小程序Android端运行软件 微信开发者工具/hbuiderx
前端:HTML5,CSS3 VUE.js
开发运行:微信开发者/hbuilderx
python+java+node.js+php
前端开发框架:vue.js
数据库 mysql 版本不限
数据库工具:Navicat/SQLyog等都可以



后端语言框架:java(SSM+springboot)/python(flask+django)/thinkphp/Nodejs/都支持
后端开发工具:idea/eclipse/vscode/pycharm/hbuiderx都支持通过完成该健康管理小程序和本论文的撰写让我更加明白了软件开发过程中软件工程思想的重要性。在项目的前期由于对需求分析做的不够谨慎和明确,导致了后面在设计甚至编码时候造成了许多不必要的麻烦。由此在今后的学习和工作开发之中必须要牢牢把握住软件工程的设计思想和方法,这样可以进一步保证项目开发的健壮性和准确性。
本网站所实现的是一个健康管理小程序,该系统严格按照需求分析制作相关模块,并利用所学知识尽力完成,但是本人由于学识浅薄,无法真正做到让该程序可以投入市场使用,仅仅简单实现部分功能,希望日后还能改善。
本系统具有以下优点:
该系统具有较高的适用性,选用B/S结构,可以在绝大部分个人平台上使用该系统。
系统将用户权限进行划分,管理员与用户能看到及操作的信息不一样,两者具备不同的操作权限。
该系统操作界面简单明了,大部分人都可以正常使用。
但也存在以下问题需要改进:
运行时窗口不能被刷新,可以改进。
系统过于简单,显示的信息有限。
不能添加多个管理员账号,如果可以则将利于发展健康管理小程序规模,便于健康管理小程序信息集中管理。
健康管理小程序不能及时进行反馈建议,容易被忽视,不利于管理员服务用户。
考虑到实际生活中在健康管理小程序管理方面的需要以及对该系统认真的分析,将系统权限按管理员和用户这两类涉及用户划分。
(a) 管理员;管理员使用本系统涉到的功能主要有:个人中心、健康资讯管理、用户管理、每日登记管理理、健康评估管理、健康数据管理、系统管理等功能。管理员用例图如图3-1所示。
图3-1 管理员用例图
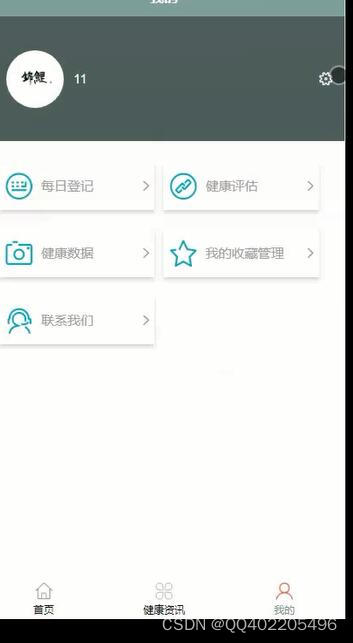
(b)用户进入系统前台可以实现首页、我的、健康资讯等功能。用户用例图如图3-2所示。
基于Java语言、微信小程序技术设计并实现了健康管理小程序。系统主要包括系统首页、个人中心、健康资讯管理、用户管理、每日登记管理理、健康评估管理、健康数据管理、系统管理等功能模块。目 录
1绪论 1
1.1项目研究的背景 1
1.2开发意义 1
1.3项目研究现状及内容 5
1.4论文结构 5
2开发技术介绍 7
2.1 B/S架构 7
2.2 MySQL 介绍 7
2.3 MySQL环境配置 7
2.4 Java语言简介 8
2.5微信小程序技术 8
3系统分析 9
3.1可行性分析 9
3.1.1技术可行性 9
3.1.2经济可行性 9
3.1.3操作可行性 10
3.2网站性能需求分析 10
3.3网站功能分析 10
3.4系统流程的分析 11
3.4.1 健康资讯管理的流程 12
3.4.2 个人中心管理流程 13
3.4.3 登录流程 13
4系统设计 14
4.1 软件功能模块设计 14
4.2 数据库设计 13
4.2.1 概念模型设计 13
4.2.2 物理模型设计 15
5系统详细设计 21
5.1系统前台功能模块 21
5.2管理员功能模块 24
6系统测试 30
7总结与心得体会 33
7.1 总结 33
7.2 心得体会 33
参考文献 35
致谢 36





















 416
416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








