问题描述
按照正常的代码逻辑,应该是这个样子,通过iframe打开子窗口,能够正常通信。
// 接收端(父窗口)
window.onmessage = function (e) {
// 逻辑代码
}
// 发送端(子窗口)
window.parent.postMessage({}, "*")
查找原因
那么现在无法通信的话,最可能出现的问题就是windows对象获取的不对,比如我项目中,其实是2个iframe在通信,按照上面的通信方式,无法直接监听到。

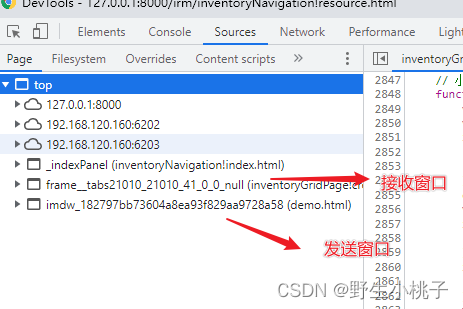
所以,我们可以先通过F12看一下2个通信窗口的位置,确保位置正确,再决定使用什么window对象
解决方法:
由于我这里的子窗口调用的是其他公司的页面,所以就不让他们改了。直接让接收端监听父窗口,这样他俩就在同一频道交流了,就可以解决问题。
// 接收端(父窗口)
window.parent.onmessage = function (e) {
// 逻辑代码
}
// 发送端(子窗口)
window.parent.postMessage({}, "*")
通过百度发现了一些东西
- 弹出iframe:使用 window.top 或者 window.parent 来获取
- window.open() :打开新窗口 使用 window.opener 获取
那么有人可能会问了,如果父子页面都是自己写的,自己方便改,能不能不通过parent进行通信呢?
答案也是不能,具体原因不知道,因为我尝试了一下,结果不行。
我认为这个postMessage通信,必须要有父子关系才行,或者间接的父子关系才可以保持通信,比如上面的案例就是间接的父子关系






















 688
688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








