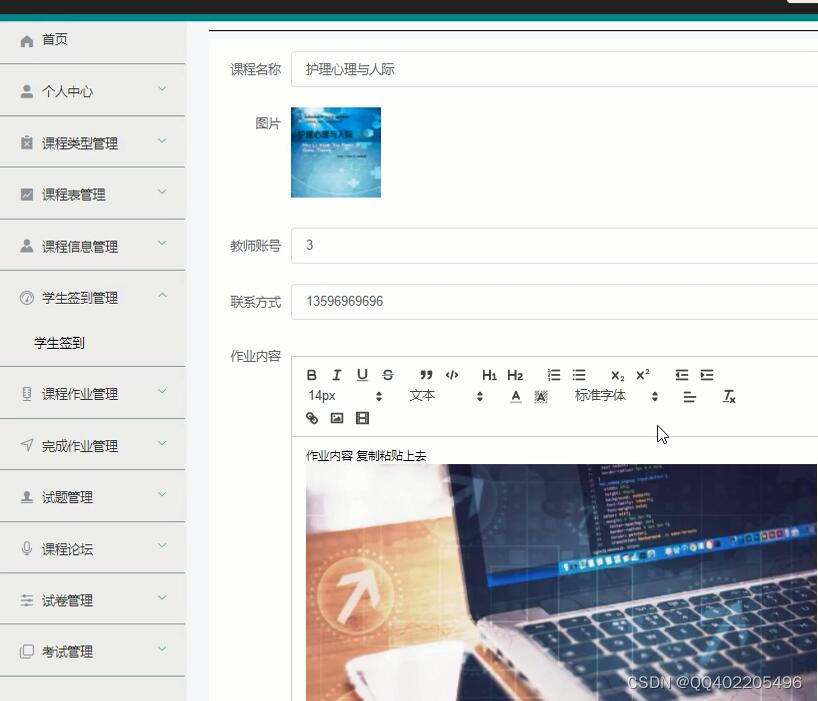
4.4 课程作业模块 24
4.5 学生模块 25
4.6 学生签到模块 25
4.7 教师模块 26
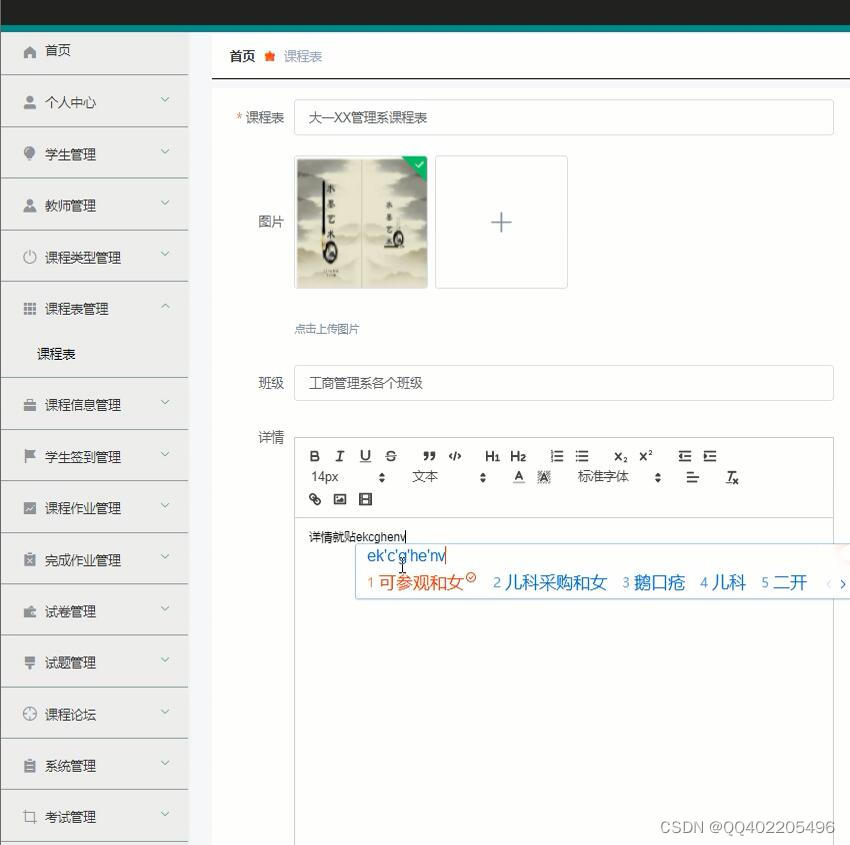
4.8 课程表模块 26
5 总体设计 27
5.1 测试的重要性 27
5.2 软件测试的目的 28
5.3 软件测试的方式 28
5.4 测试实例 28
5.5 功能测试 29
结束语 31
参考文献 31
致谢 33






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








