文章目录
一、项目介绍
二、开发环境
三、功能介绍
四、核心代码
五、效果图
六、文章目录
一、项目介绍
校园失物招领信息系统小程序的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
校园失物招领信息系统小程序的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与校园失物招领信息系统小程序管理的实际需求相结合,讨论了基于校园失物招领信息系统小程序管理的使用。
关键词:校园失物招领信息系统小程序;JAVA
二、开发环境
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
三、功能介绍
对于校园失物招领信息系统小程序功能所牵扯的数据都是通过用户进行校园失物招领信息系统小程序等相关的数据信息内容、并且可以进行管理员在线处理选择首页、个人资料、公共管理(轮播图、公告信息)用户管理(管理员、注册用户)信息管理(校园资讯、资讯分类)失物广场、物品分类、以物换物、爱心捐助、二手物品、购买订单,可以通过系统进行分配,传统的学习方式信息已经无法满足用户的需求。为此开发了本校园失物招领信息系统小程序 ,为用户提供一个基于校园失物招领信息系统小程序,同时方便用户;首页、校园资讯、我的(基本信息、收藏、失物广场、以物换物、爱心捐助、二手物品、购买订单),该系统满足了用户对校园失物招领信息系统小程序信息获取的需求,并且信息可以及时、准确、有效地进行查看并且系统化、标准化和有效的工作。
这些功能可以充分满足校园失物招领信息系统小程序的需求。此系统功能较为全面如下图系统功能结构如图4-5所示。

图4-5系统功能结构图
四、核心代码
部分代码:
package com.fc.v2.controller;
import com.fc.v2.common.base.BaseController;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
/**
-
如果有前台这儿写前台访问方法
