配置文件 (自动编号、配置参数名称、配置参数值);
前端:HTML5,CSS3 VUE.js
开发运行:微信开发者/hbuilderx
前端开发框架:vue.js
数据库 mysql 版本不限
数据库工具:Navicat/SQLyog等都可以
后端语言框架支持:
1 java(SSM/springboot)-idea/eclipse
2.Nodejs+Vue.js -vscode
3.python(flask/django)--pycharm/vscode
4.php(thinkphp/laravel)-hbuilderx



校园墙评论表 (自动编号、用户名、创建时间、关联表id、用户id、评论内容、回复内容);
分类信息 (自动编号、类型、创建时间);
交流论坛 (自动编号、状态、创建时间、用户id、帖子内容、用户名、帖子标题、父节点id);
校园资讯 (自动编号、创建时间、内容、标题、简介、图片);
收藏表 (自动编号、推荐类型、收藏图片、收藏名称、表名、类型(1:收藏,21:赞,22:踩)、用户id、创建时间、收藏id);
token表 (自动编号、表名、用户id、用户名、角色、密码、新增时间、过期时间);
用户表 (自动编号、新增时间、用户名、角色、密码);
校园墙 (自动编号、是否审核、审核回复、账号、创建时间、踩、封面、赞、姓名、简介、标题、最近点击时间、发布时间、类型、详情、点击次数);
用户 (自动编号、创建时间、姓名、账号、头像、性别、手机、邮箱、密码);
本系统的设计与实现共包含10个表:分别是配置文件信息表,校园墙评论表信息表,分类信息信息表,交流论坛信息表,校园资讯信息表,收藏表信息表,token表信息表,用户表信息表,校园墙信息表,用户信息表,
小程序Android端运行软件 微信开发者工具/hbuiderx
uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统,只关注视图层,易于上手。所有东西都是响应式的。
目 录
摘 要 I
Pick to II
1绪论 1
1.1项目研究的背景 1
1.2开发意义 1
1.3项目研究现状及内容 1
1.4论文结构 2
2开发技术介绍 3
2.2java简介 3
2.3 MySQL环境配置 4
2.3微信技术 4
3.1.1微信开发者工具 4
3.1.2 HTML 5
3.1.3 CSS 5
3系统分析 6
3.1 系统可行性分析 6
3.1.1 经济可行性 6
3.1.2 技术可行性 6
3.1.3 运行可行性 7
3.1.4 操作可行性 7
3.2 网站现状分析 7
3.3系统流程的分析 8
3.3.2 添加信息流程 10
3.3.3 删除信息流程 10
4.2 数据库设计 11
5系统详细设计 14
5.1管理员功能模块 14
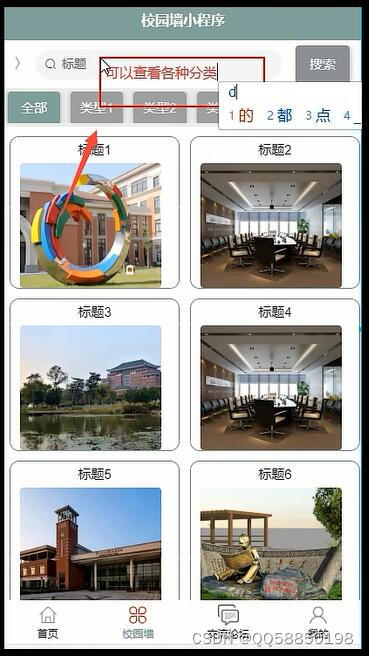
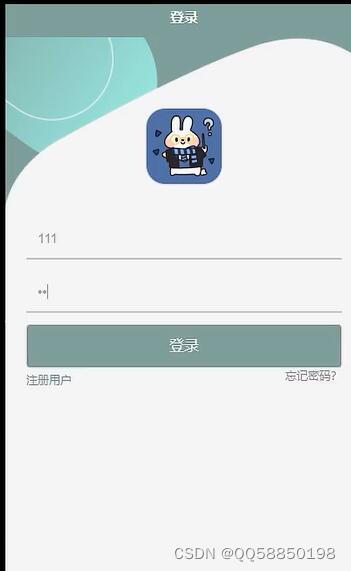
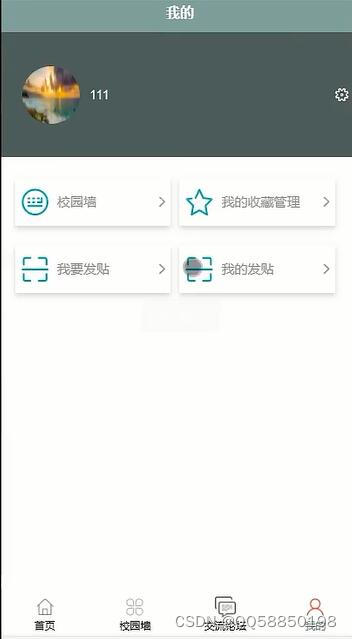
5.2 小程序端 17
6系统测试 22
6.1 功能测试 23
6.2 可用性测试 23
6.3 性能测试 23
6.4 测试结果分析 24
7总结与心得体会 25
7.1 总结 25
7.2 心得体会 25
参考文献 27
致 谢 28





















 880
880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








