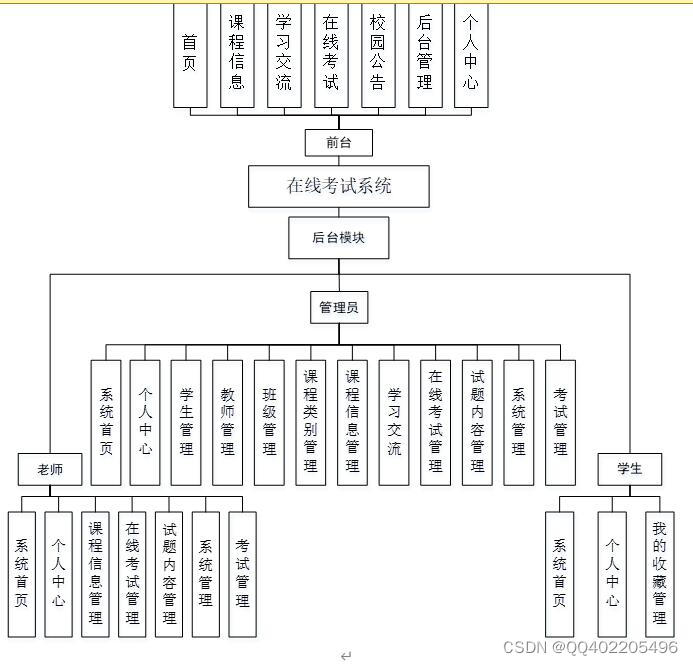
系统启动后,在登录界面,输入正确的账号、密码、角色,选择进入管理员界面或学生、教师界面,管理员界面是用来管理页面与系统的所有功能,教师自己权限内功能操作,学生界面可以正常的使用,并对课程信息、学习交流等进行份内的操作,系统登录结构图如图4-1所示。







时代在飞速进步,每个行业都在努力发展现在先进技术,通过这些先进的技术来提高自己的水平和优势,在线考试系统当然不能排除在外。在线考试系统是在实际应用和软件工程的开发原理之上,运用python语言,vue技术以及flask框架进行开发。首先要进行需求分析,分析出在线考试系统的主要功能,然后设计了系统结构。整体设计包括系统的功能、系统总体结构、系统数据结构和对系统安全性进行设计;最后要对系统进行测试,还要对测试的结果进行总结和分析,为以后系统的维护提供方便,也为以后类似系统的开发提供参考和帮助。这种个性化的网络系统管理更重视相互协调和管理合作,能激发管理者的创造性和主动性,这对在线考试系统来说非常有益。
关键词:在线考试系统,python语言,flask框架,
Flask提供了更大的灵活性和简单性,适合小型项目和微服务。Django则提供了更多的内置功能,适合大型项目。Flask让开发者更多的控制其组件,而Django则遵循开箱即用的原则
本课题使用Python语言进行开发。代码层面的操作主要在PyCharm中进行,将系统所使用到的表以及数据存储到MySQL数据库中,方便对数据进行操作本课题基于WEB的开发平台,设计的基本思路是:
Python版本:python3.7+
前端:vue.js+elementui
框架:django/flask都有,都支持
后端:python
数据库:mysql
数据库工具:Navicat
开发软件:PyCharm
图4-1 系统登录结构图
管理员模块属于是网站的后台,进入之后有大量的管理员功能,管理员也可以使用学生、教师模块的功能,为了维护网站的稳定与页面的布局,将管理员模块的功能详细化后可以使用系统管理对页面进行布局修改,可以发布公告提示用户规范,学生模块只可以对课程信息、学习交流、在线考试等进行查询等,并且更改个人信息,
本在线考试系统是为了提高用户查阅信息的效率和管理人员管理信息的工作效率,可以快速存储大量数据,还有信息检索功能,这大大的满足了学生、教师和管理员这三者的需求。操作简单易懂,合理分析各个模块的功能,尽可能优化界面,让学生、教师和管理员能使用环境更好的系统[10]。
对比要实现的功能来分析出用户的需求,可以让用户权限内在线对其进行添加、修改、查看、删除,这不仅满足了用户的需求,还大大的节省了时间。因此,管理员的需求也应当考虑一下,尽可能提高管理员的工作效率。
目 录
摘 要 I
Abstract II
第1章 绪 论 1
1.1 课题的研究背景 1
1.2 课题研究目的 1
1.3 课题的研究意义 1
1.4 研究现状 2
第2章 相关技术 3
2.1 python编程语言 3
2.2 flask框架介绍 3
2.3 MySQL数据库 3
2.4 本章小结 4
第3章 系统分析 5
3.1 技术可行性分析 5
3.2 操作可行性分析 5
3.3 需求分析 5
3.4 项目设计目标 5
3.4.1 关于系统的基本要求 5
3.4.2开发目标 6
3.5 系统用例图 6
3.6 系统流程分析 7
3.7 本章小结 8
第4章 系统设计 9
4.1 系统体系结构 9
4.2 开发流程设计 10
4.3 数据库设计原则 11
4.4 数据表信息 13
4.5 本章小结 19
第5章 系统实现 20
5.1 前台系统功能实现 20
5.2 后台管理员功能实现 22
5.3 后台学生功能实现 23
5.4 后台教师功能实现 25
5.5 本章小结 27
第6章 系统测试 28
6.1 系统测试的目的 28
6.2 系统测试方法 28
6.3 功能测试 28
6.4 本章小结 30
结 论 31
参考文献 32
致 谢 33





















 547
547

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








