



 用户微信端的主要功能有:
用户微信端的主要功能有:
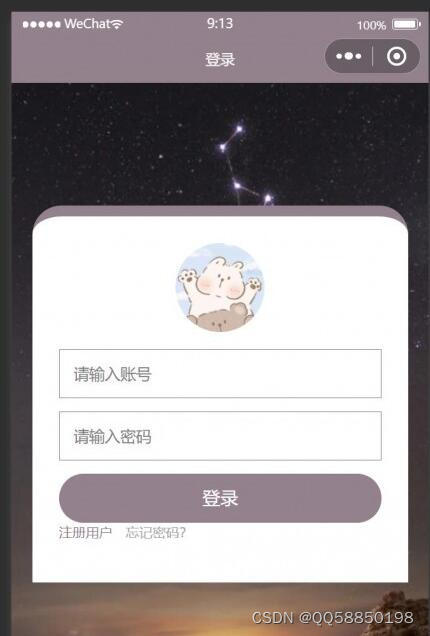
1.用户注册和登陆系统
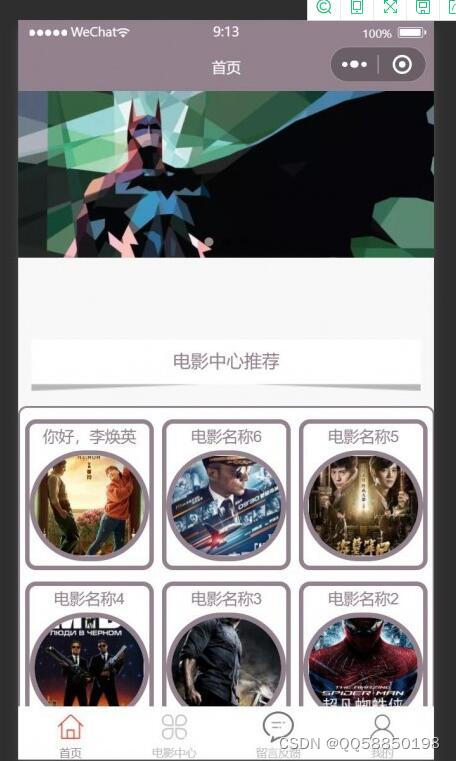
2.用户查看电影中心
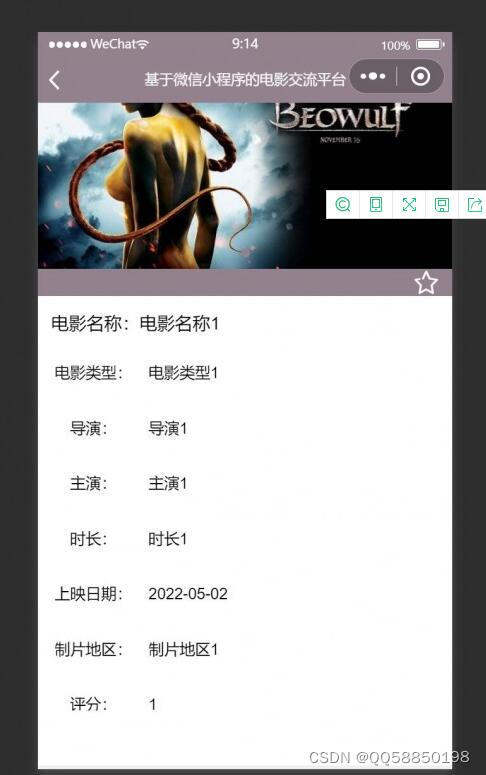
3.用户根据分类选择查看电影信息,搜索电影
4.用户收藏电影信息,在线对电影信息评论
5.用户在线留言反馈
6.用户个人中心修改个人资料,修改密码
7.用户查看我的收藏电影,我的留言反馈
8.退出登陆
(1)通过查阅相关的书籍搜集材料,进行需求调查。
(2)写需求分析文档,确定系统的主要模块。
(3)画出ER图,流程图等图示以用来明确模块之间的关系
(4)根据需求分析,建立数据库文档,设计表和字段。
(5)进行系统的界面设计。
(6)通过python+java+node.js+php语言和MySQL数据库实现本系统。前端是微信小程序开发工具开发。本设计分为用户和管理员两个角色,其中用户可以登陆微信端,查看电影信息,查看电影分类,对电影在线评论,留言反馈,修改个人资料。管理员登陆系统对用户信息,电影分类,电影信息,留言反馈,电影评论,电影资讯进行管理。本系统界面简洁,文档齐全,适合作
系统分为用户和管理员两个角色
管理员的主要功能有:
1.管理员输入账户登陆后台
2.个人中心:管理员修改密码和账户信息
3.用户管理:对注册的用户信息进行添加,删除,修改,查询
4.电影类型管理:对电影的分类类型进行添加,修改,删除,查询
5.电影中心管理:对系统的电影信息进行添加,修改,删除,查询,查看评论
6.留言反馈管理:对用户发布的留言反馈信息进行管理
7.电影资讯管理:对系统的电影资讯信息进行添加,修改,删除,查询
8.轮播图管理:对网站轮播图进行添加,修改,查询,删除
9.退出系统
pages 主要页面, 其中pages文件夹中 index文件中可布局底部的tab页面,通过v-if判断显示不同的tab页
colorui 使用了color-ui样式,个人认为样式非常好看,非常感谢!
static目录: 存放静态文件
App.vue: 页面入口文件
main.js: 项目入口文件
manifest.json: 存放App信息
pages.json: 页面信息
uni.scss: 全局样式
一开始,本文就对系统内谈到的基本知识,从整体上进行了描述,并在此基础上进行了系统分析。为了能够使本系统较好、较为完善的被设计实现出来,就必须先进行分析调查。基于之前相关的基础,在功能上,对新系统进行了细致的分析。然后通过详细的分析,进行系统设计,其次,系统在实施的可行性上,我选择了Node.js技术来进行开发设计,在数据存储上,采用 Mysql数据库
目 录
第一章 绪论 5
1.1 研究背景 5
1.2 研究现状 5
1.3 系统实现的功能 6
1.4 系统实现的特点 6
1.5 本文的组织结构 6
第二章 开发技术与环境配置 7
2.1 nodejs语言简介 7
2.2 微信小程序框架 7
2.4 MySQL环境配置 8
2.6 mysql数据库技术 8
2.7 B/S架构 10
第三章 系统分析与设计 11
3.1 可行性分析 11
3.1.1 技术可行性 11
3.1.2 操作可行性 11
3.1.3经济可行性 11
3.2 需求分析 12
3.3 总体设计 12
3.4 数据库设计与实现 13
3.4.1 数据库概念结构设计 13
3.4.2 数据库具体设计 14
第四章 系统功能的具体实现 18
4.1小程序端 18
4.2管理员功能模块 21
第五章 系统测试 25
总 结 26
参考文献 27
致 谢 28





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








