语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
Express 框架于Node运行环境的Web框架,
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
简单的说 Node.js 就是运行在服务端的 JavaScript。现在,许多人都喜欢在节日的时候给家人或朋友送鲜花,但是有时候会因为工作忙而忘记或者是没有时间自己去买,同时也有些人觉得自己去买有些麻烦,所以鲜花网络销售是很有必要的。这个网站应该可以提供提前预定、送货上门等服务。首先要根据根据开发系统的目的确定系统需求,然后划分功能模块,再根据功能模块确定功能实现和开发步骤,再根据数据库的需求设计和管理数据库,最后确定系统开发及运行环境。







前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
网上花店系统中,管理员功能系统是整个网上花店系统的管理中心,其主要作用就是,管理鲜花买入和卖出,对数据库进行增、删、改、查等操作,管理用户基本信息,推荐鲜花等,完成整个系统后台的操作。前台功能模块设计主要包括:用户注册、用户登陆、浏览鲜花、订单查询、商品查询等,完成整个系统前台的操作。
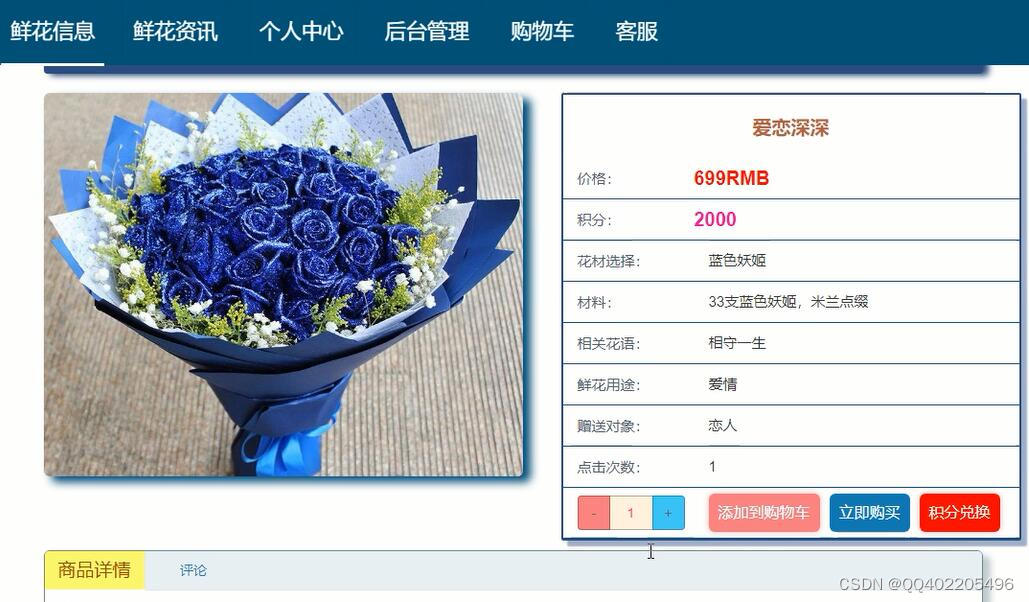
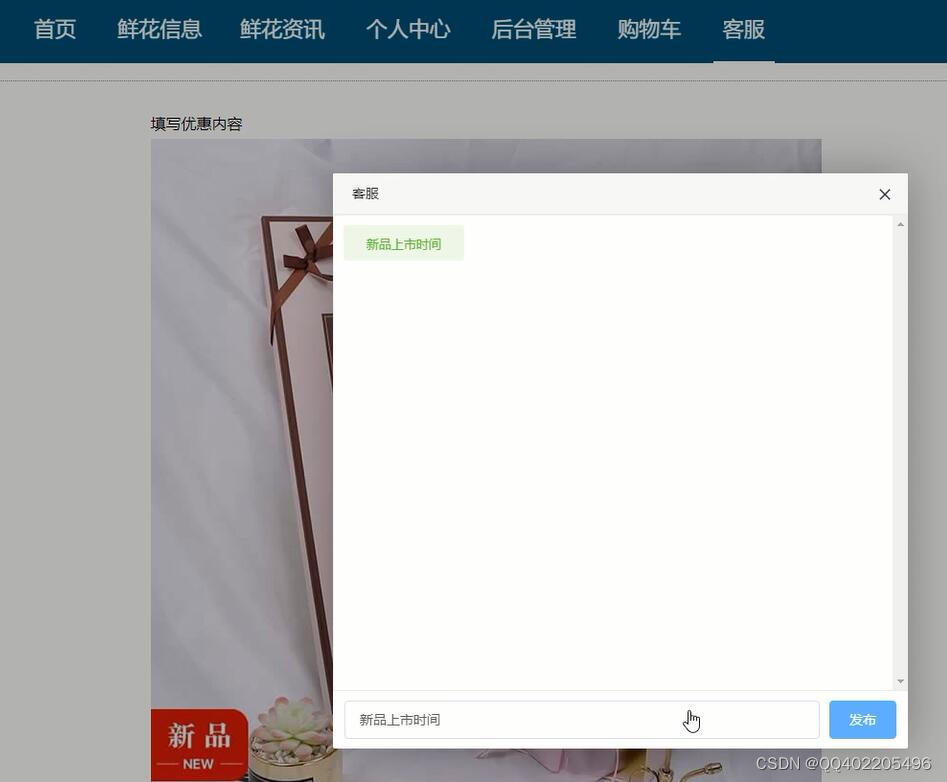
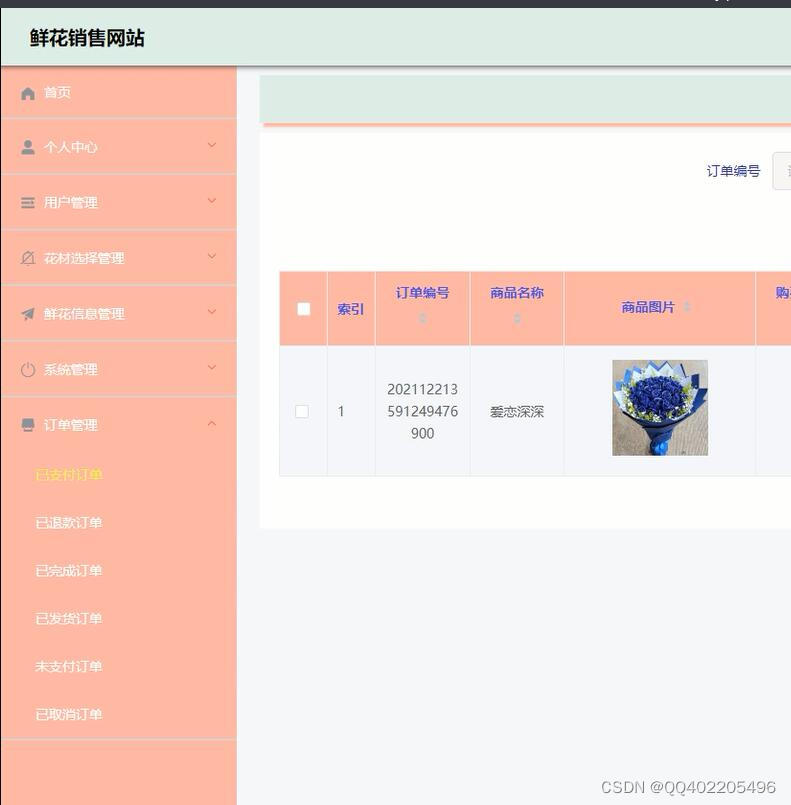