-
@ClassName: IndexController
-
@author fuce
-
@date 2019-10-21 00:15
*/
@Api(tags = “首页模块”)
@Controller
public class IndexController extends BaseController{/**
-
前台访问 域名:端口 例如:localhost:80的get请求
-
@param map
-
@return
-
@author fuce
-
@Date 2019年11月20日 下午10:55:13
*/
@ApiOperation(value=“前台”,notes=“前台”)
@GetMapping(“/”)
public String index(ModelMap map) {//直接访问后台用
return “redirect:/admin/login”;
//return “index”;
}
/** -
前台访问/index的get请求
-
@param map
-
@return
-
@author fuce
-
@Date 2019年11月20日 下午10:54:56
*/
@ApiOperation(value=“前台”,notes=“前台”)
@GetMapping(“/index”)
public String index2(ModelMap map) {
//直接访问后台用
//return “redirect:/admin/login”
return “index”;
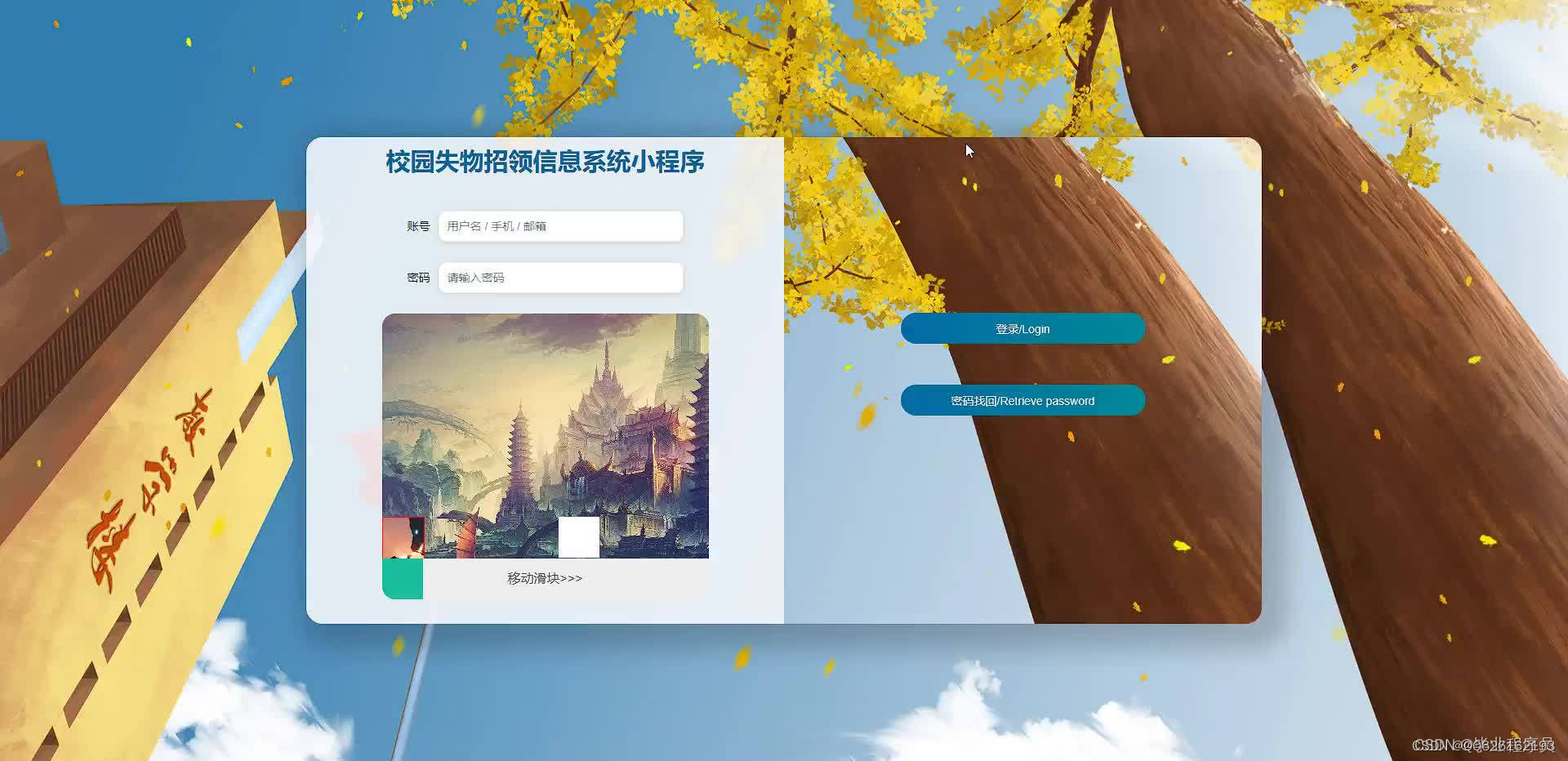
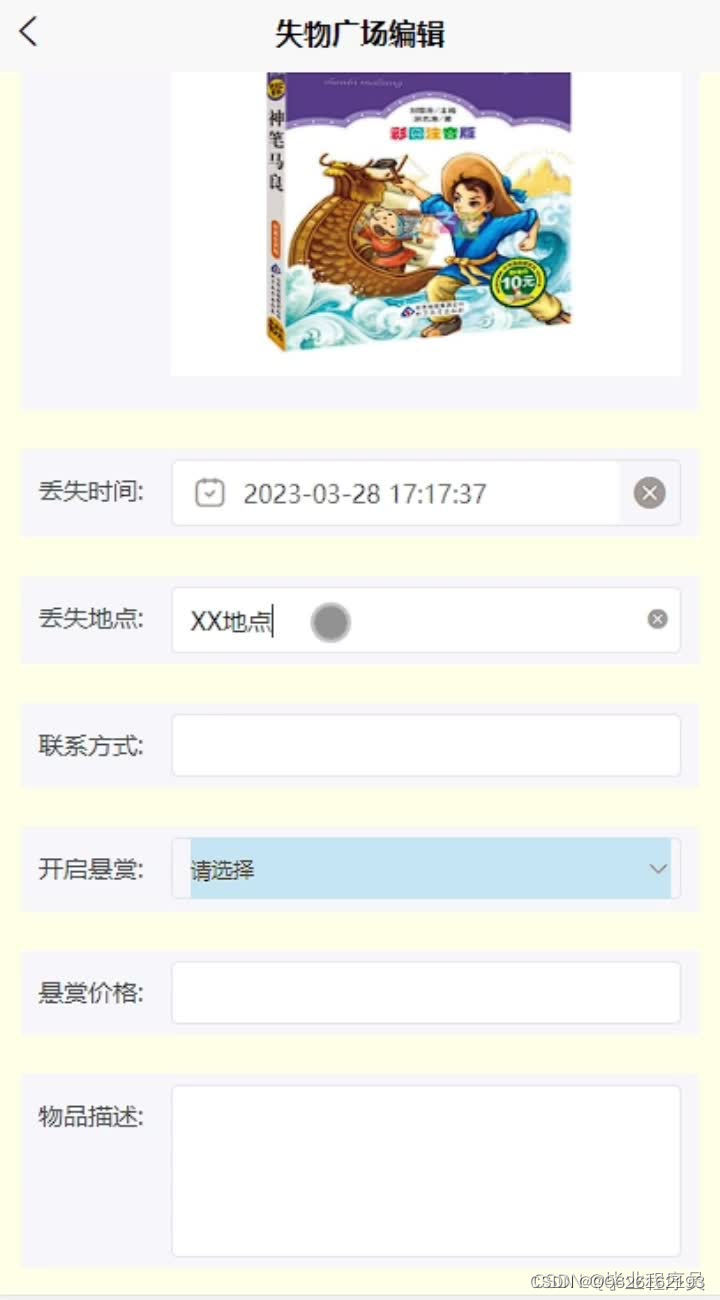
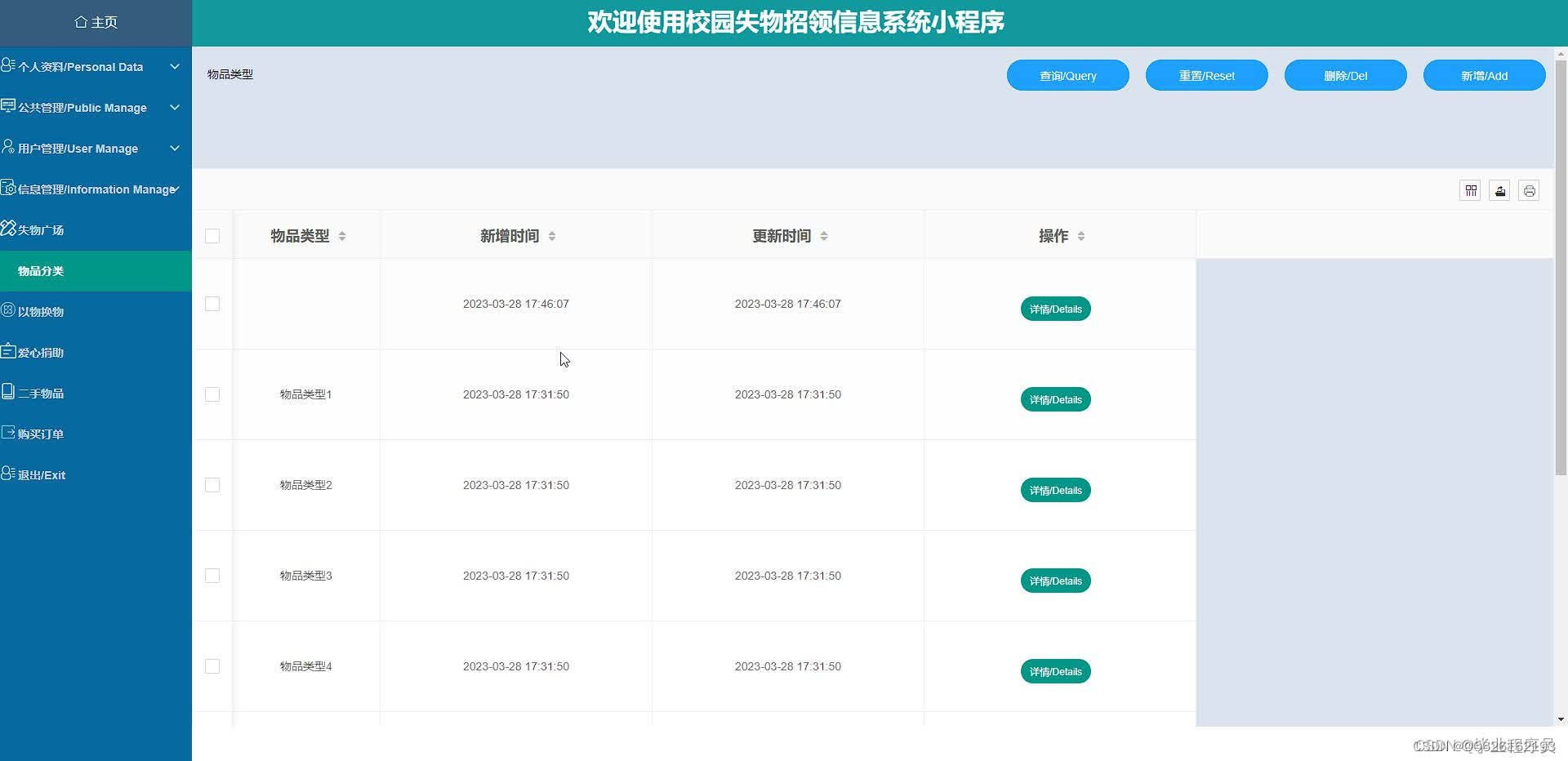
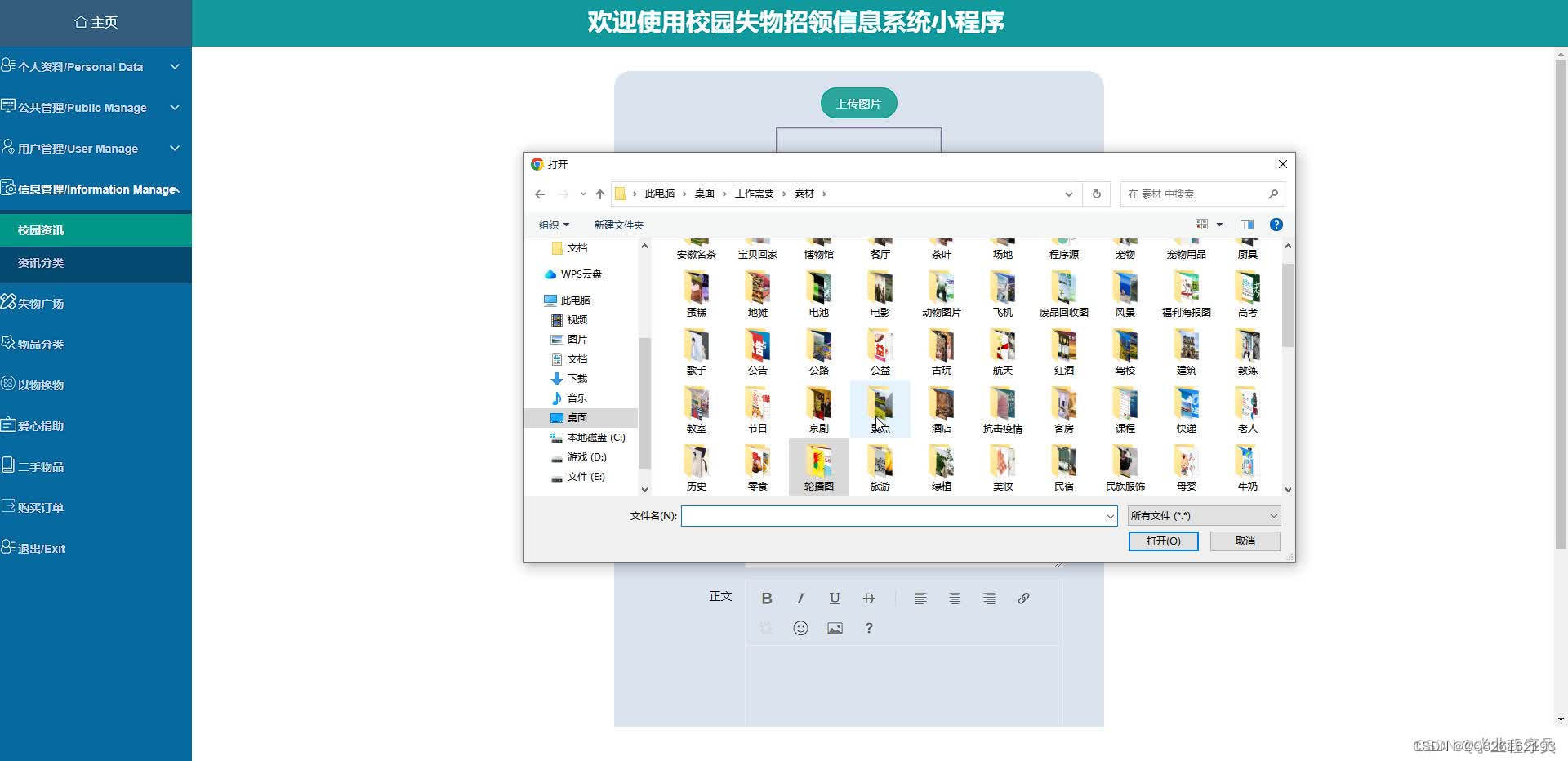
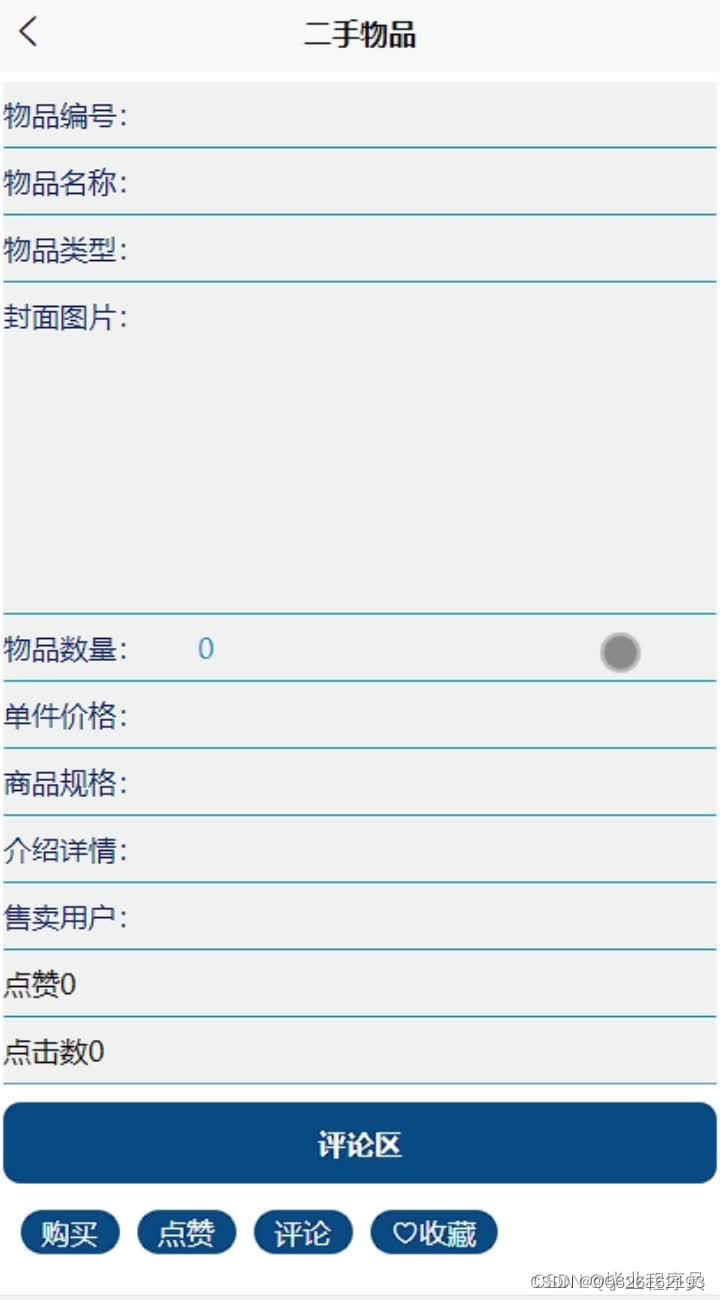
