随着网络通信技术、多媒体技术及数据存储技术的快速发展,音乐网站作为一种大众的Web服务,给喜爱音乐的网络用户提供了极大的便利,增添了音乐用户的选择。但有一些音乐网站由于各种不同的原因遭到了社会的淘汰,其原因主要集中在页面设计、查询浏览的速度、功能模块等不同方面。因此,为了用户可以方便、快捷、简单、安全地实现音乐搜索去查找自己喜欢的音乐,并能实时地试听音乐、下载音乐、将音乐加入到自己的音乐盒中、点歌并将自己的建议写入到留言板以便网站的完善等,需要建立一个自由、安全的音乐网站。ide工具:IDEA 或者eclipse
编程语言: java
数据库: mysql5.7+
框架:ssm+springboot都有
前端:vue.js+ElementUI
详细技术:springboot+SSM+vue+MYSQL+MAVEN
数据库工具:Navicat/SQLyog都可以



本音乐网站应用MVC模式进行设计开发。通过对网站有关音乐媒体发布事项的一番调查与分析,在用户对音乐需求的基础上,明确音乐网站系统需要实现的具体功能并实现其功能。
(1)注册模块:普通用户可以在次注册,填写相关的信息,注册成功后可以享受本网站的所有信息资料,也可在此进行试听和下载音乐,并可以对试听过的音乐进行留言。
(2)音乐盒模块:在这里用户可以对在网站里的一切音乐,随意试听。并将自己喜欢的音乐加入到音乐盒中。
(3)短信息模块:此模块显示了如果其他用户给你发送短消息,你可以点此查看,并可以在此界面进行回复。
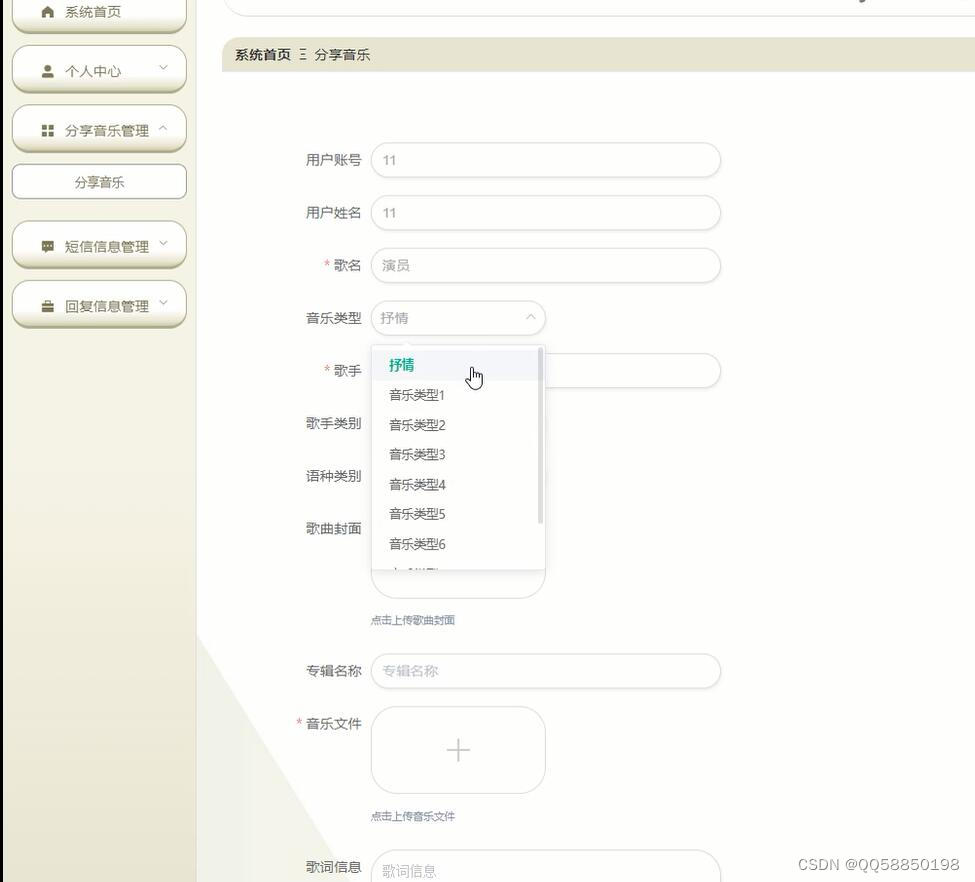
(4)分享音乐模块:注册过的用户可以点此进入,进行上传音乐。
(5)播放列表模块:播放过的音乐会存在此页面上。
后台功能设计
根据前面的系统的系统功能分析中,可将后台功能划分成7个模块。
后台功能设计模块
后台功能模块描述:
(1)登录模块:是管理员的登录界面,用于管理员的登录。
(2)后台首页模块:显示网站名称和制作人。
(3)音乐管理:对一些不满意的音乐可以进行删除;也可以了解音乐的情况(包括歌名、歌手、所属专辑、简介等)。
(4)友情链接:添加链接的网站名称和地址。
(5)用户管理:可以对注册过的用户进行删除。
(6)添加管理员:此模块显示了管理员可以根据音乐网站的实际情况进行添加一些管理员,方便管理。
(7)修改密码:可以在这个模块对管理员的密码进行修改。
目 录
摘 要 I
ABSTRACT II
第1章 绪论 1
1.1研究意义 1
1.2研究目的 1
1.3研究内容 1
第2章 系统开发工具 3
2.1 B/S模式 3
2.2 Java语言 3
2.3MySQL数据库 3
2.4 SpringBoot框架 4
2.5 Vue开发技术 4
第3章 系统分析 5
3.1系统可行性分析 5
3.1.1 技术可行性 5
3.1.2 运行可行性 5
3.1.3 操作可行性 5
3.2 需求分析 5
第4章 系统概要设计 7
4.1系统功能模块设计 7
4.2系统业务流程设计 7
4.2.1用户登录业务流程 7
4.2.2修改密码业务流程 8
4.2.3信息浏览业务流程 9
4.2.4预约教室业务流程 9
4.3 数据库设计 10
4.3.1 数据库概要设计 10
4.3.2 E-R图向关系模型的转变 10
第5章 系统实现 13
5.1用户登录模块 13
5.2密码修改模块的实现 13
5.3公告信息管理模块的实现 14
5.4教室信息管理模块的实现 15
5.5设备管理模块的实现 16
5.6设备维护管理模块的实现 17
5.7预约教室管理模块的实现 18
第6章 系统测试 19
6.1 测试方法 19
6.2 功能模块测试 19
6.3测试结论 20
结 论 21
致 谢 22
参考文献 23





















 60
60











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