本选题则旨在通过标签分类管理等方式,管理员;首页、个人中心、鲜花分类管理、热销商品管理、销售统计管理、用户管理、订单评价管理、管理员管理、系统管理、订单管理,前台首页;首页、热销商品、系统公告、个人中心、后台管理、购物车、客服中心,用户;首页、个人中心、订单评价管理、我的收藏管理等信息管理功能,从而达到对鲜花销售管理系统的高效管理。
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 2
3
2.5 MySQL数据库 3
第3章 系统分析 4
3.1 需求分析 4
3.2 系统可行性分析 4
3.2.1技术可行性:技术背景 4
3.2.2经济可行性 5
3.2.3操作可行性: 5
3.3 项目设计目标与原则 5
3.4系统流程分析 6
3.4.1操作流程 6
3.4.2添加信息流程 7
3.4.3删除信息流程 8
第4章 系统设计 10
4.1 系统体系结构 10
4.2开发流程设计 11
4.3 数据库设计原则 12
4.4 数据表 14
第5章 系统详细设计 19
5.1前台首页功能模块 19
5.2管理员功能模块 19
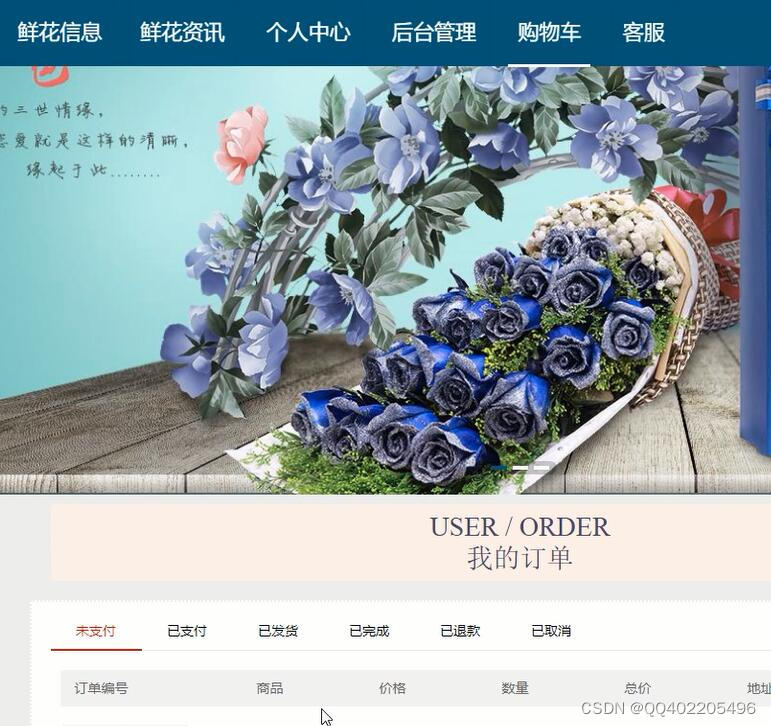
5.3用户功能模块 22
第6章 系统测试 26
6.1系统测试的目的 26
6.2系统测试方法 27
6.3功能测试 27
结 论 29
致 谢 30
参考文献 31





















 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








