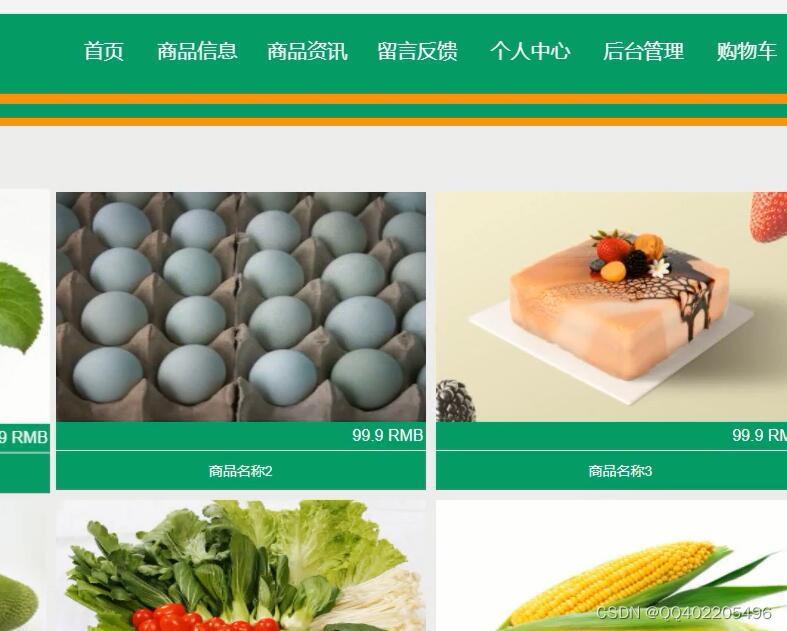
系统由两个大模块组成:前台用户界面的实现,后台管理员对网站销售系统的管理。前台用户界面主要是对天天生鲜超市销售系统功能与信息的展示,所以将内容细分为:生鲜产品展示方面,生鲜产品分类方面,生鲜产品的详细信息方面,以及网站对用户的保密和承诺条件模块。前端vue+elementui,
(1) vue引入elementui
1.使用npm安装element-ui
npm i element-ui -S
2.在main.js中导入使用vue
import 'element-ui/lib/theme-chalk/index.css' //别忘了导入样式
import ElementUI from 'element-ui'
Vue.use(ElementUI)



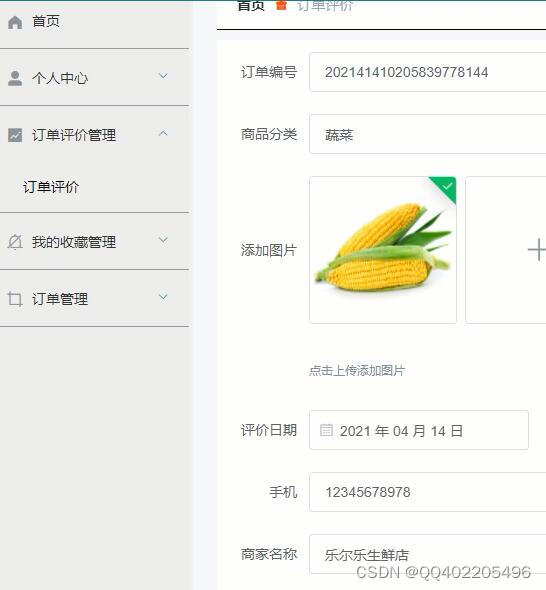
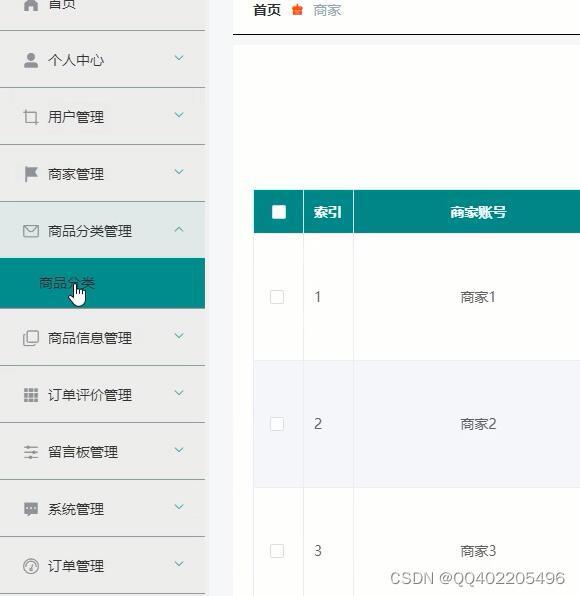
而后台主要是管理员对网站的支持和维护体现在六个模块:管理首页模块,订单管理模块,生鲜产品管理模块,系统管理模块。在各个模块里都有相对应该对其内容的新增,修改,删除操作。其中生鲜产品,以及订单之间有很紧密的逻辑关系。所以涉及到一定的逻辑与特定条件。由于各模块的相互独立又相互关联性使本系统较能适应目前市场需求。由于对信息的操作,及进入系统用户身份的验证,也加强了各种信息的安全性,合理性以及完整性。根据毕业设计的需求,设计一个界面友好的网上生鲜超市系统,用户能够直观的浏览及查询到想要的信息,了解消费者的习惯,实现系统的基本功能,用户操作起来更方便。为了让管理者了解自己的权限,方便直观的操作后台,设计一个直观的后台管理,管理者能够快速的上手,并管理好网上超市的运营,同时给顾客带来便捷及实惠的客户体验。语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
Express 框架于Node运行环境的Web框架,
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
简单的说 Node.js 就是运行在服务端的 JavaScript。
前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE
系统功能模块应该包含:用户管理、购物车、前台超市商品展示、管理员、订单、用户留言、支付管理、超市商品信息管理等





















 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