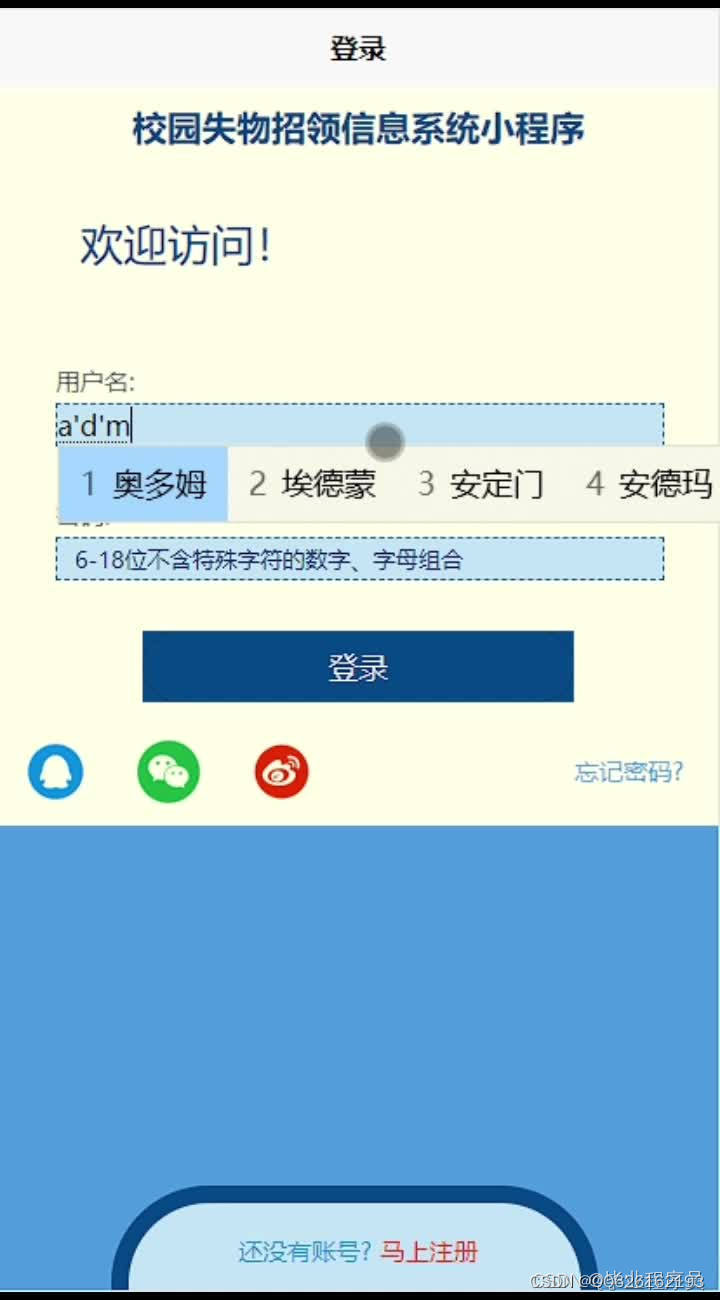
五、效果图
















-
六、文章目录
目 录
第一章 绪 论 1
1.1选题背景 1
1.2研究现状 1
1.3研究内容 2
第二章 开发工具及关键技术介绍 3
2.1微信开发者工具 3
2.2小程序框架以及目录结构介绍 3
2.3 JAVA技术 4
2.4 Mysql数据库 4
2.5 ssm框架 5
第三章 系统分析 6
3.1需求分析 6
3.2可行性分析 6
3.2.1技术可行性:技术背景 6
3.2.2经济可行性 7
3.2.3操作可行性: 7
3.3性能分析 7
3.4系统操作流程 8
3.4.1用户登录流程 8
3.4.2信息添加流程 9
3.4.3信息删除流程 9
第四章 系统设计与实现 11
4.1系统架构设计 11
4.2开发流程设计 11
4.3数据库设计 12
4.3.1实体ER图 12
4.3.2数据表 14
第五章 系统实现 29
5.1用户端功能模块 29
5.2管理员功能模块 34
第六章 系统的测试 39
6.1 测试目的 39
6.2 测试方案设计 39
6.2.1 测试策略 39
6.2.2 测试分析 40
6.3 测试结果 40
结 论 41
参考文献 42
致 谢 44







 本文介绍了校园失物招领信息系统小程序的开发过程,包括使用Java和SpringBoot框架、MySQL数据库,以及uniapp和微信开发者工具。详细描述了功能设计,如首页、用户管理、信息管理等,并展示了核心控制器代码。全文围绕系统分析、设计、实现和测试展开。
本文介绍了校园失物招领信息系统小程序的开发过程,包括使用Java和SpringBoot框架、MySQL数据库,以及uniapp和微信开发者工具。详细描述了功能设计,如首页、用户管理、信息管理等,并展示了核心控制器代码。全文围绕系统分析、设计、实现和测试展开。














 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








